案例:增删改查列表页
目录
课程概述
在本教程中,我们将使用 「PC 页面」应用 来搭建一个CRUD(创建、读取、更新、删除)列表页。在 附录 中提供了本次搭建需要用到的服务接口、JS代码、图片素材等。
搭建流程
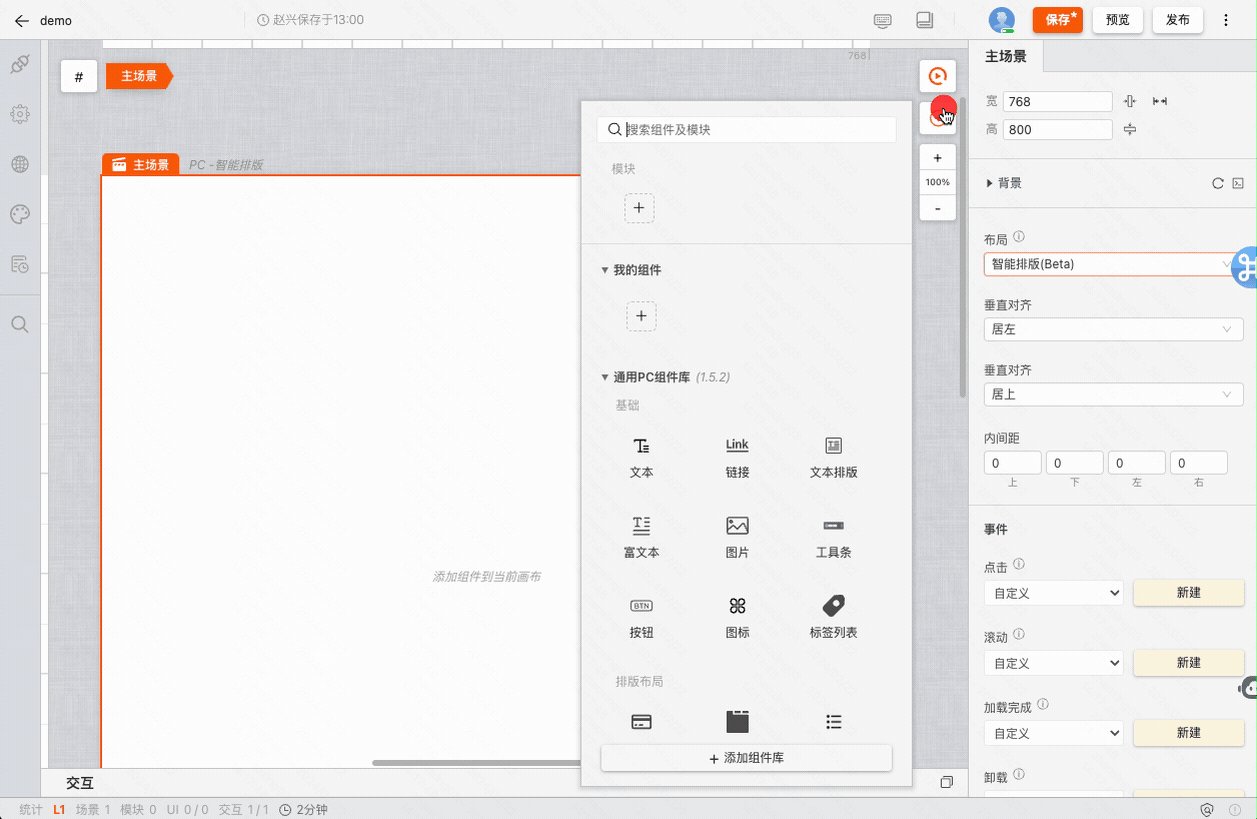
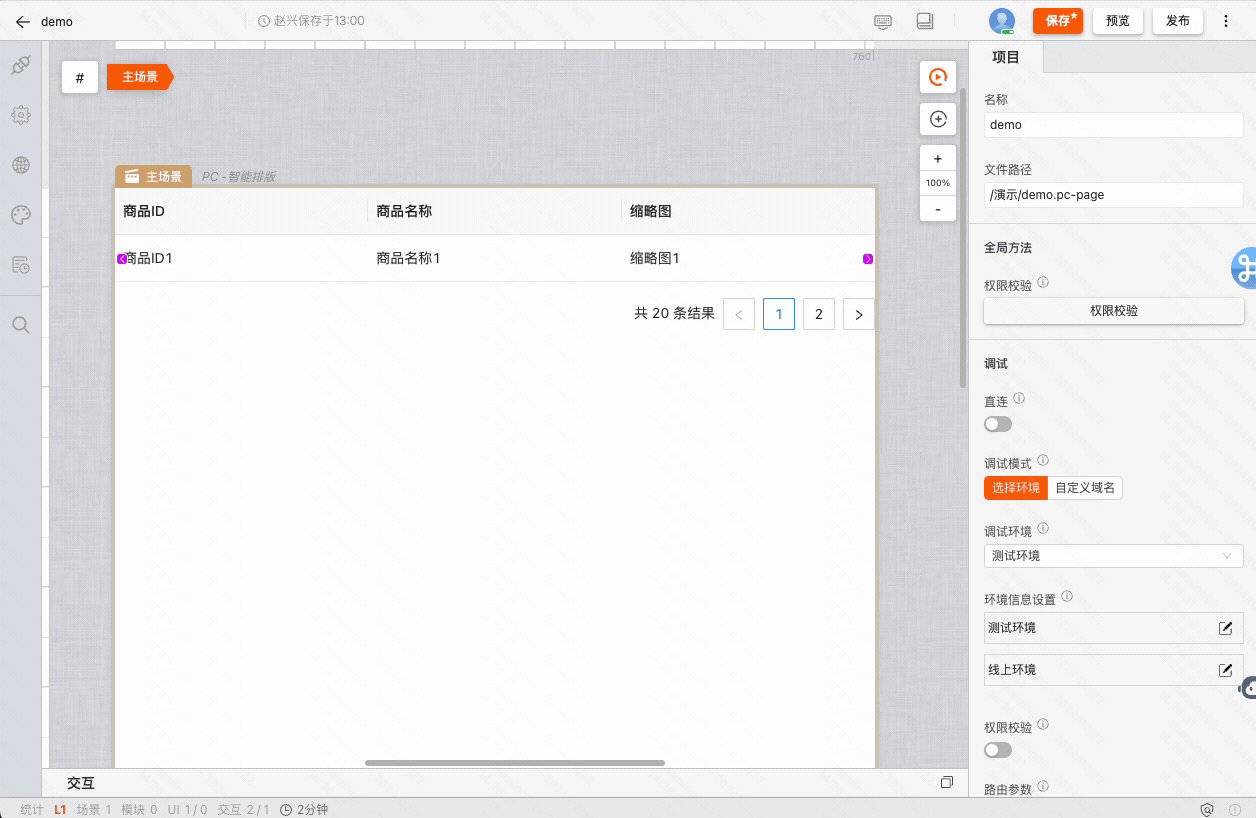
创建好一张 PC 页面后,推荐将页面布局切换为「智能布局」,可以更方便的进行组件的位置摆放。

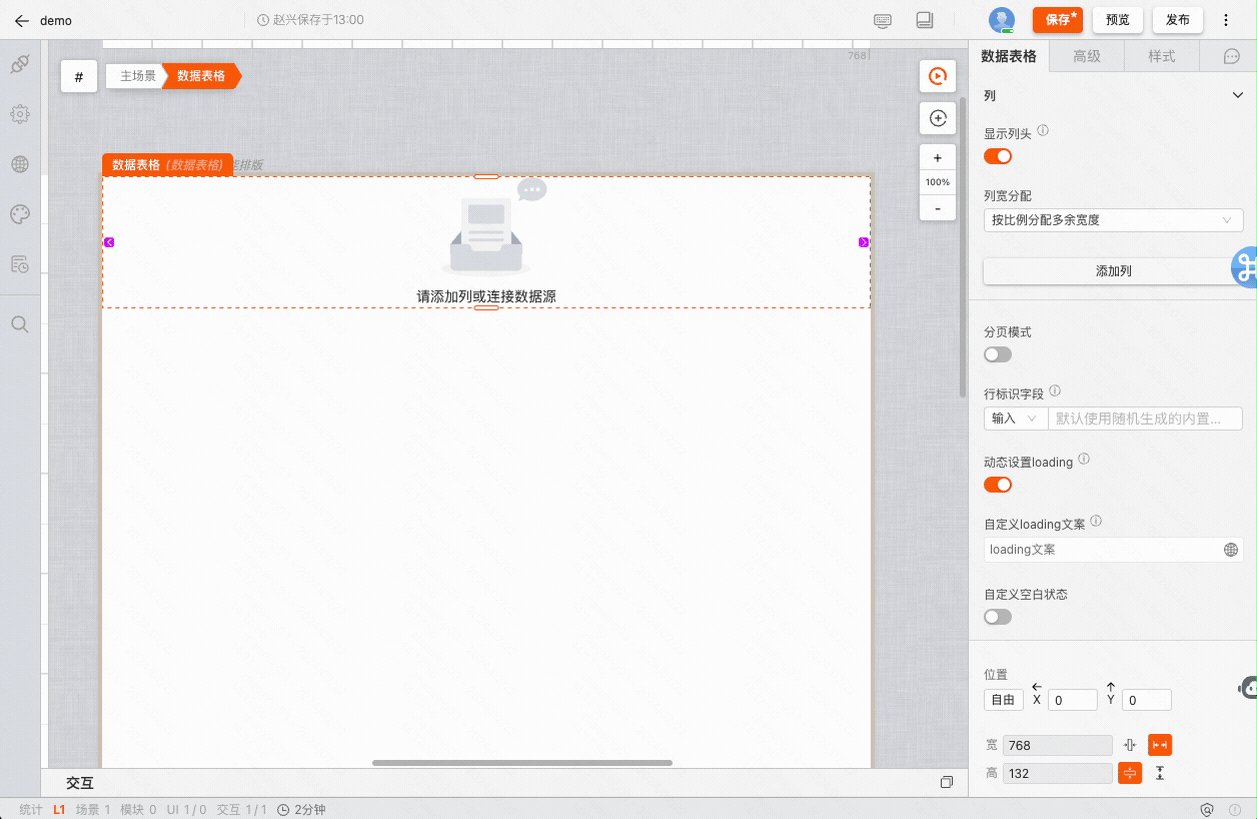
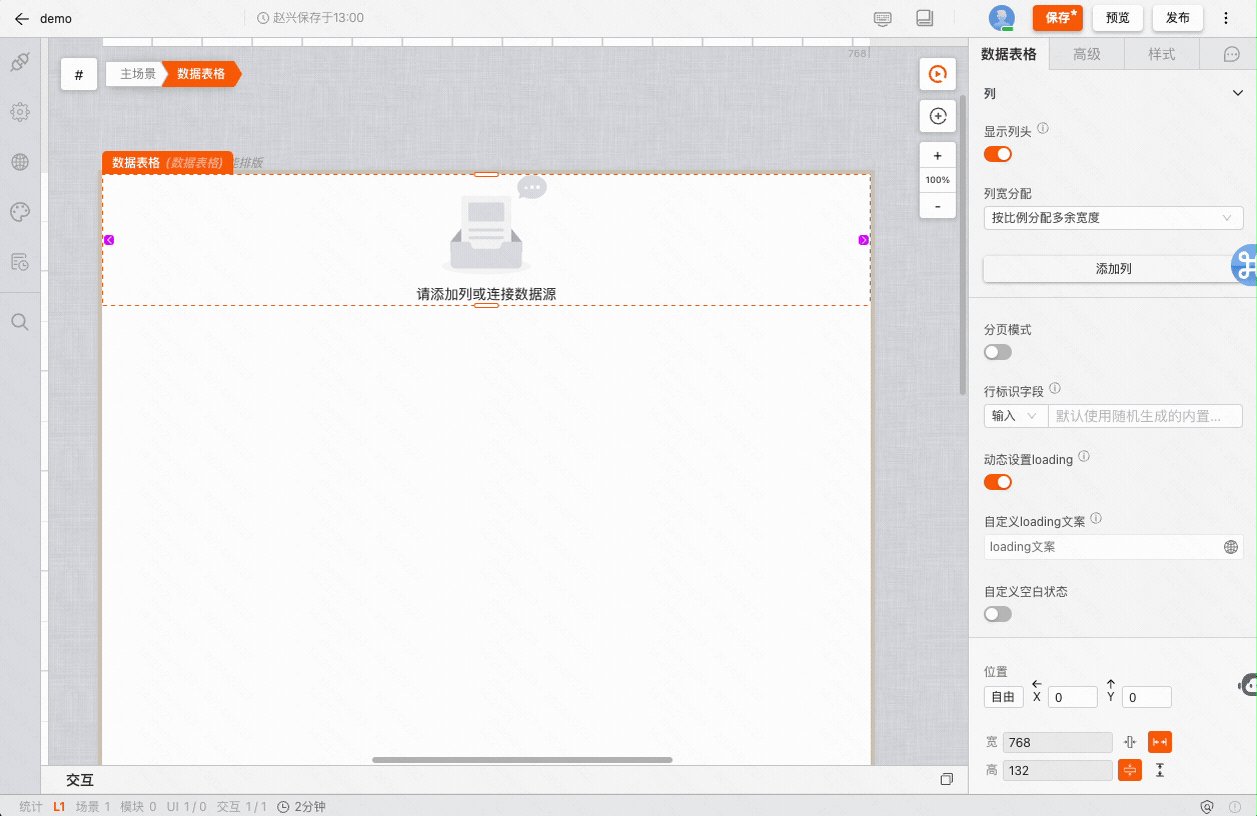
表格数据获取与赋值
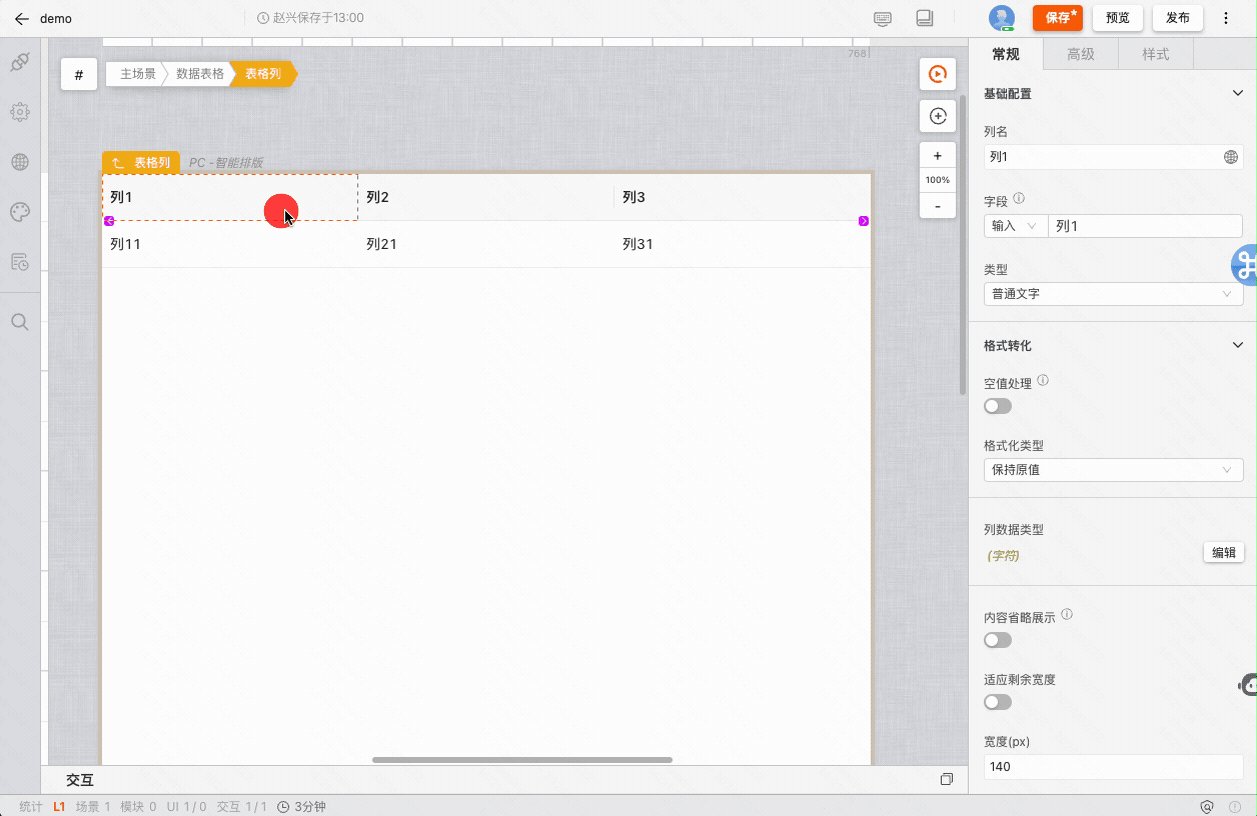
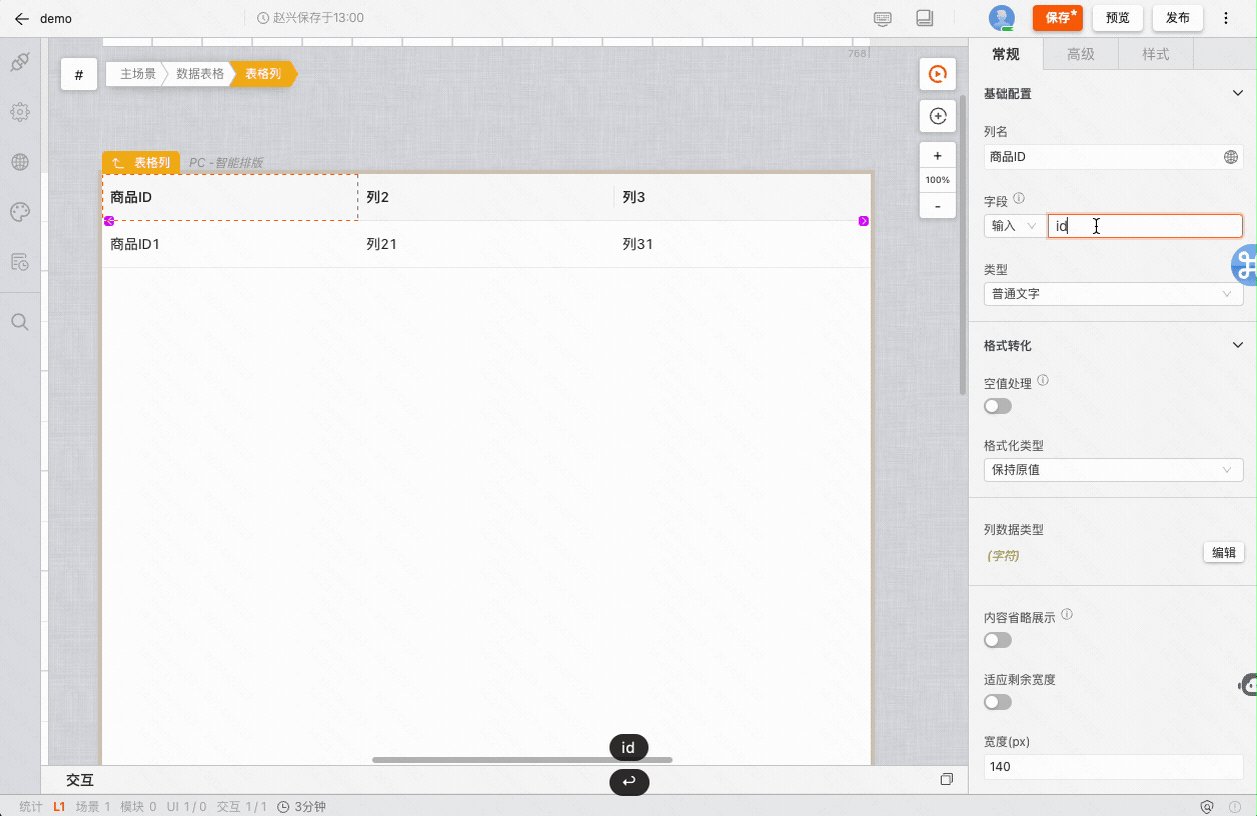
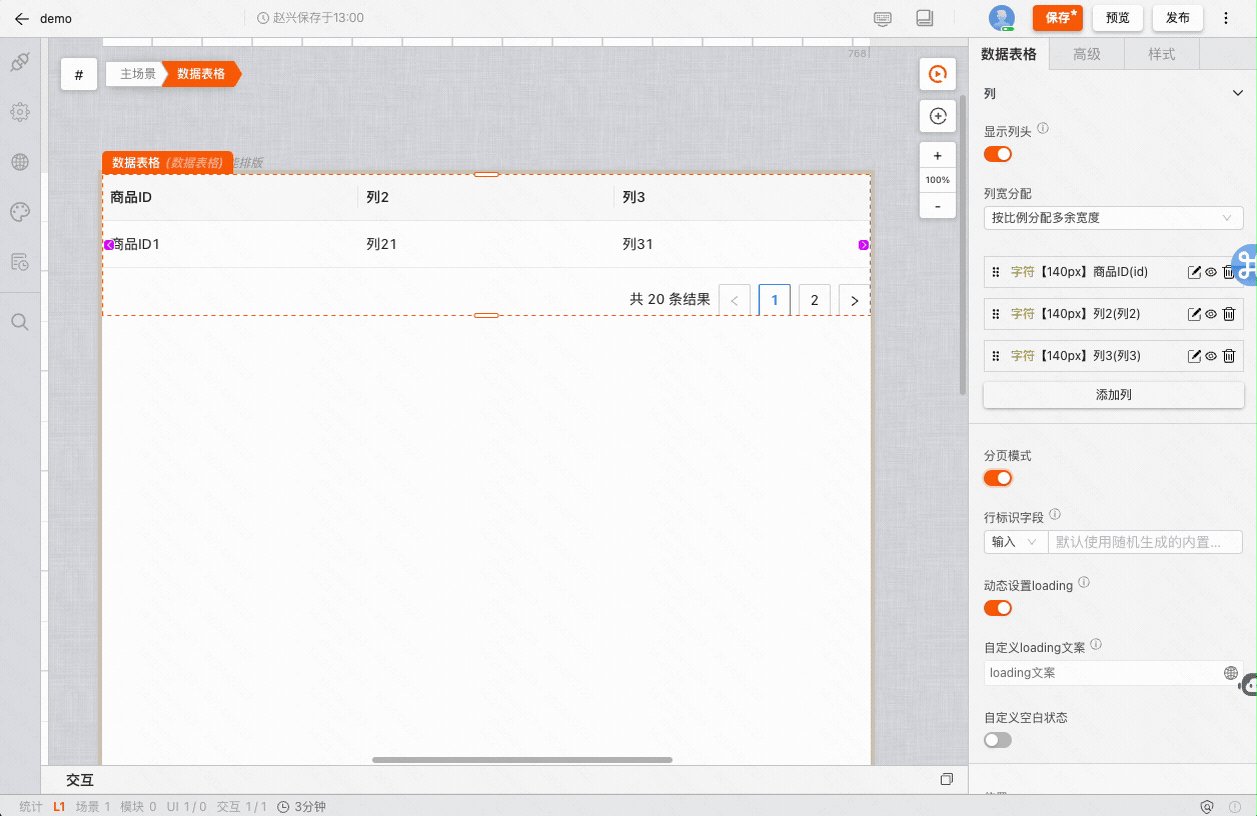
通过「添加列」来为数据表格增加列数,并可以聚焦具体的列,进行列名、字段等配置。
另外可以通过数据表格的配置项来开启分页功能。

接下来我们需要通过网络请求获取数据,并且把数据赋值给数据表格,这里的操作主要有三步。
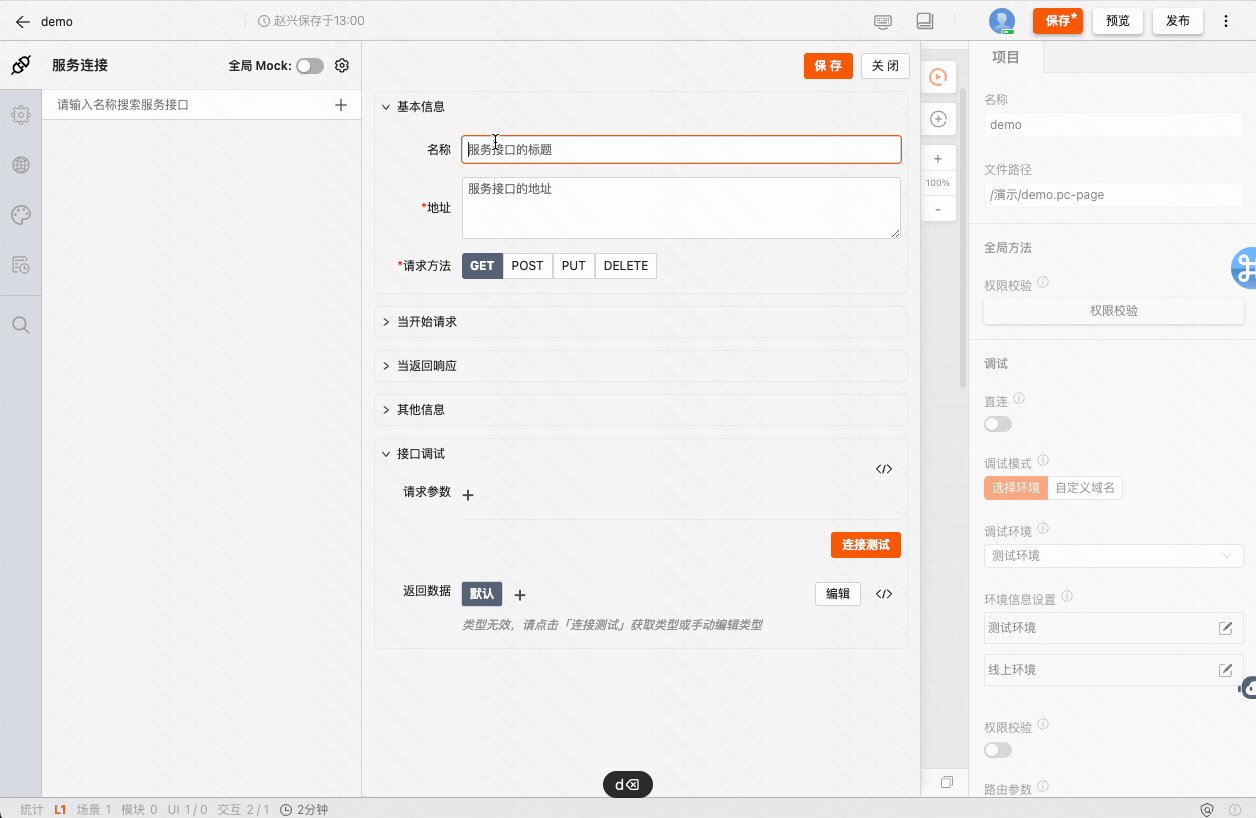
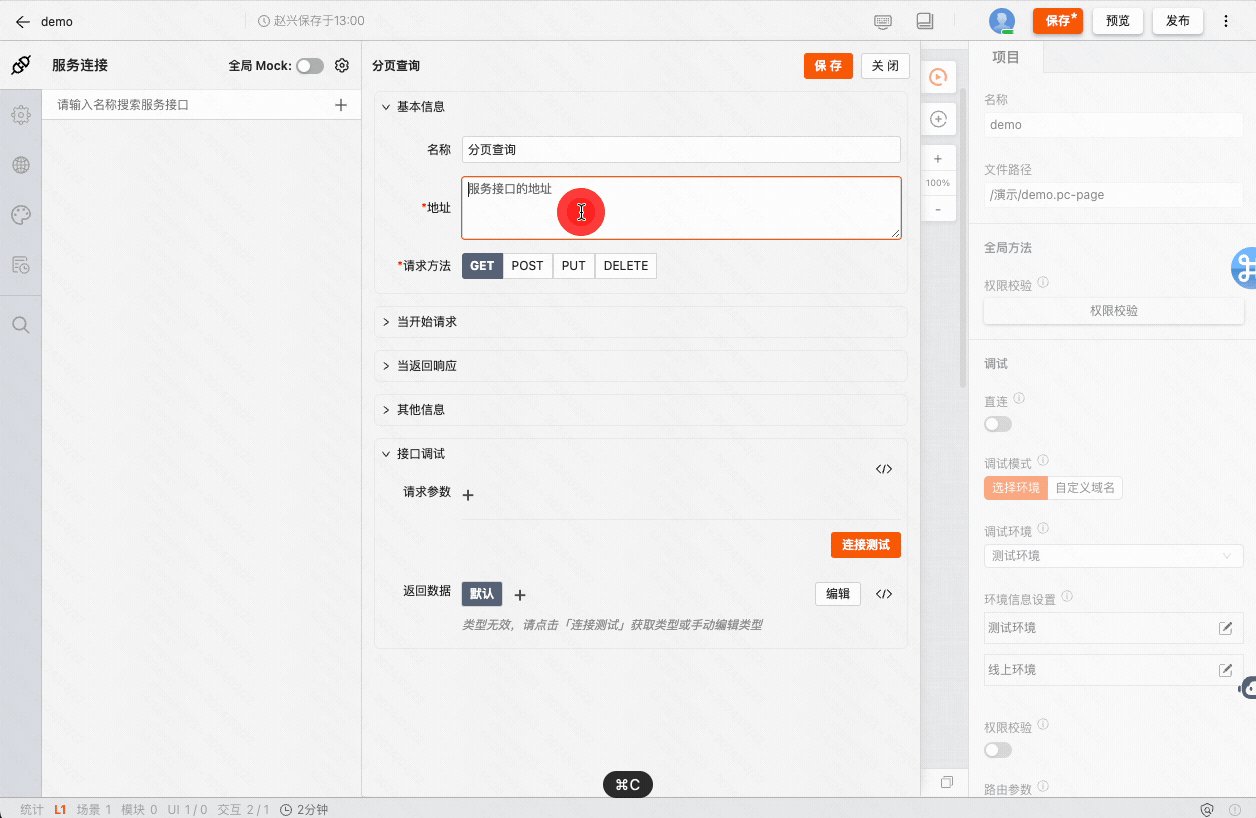
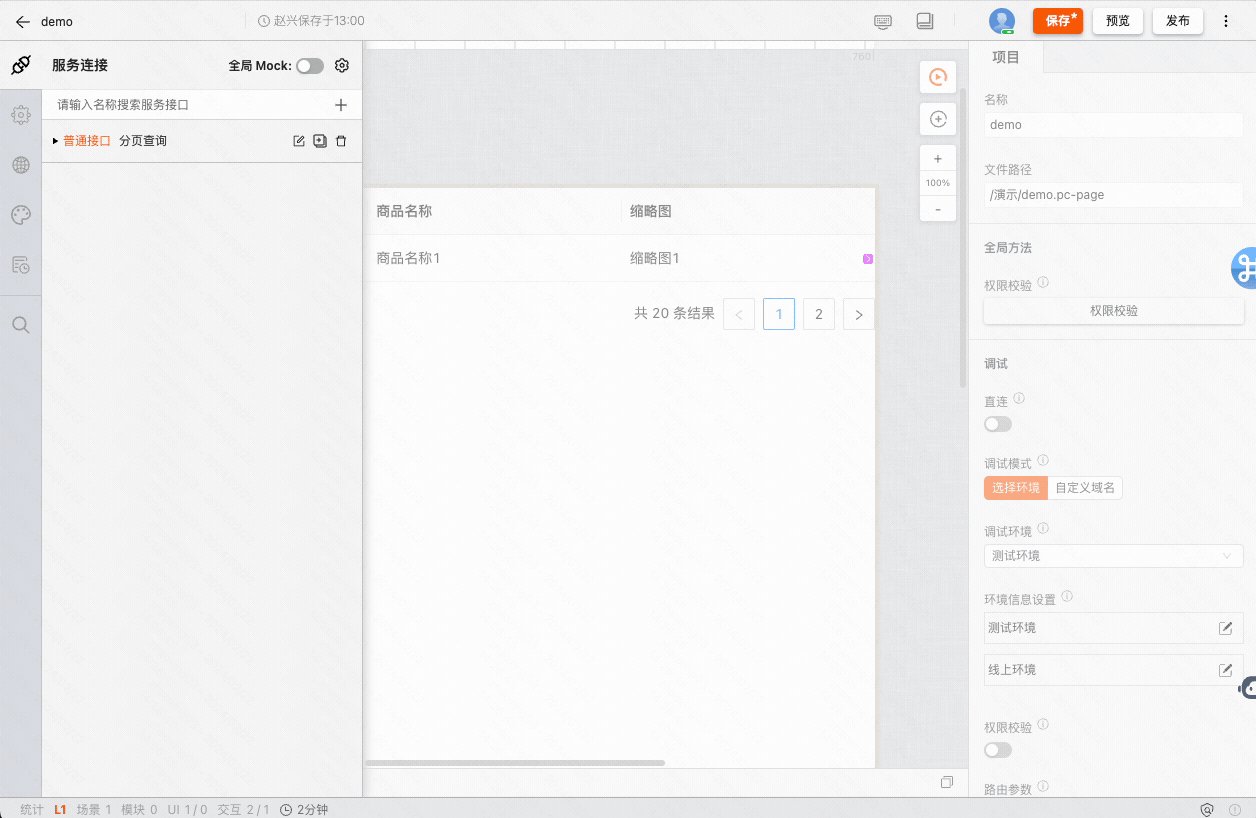
第一步:通过「连接器 > 创建接口 > 普通接口」来添加 HTTP 请求的信息。

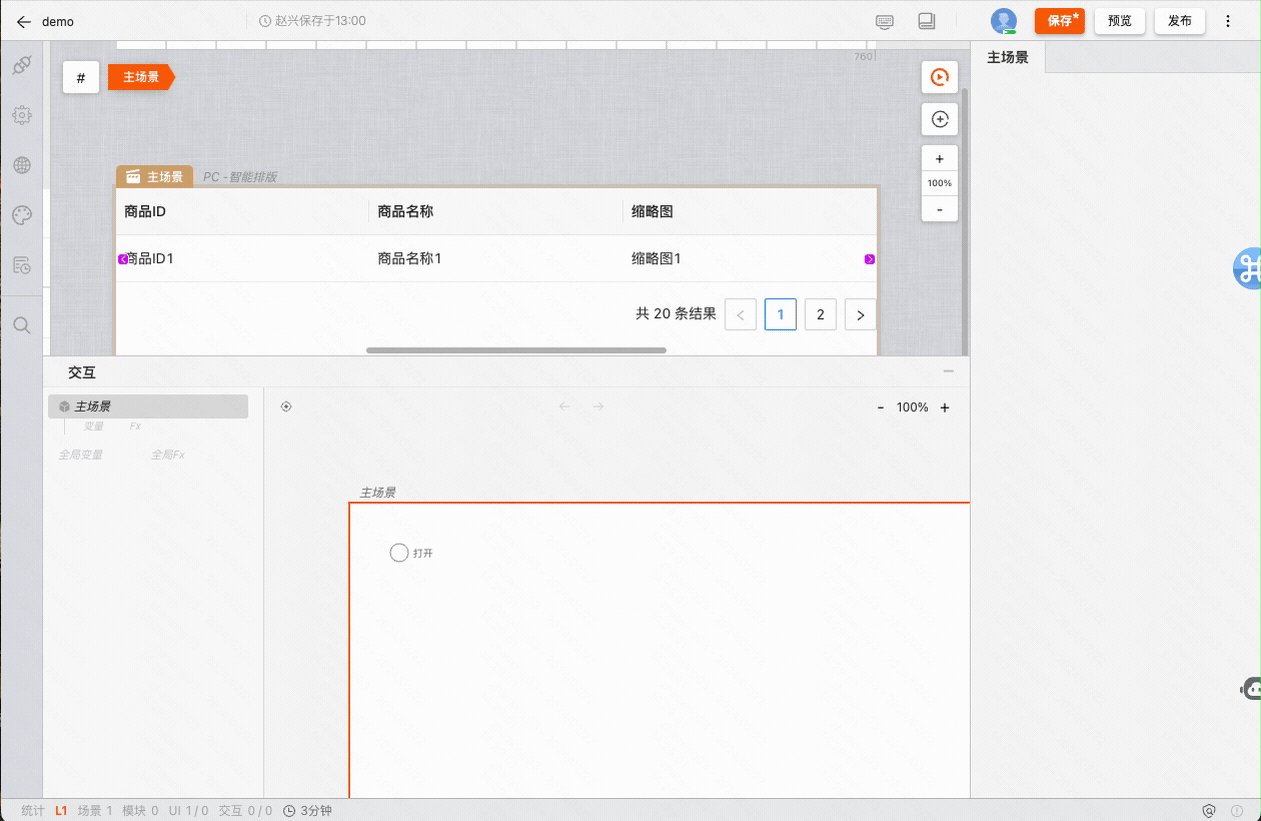
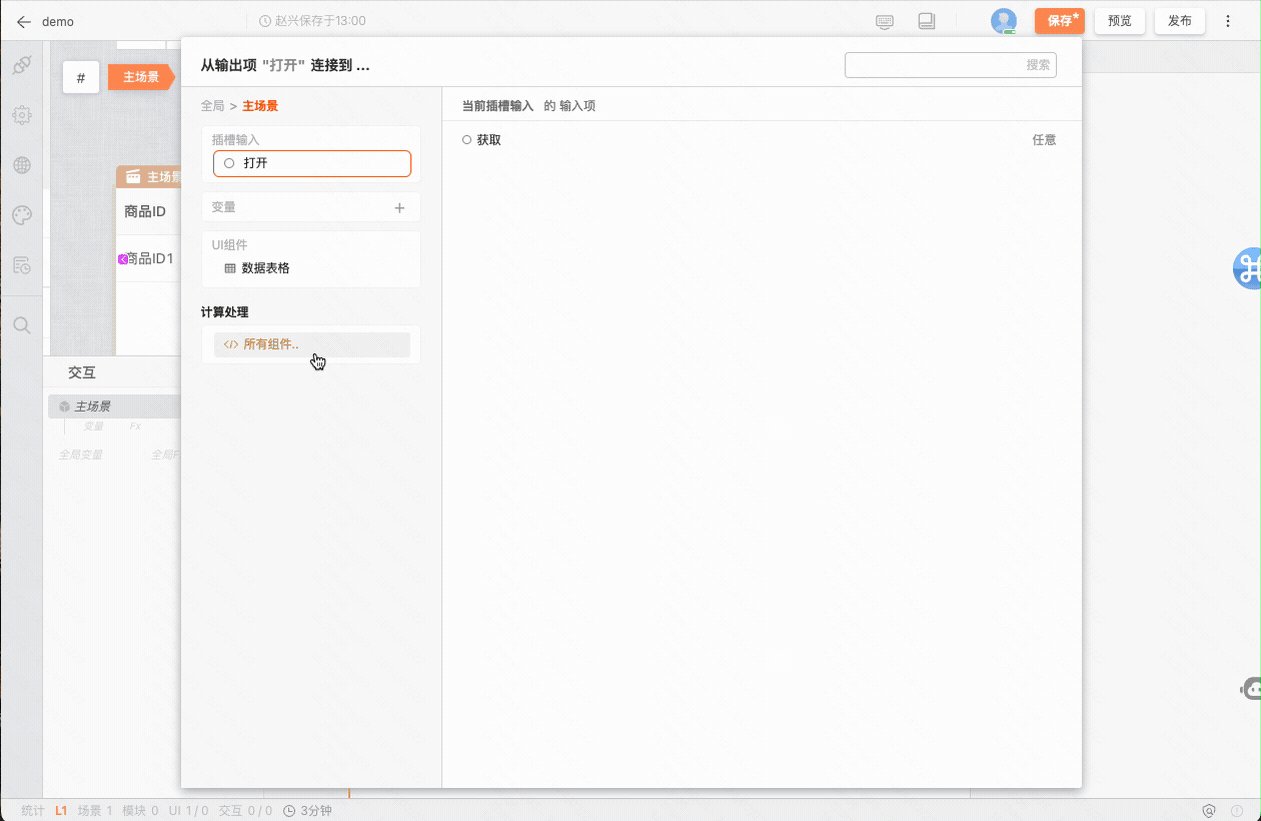
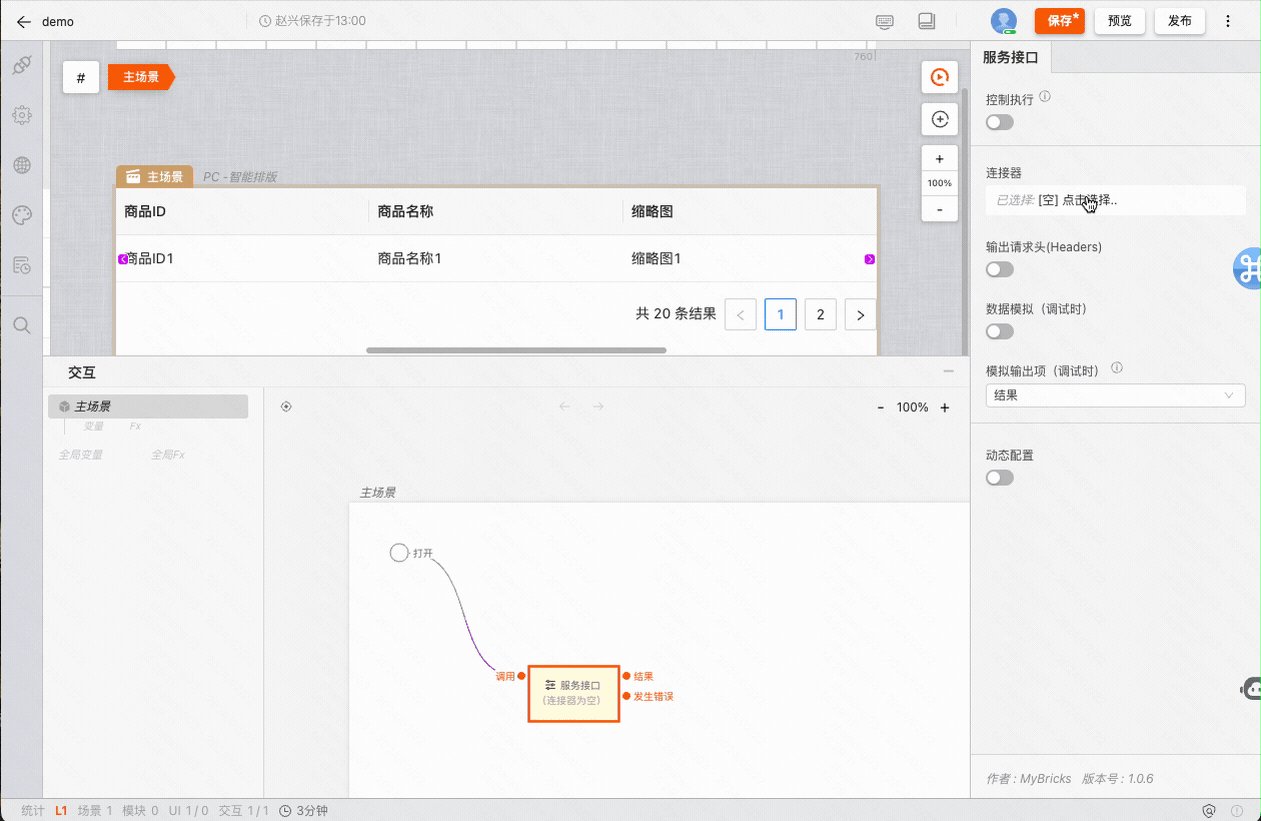
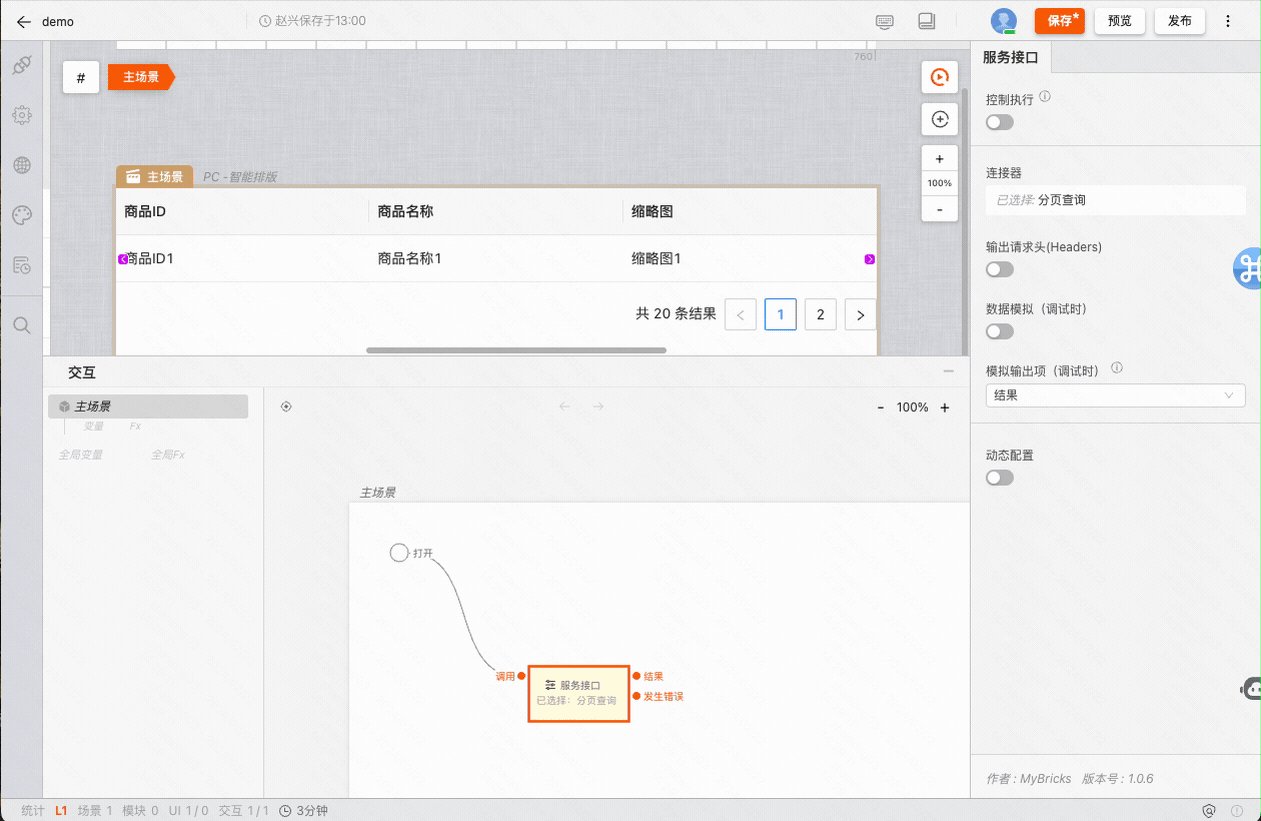
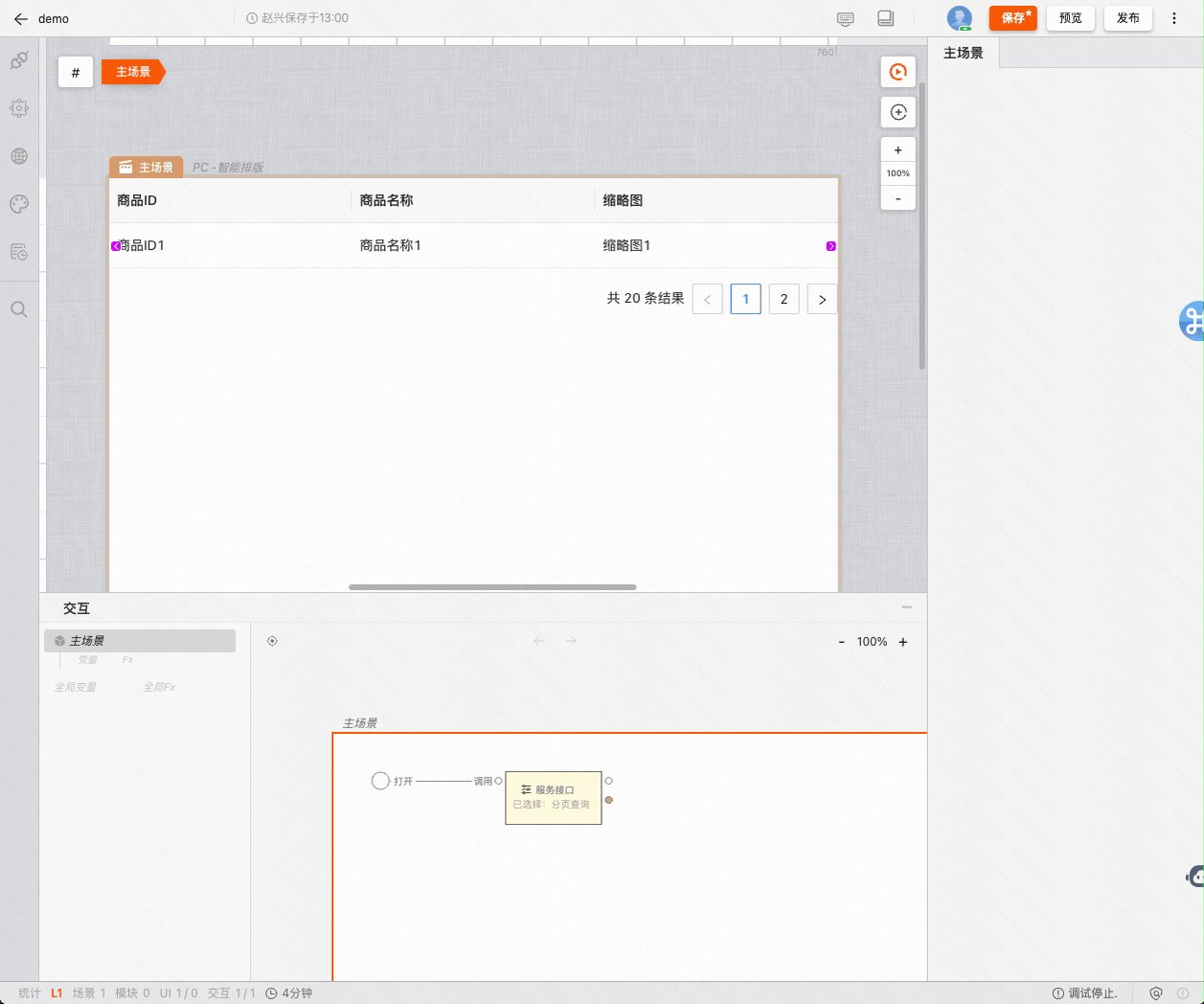
第二步:在「主场景打开时」添加服务接口,选择「分页查询」的接口请求。

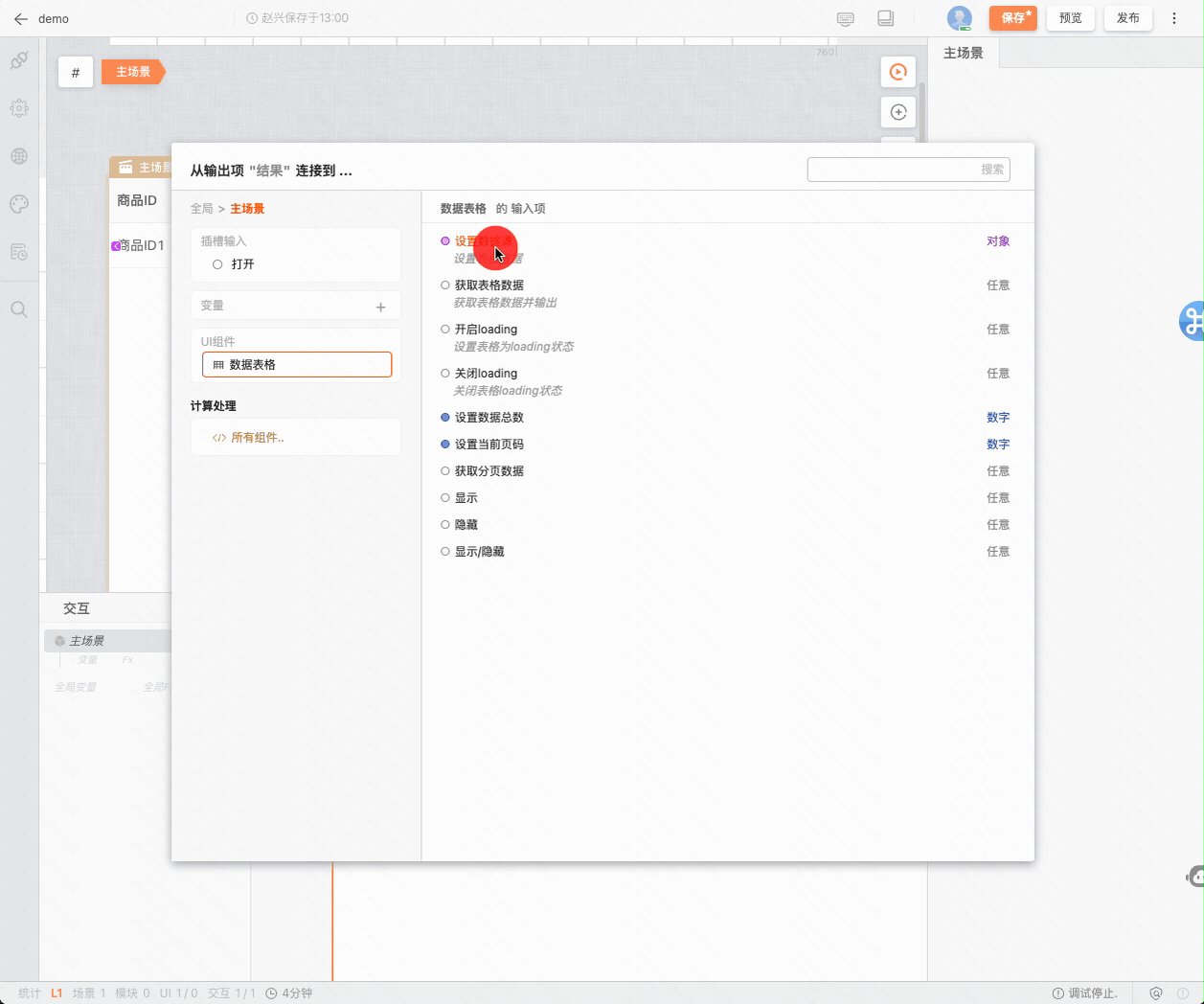
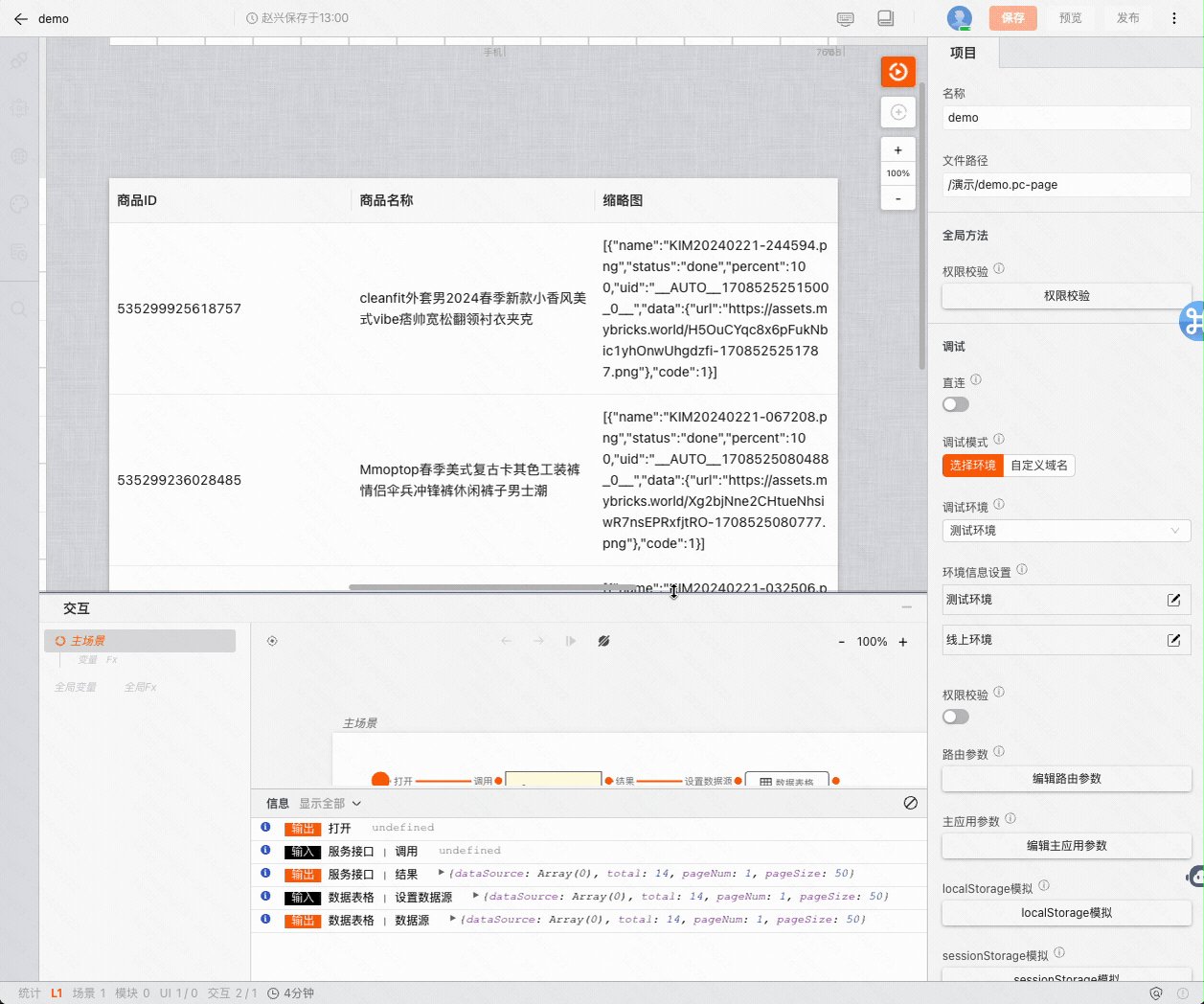
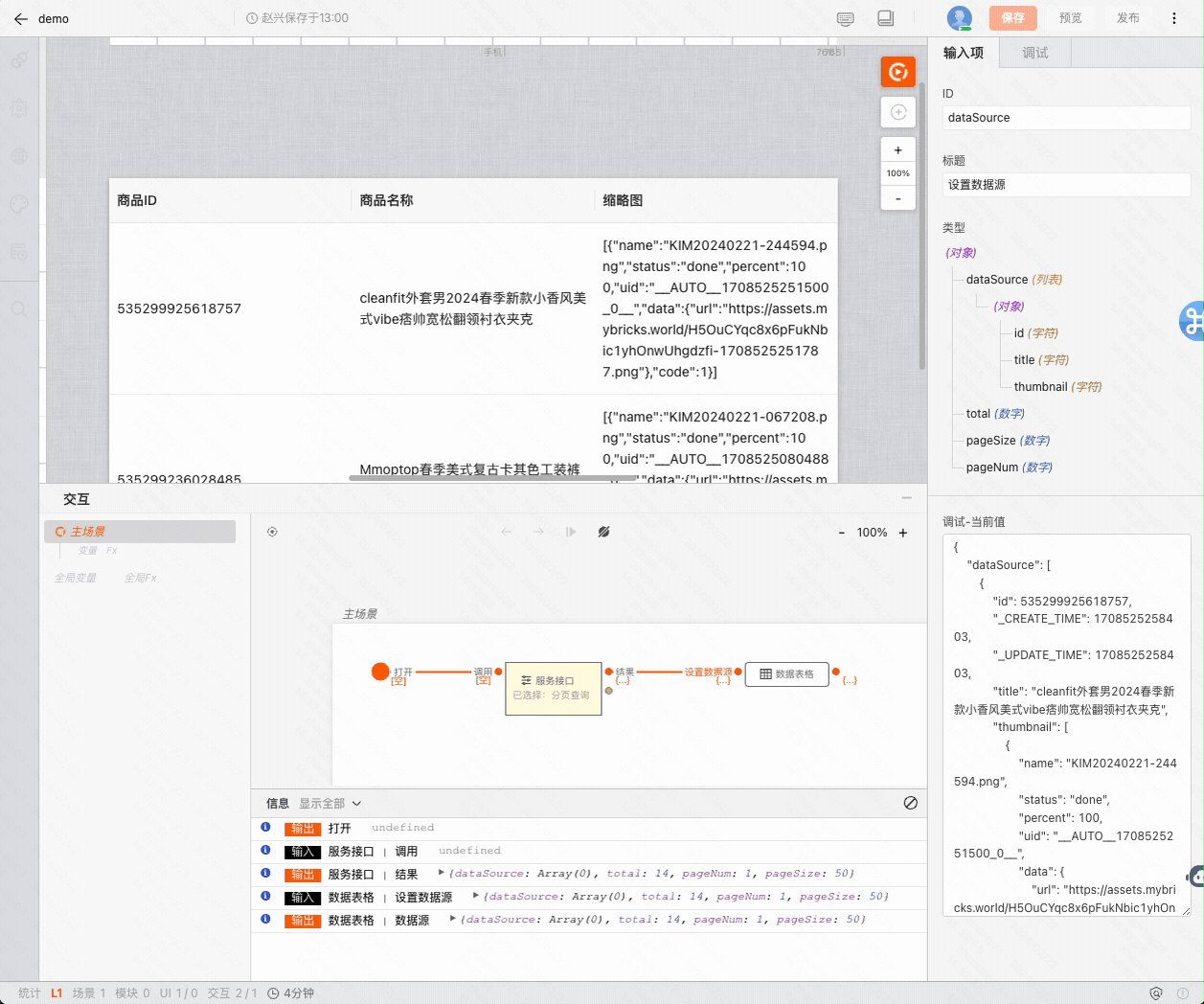
第三步:在接口请求成功后把数据给到「数据表格的设置数据源」

接下来我们需要在接口请求时携带分页的参数信息,并且为分页切换时配置事件。

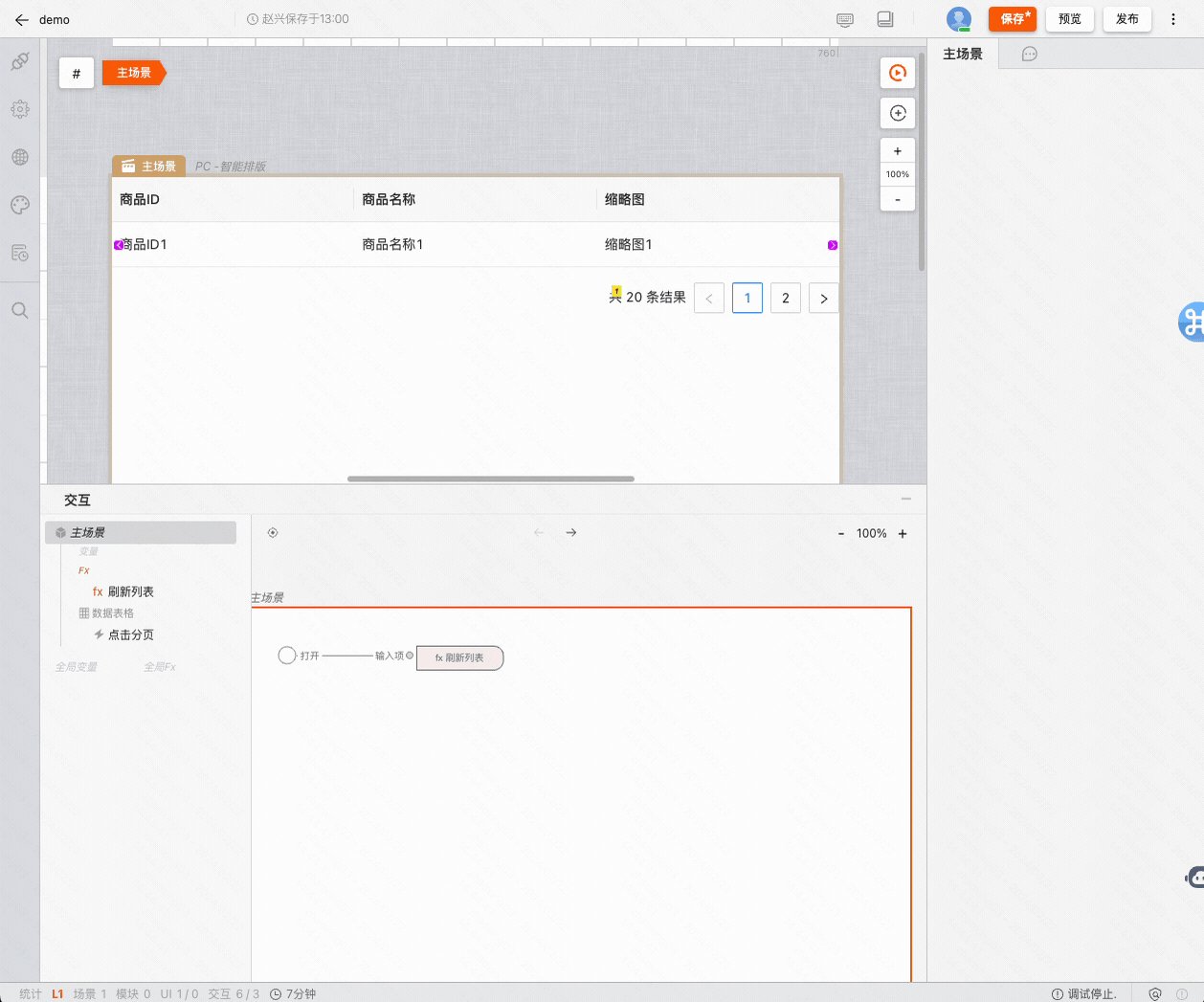
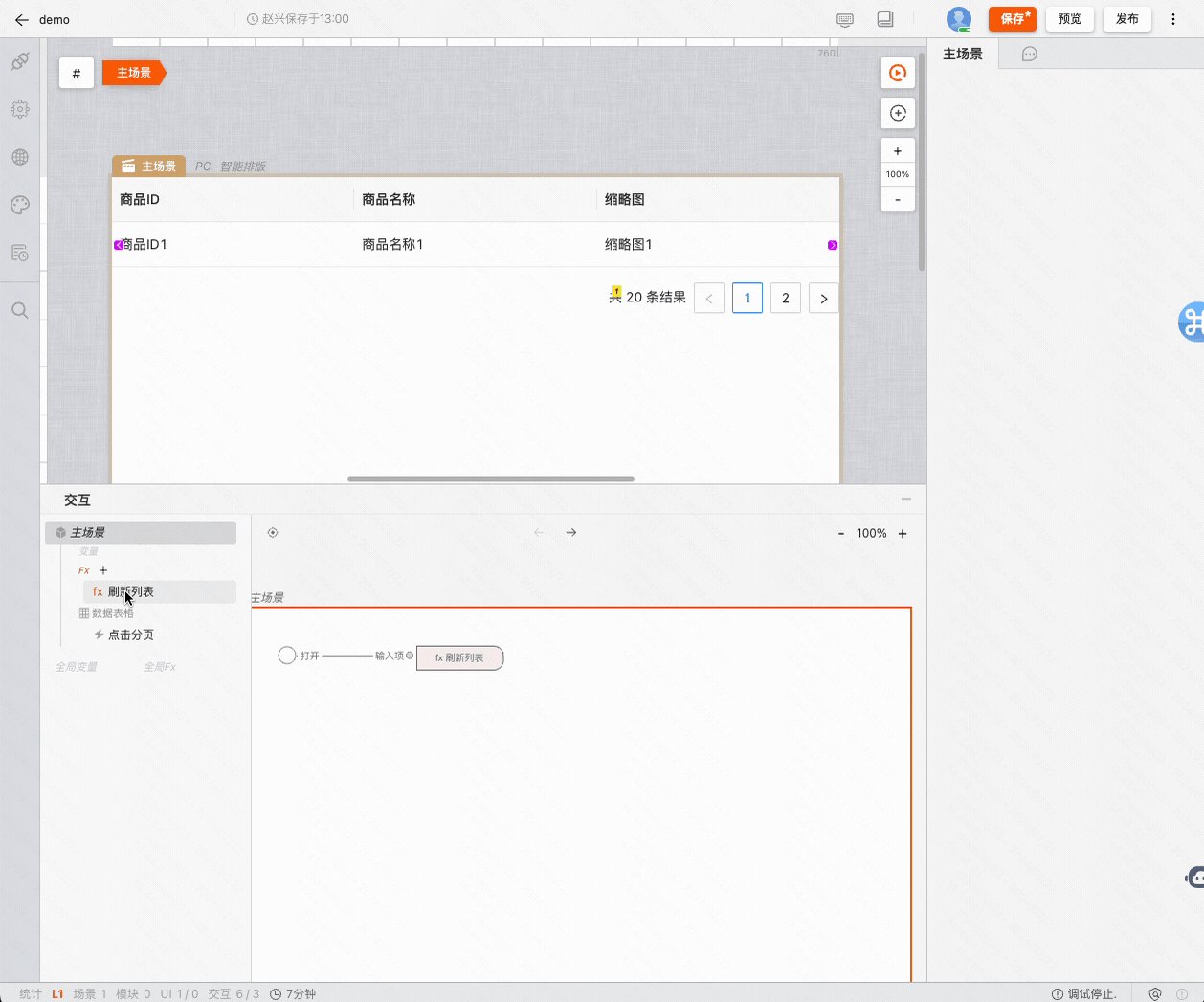
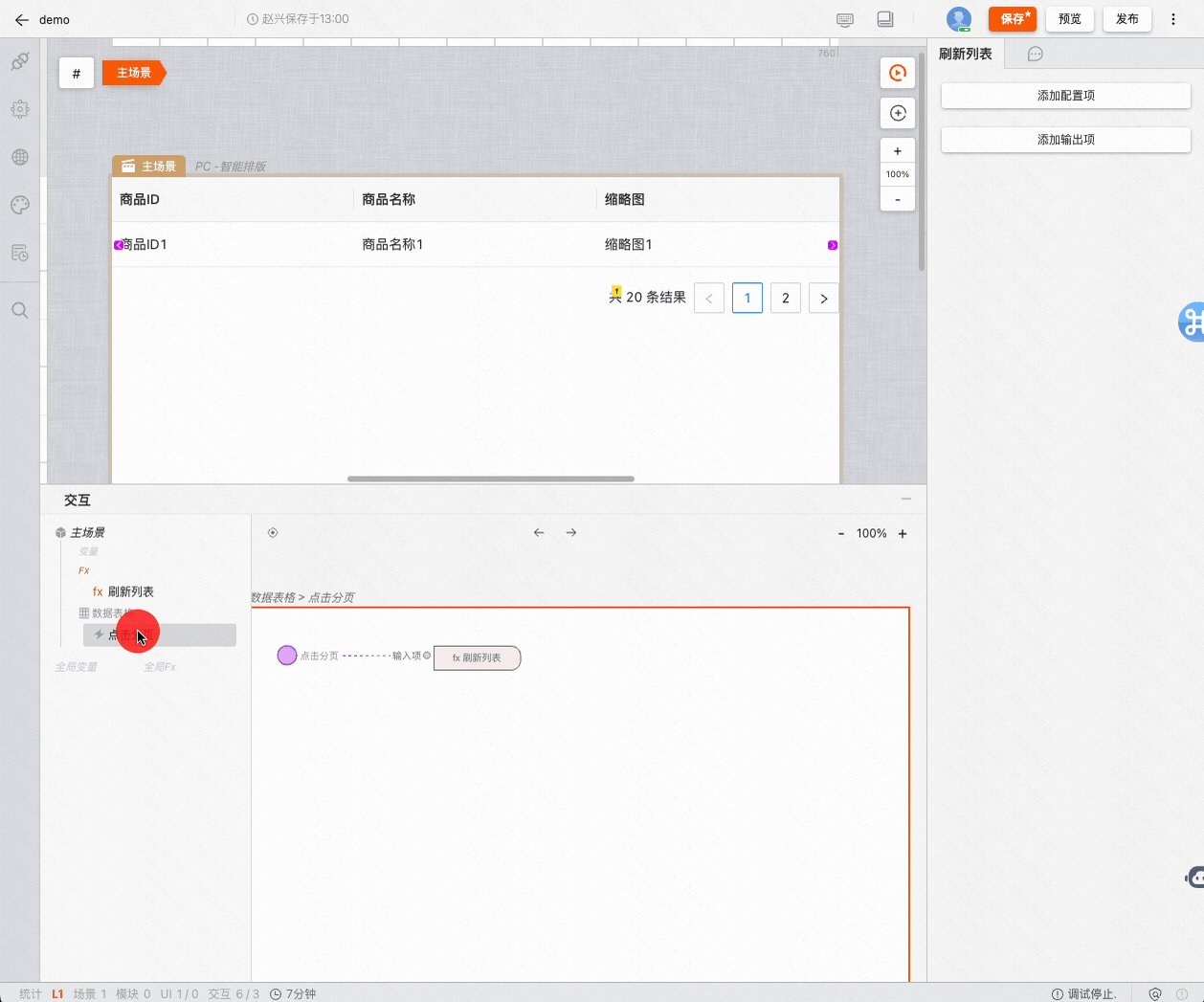
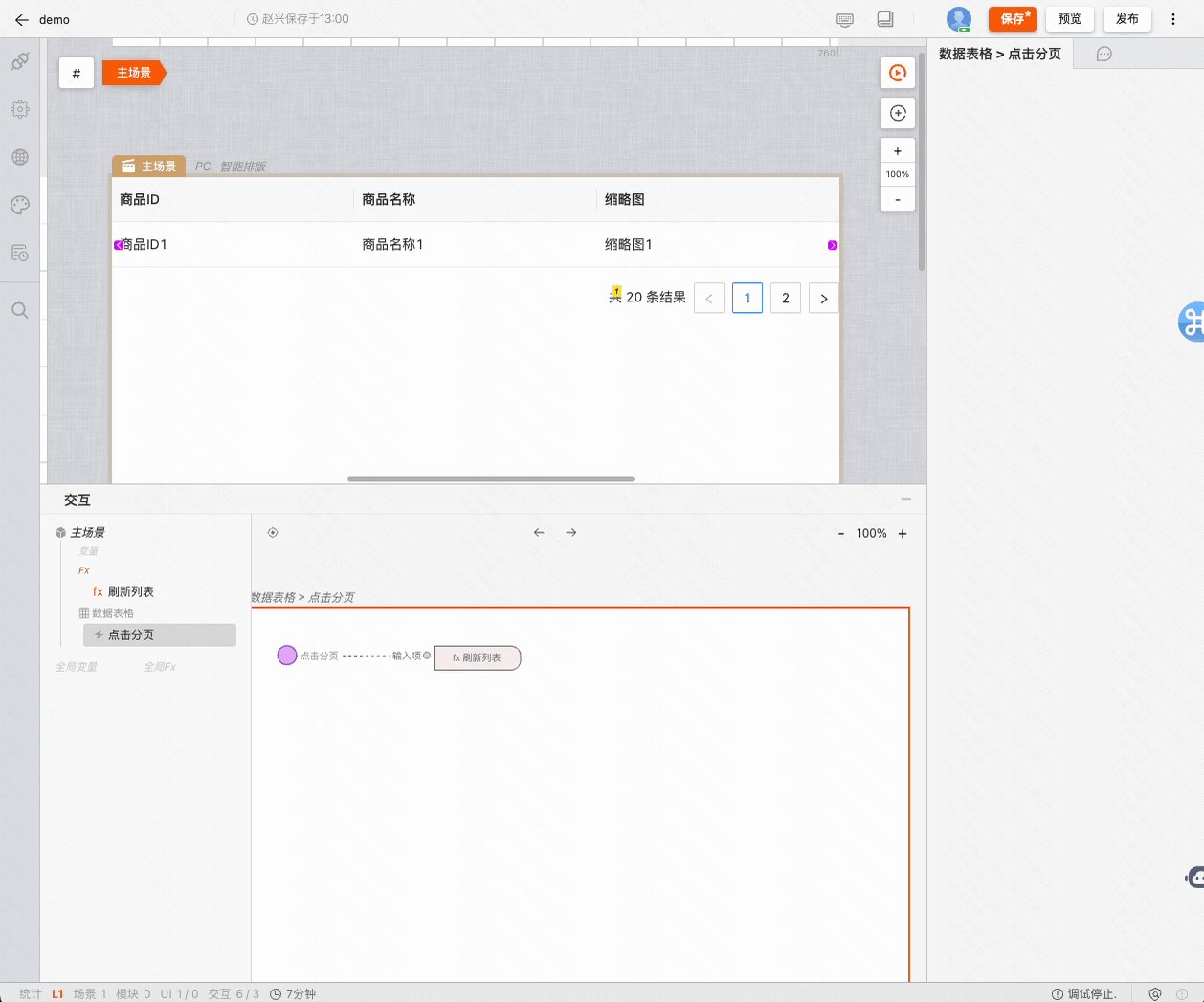
使用 Fx 进行逻辑封装
在上面的操作中,「主场景打开时」和「点击分页时」搭建的逻辑是一样的,我们可以通过 Fx 进行封装复用。整理后的效果为这样。

表格列定制展示
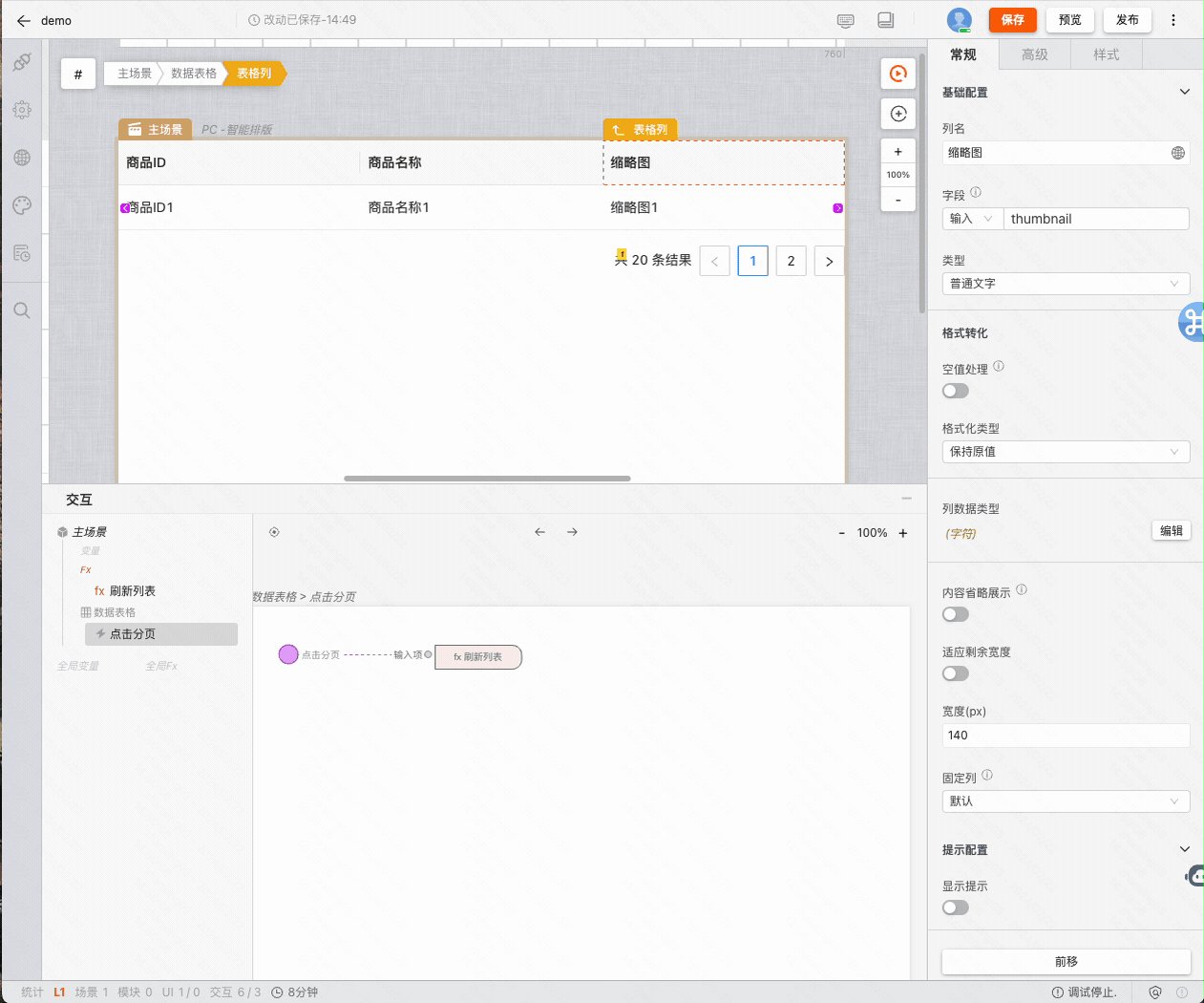
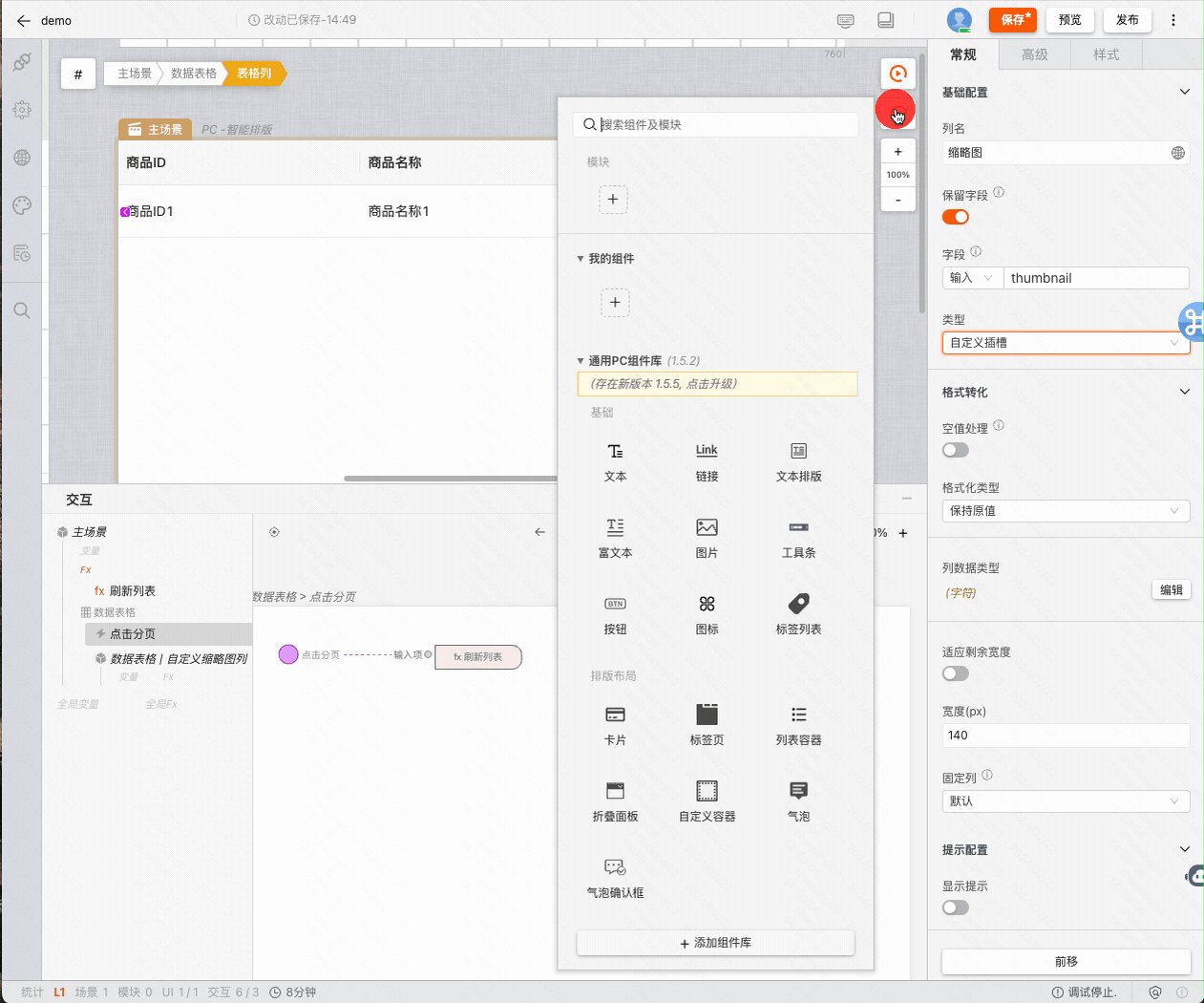
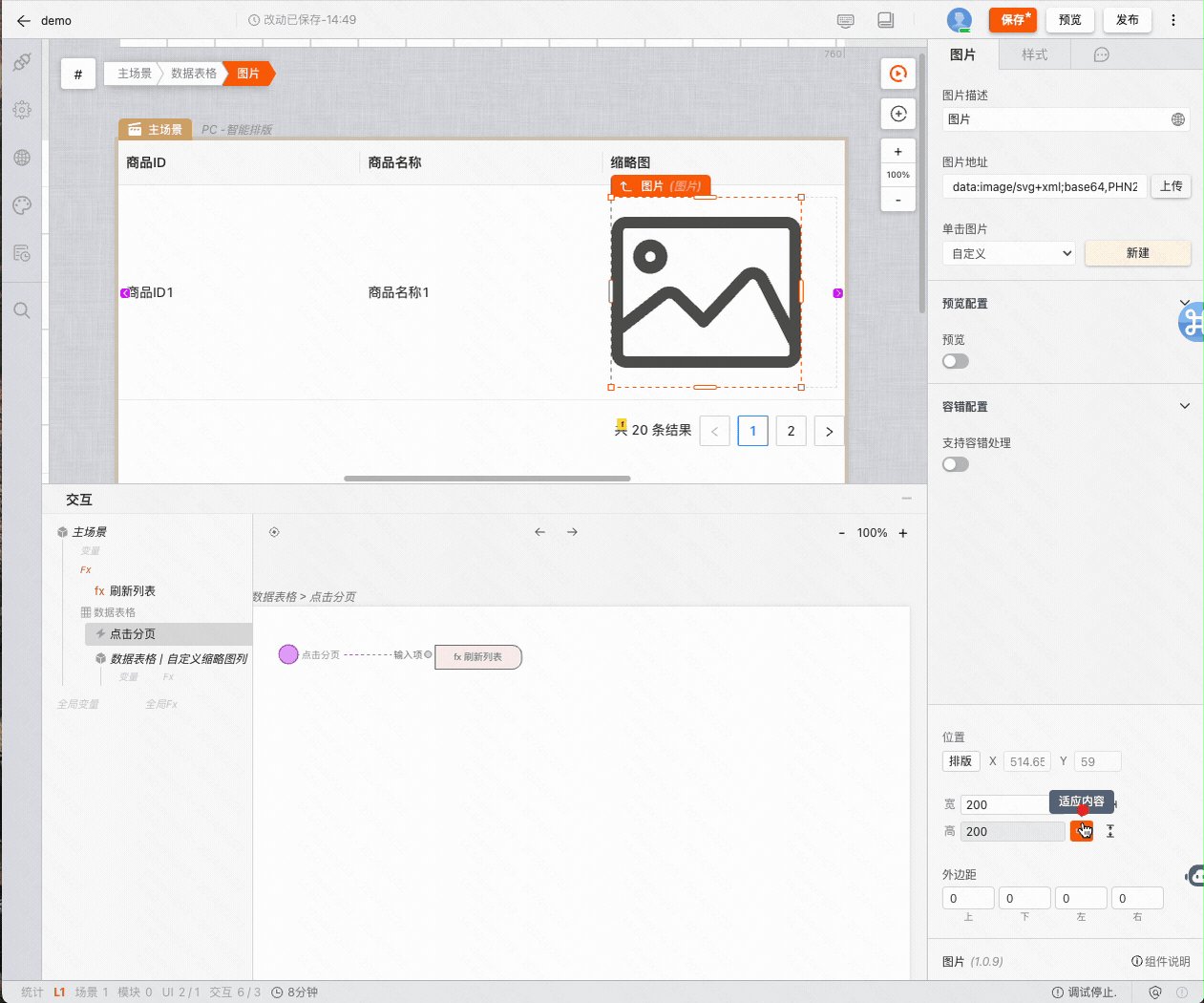
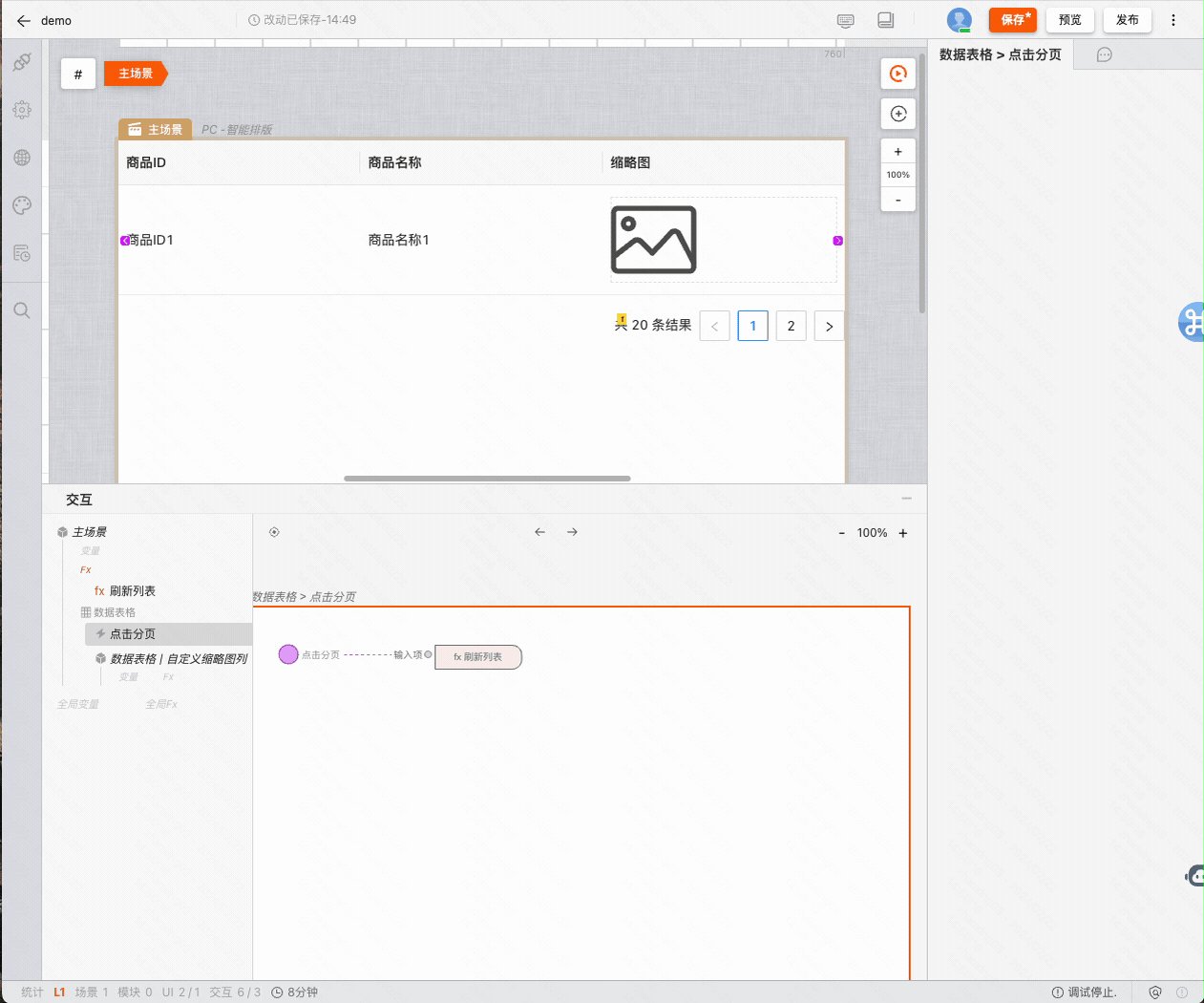
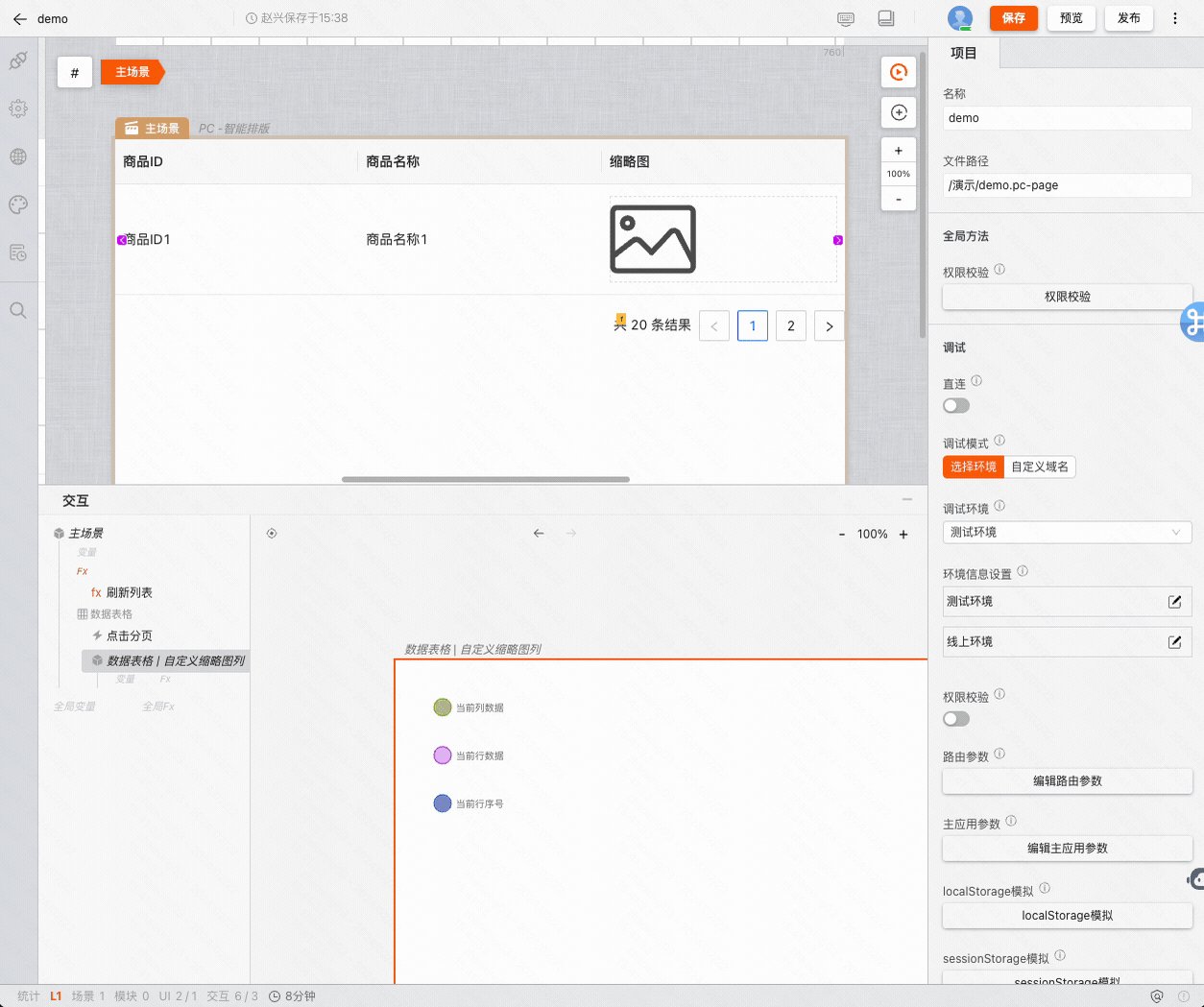
在完成了基本的接口数据展示后,我们经常会遇到某些数据列的展示形式是比较个性化的,比如缩略图应该展示为图片。这里我们可以通过「插槽」来进行 UI 上的扩展。

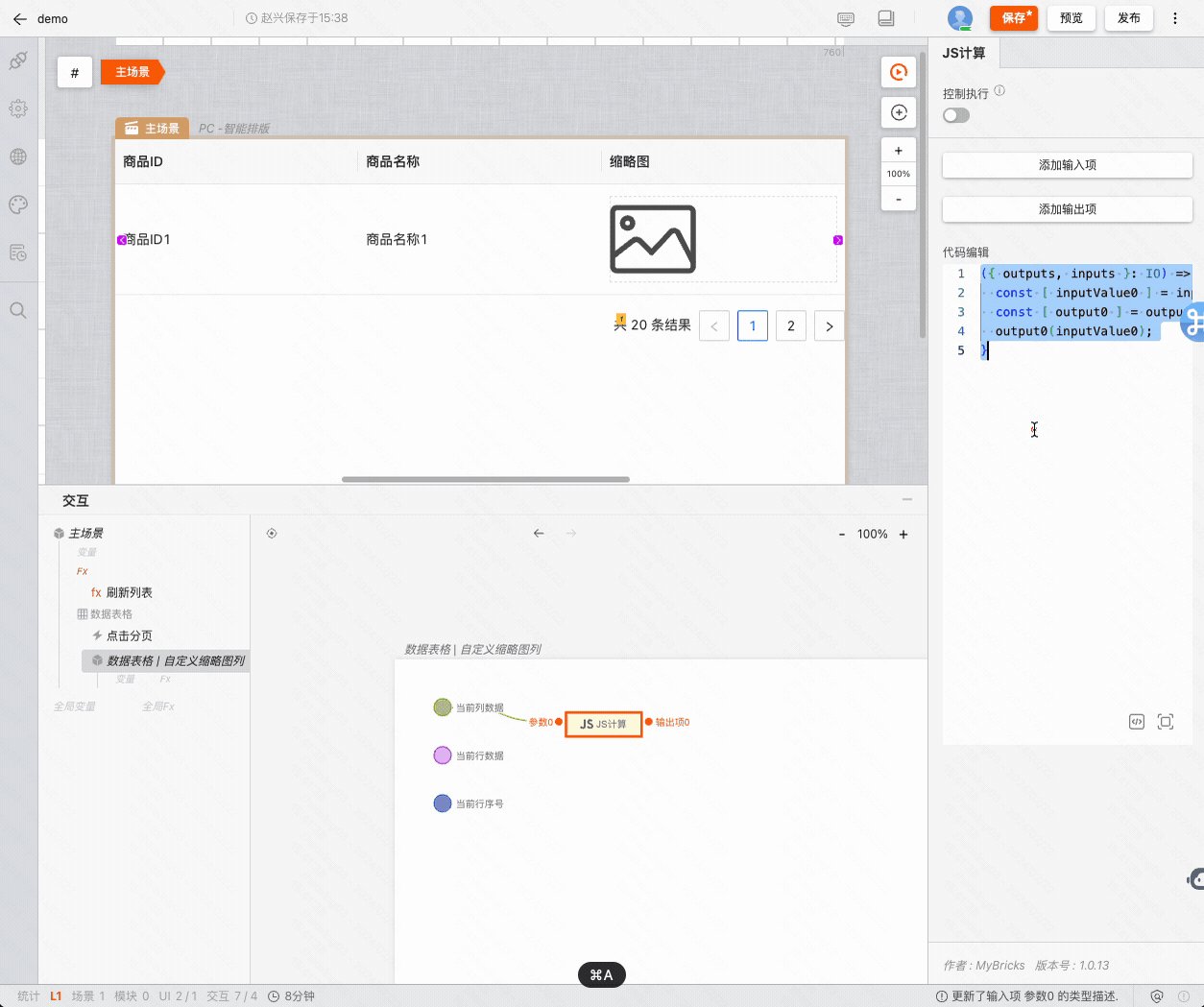
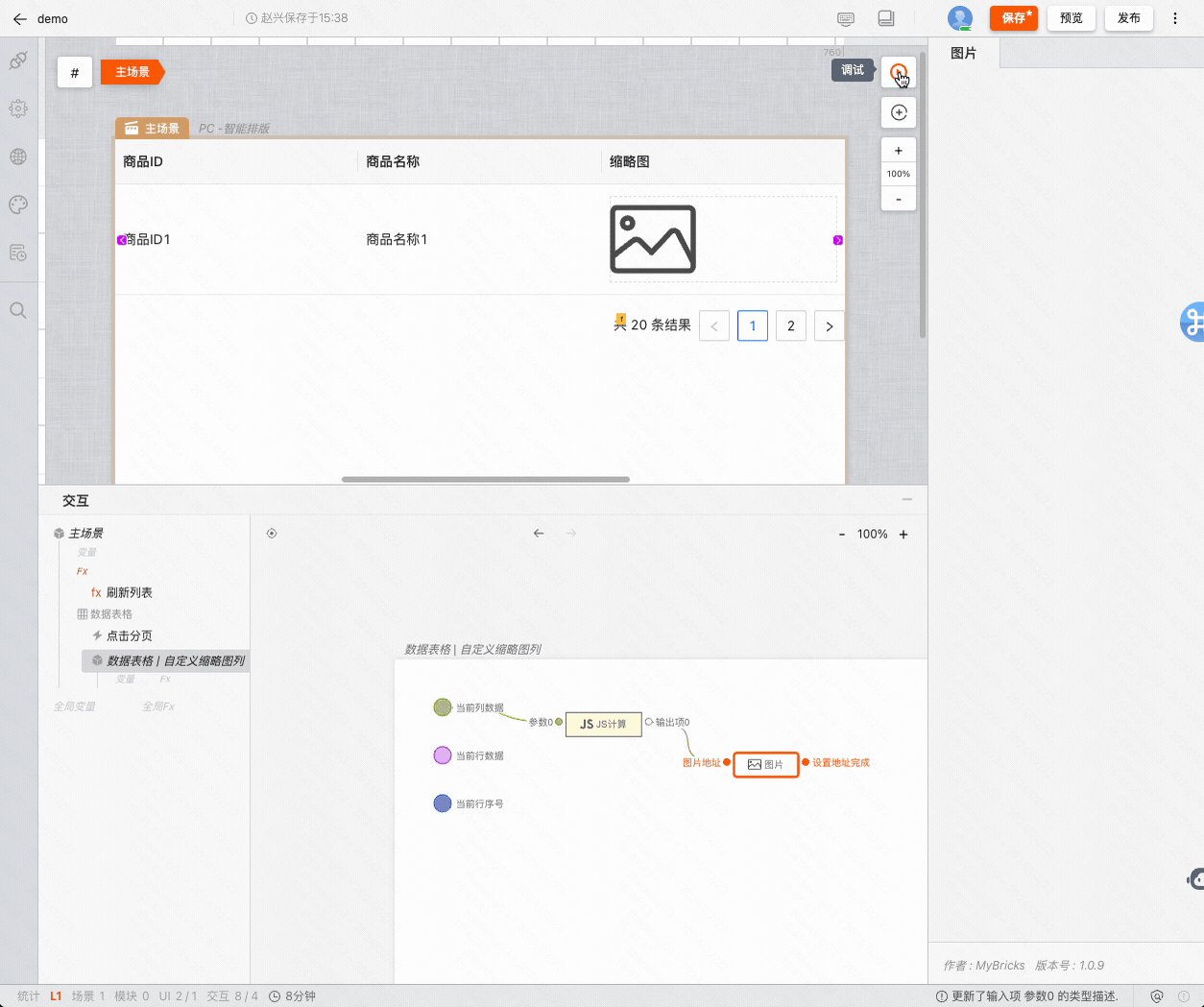
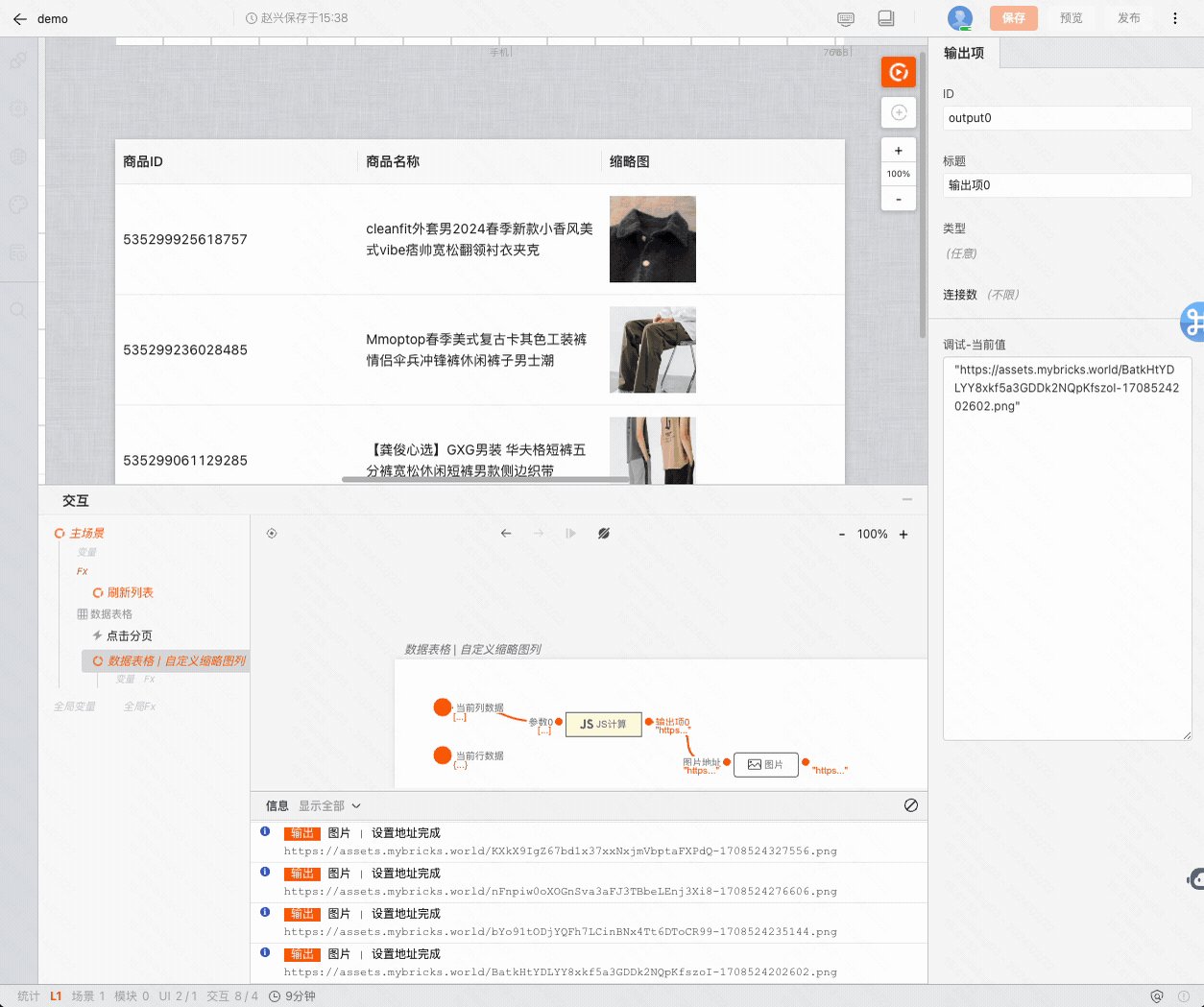
在设置了自定义列后,我们需要对列内的数据进行赋值,这里涉及到数据的格式转换可以使用「JS计算」来编写代码。

添加新增数据弹窗
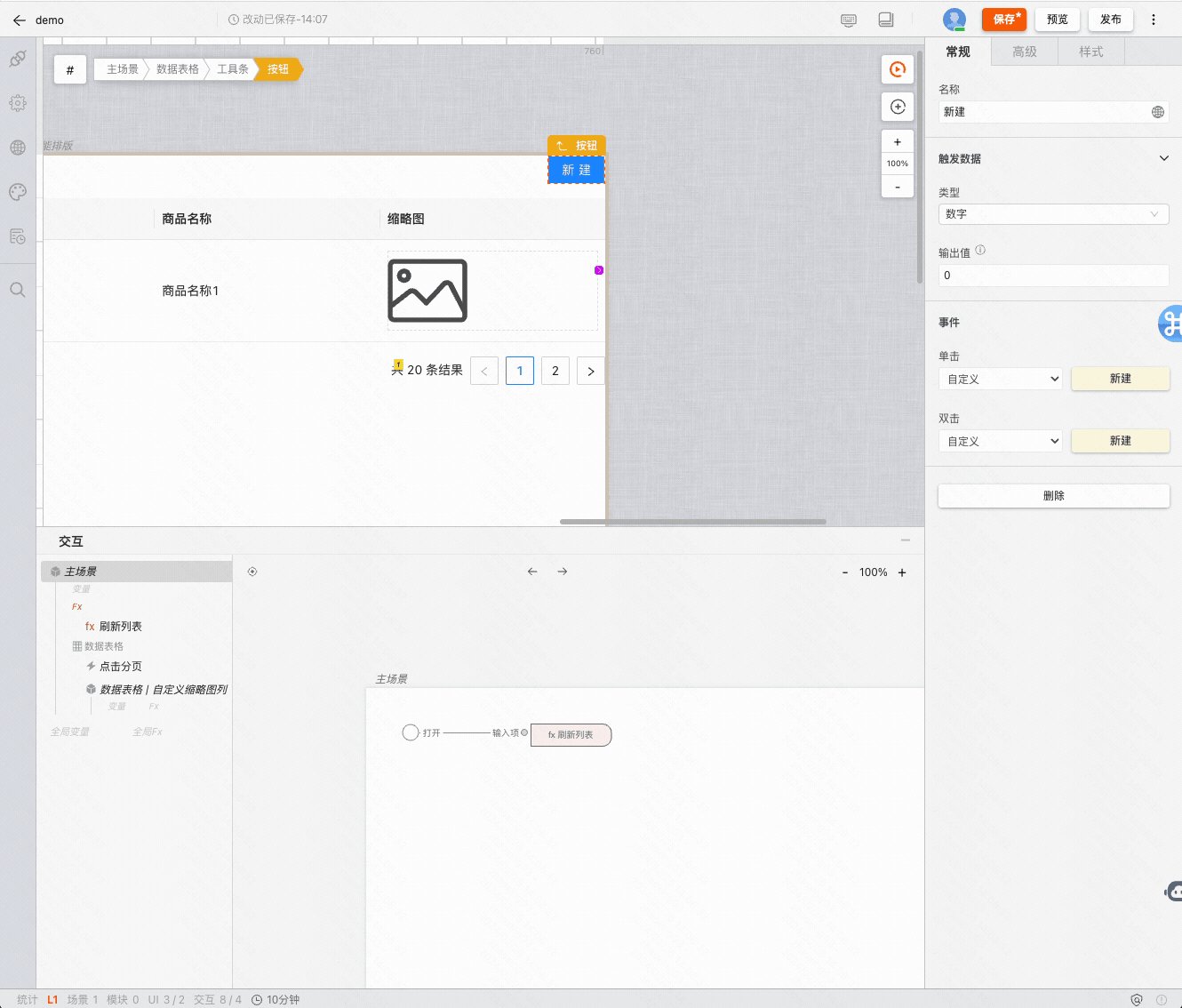
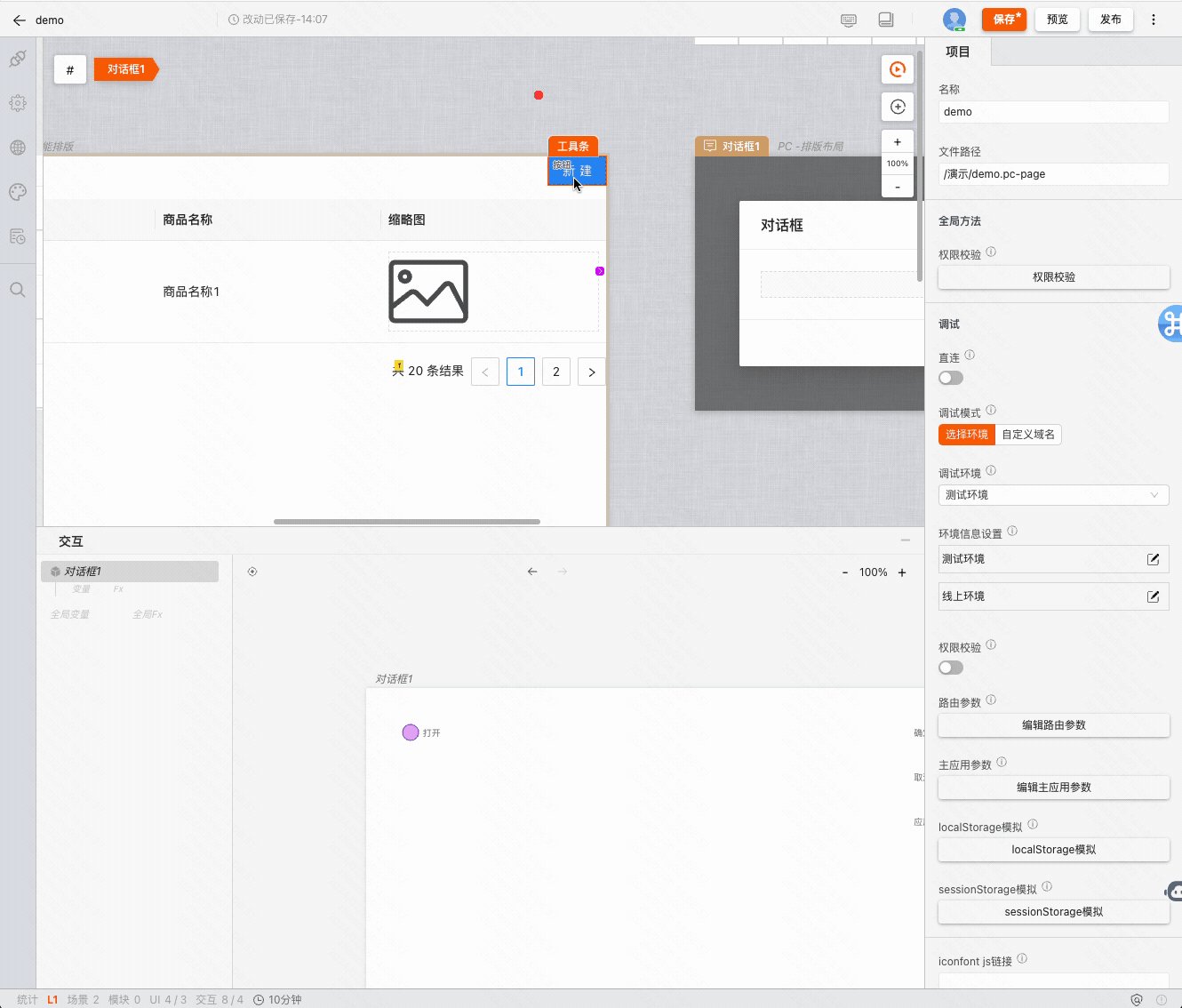
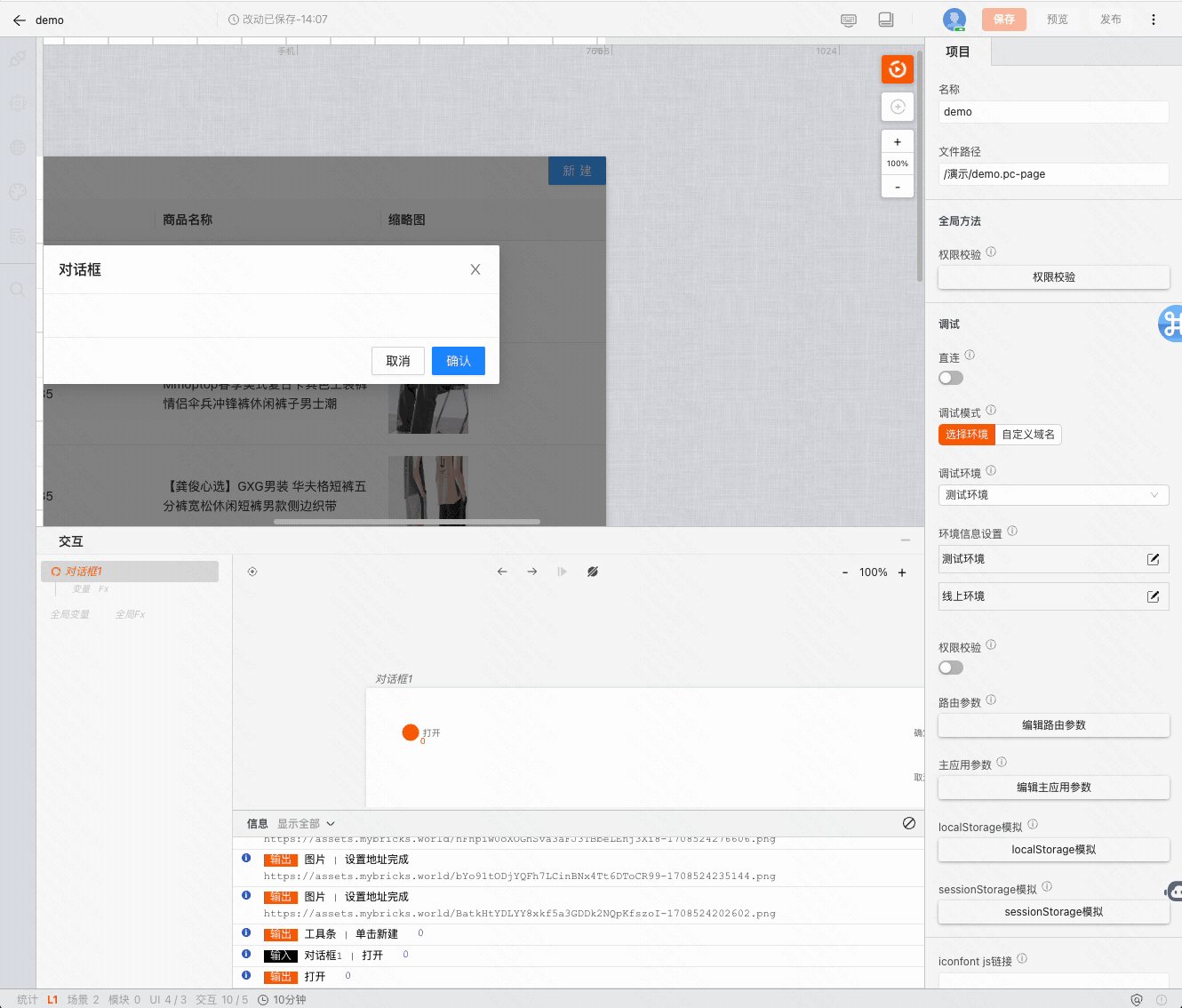
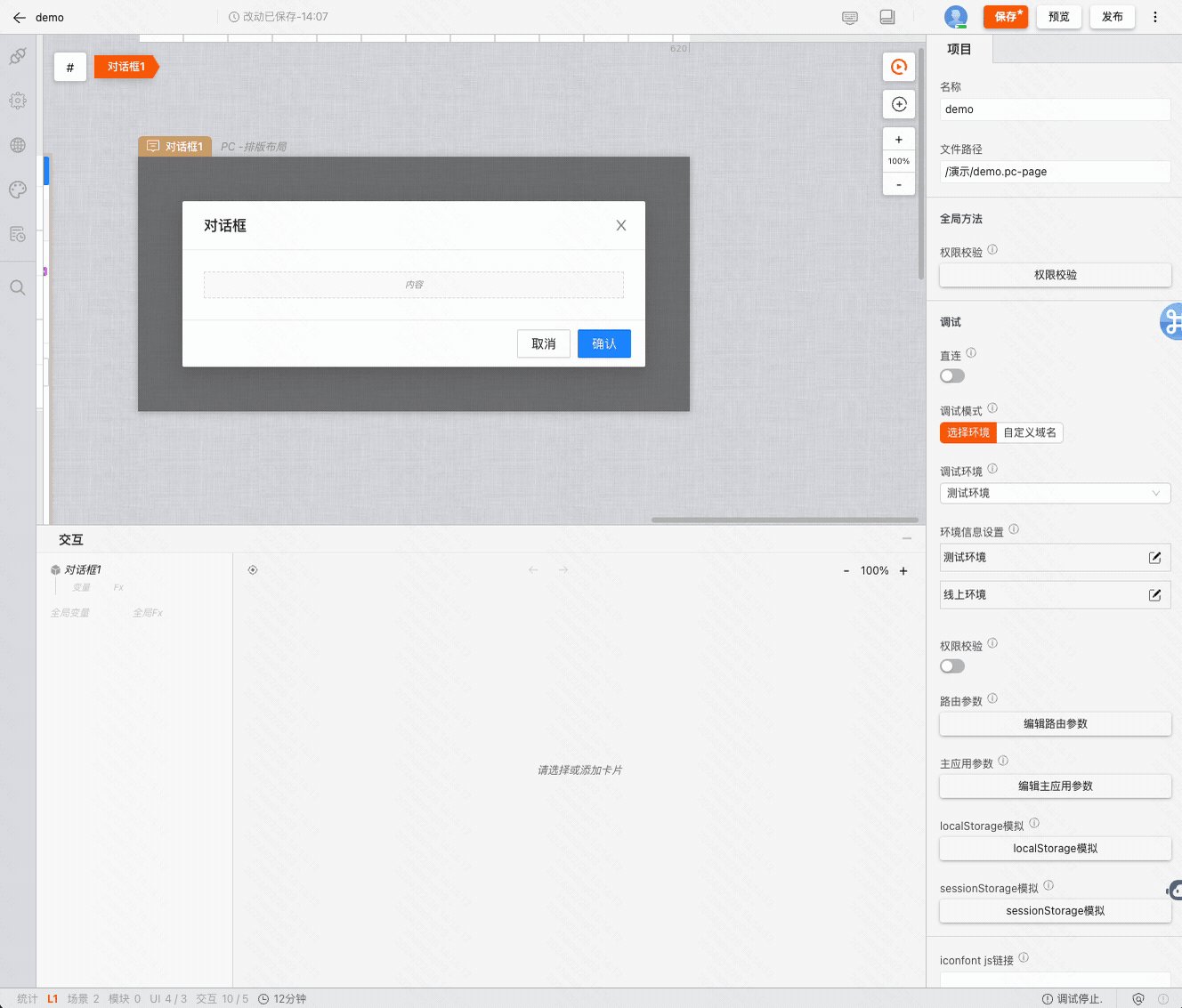
列表的展示基本已经完成,接下来我们为页面增加一个「新建数据」的弹窗。

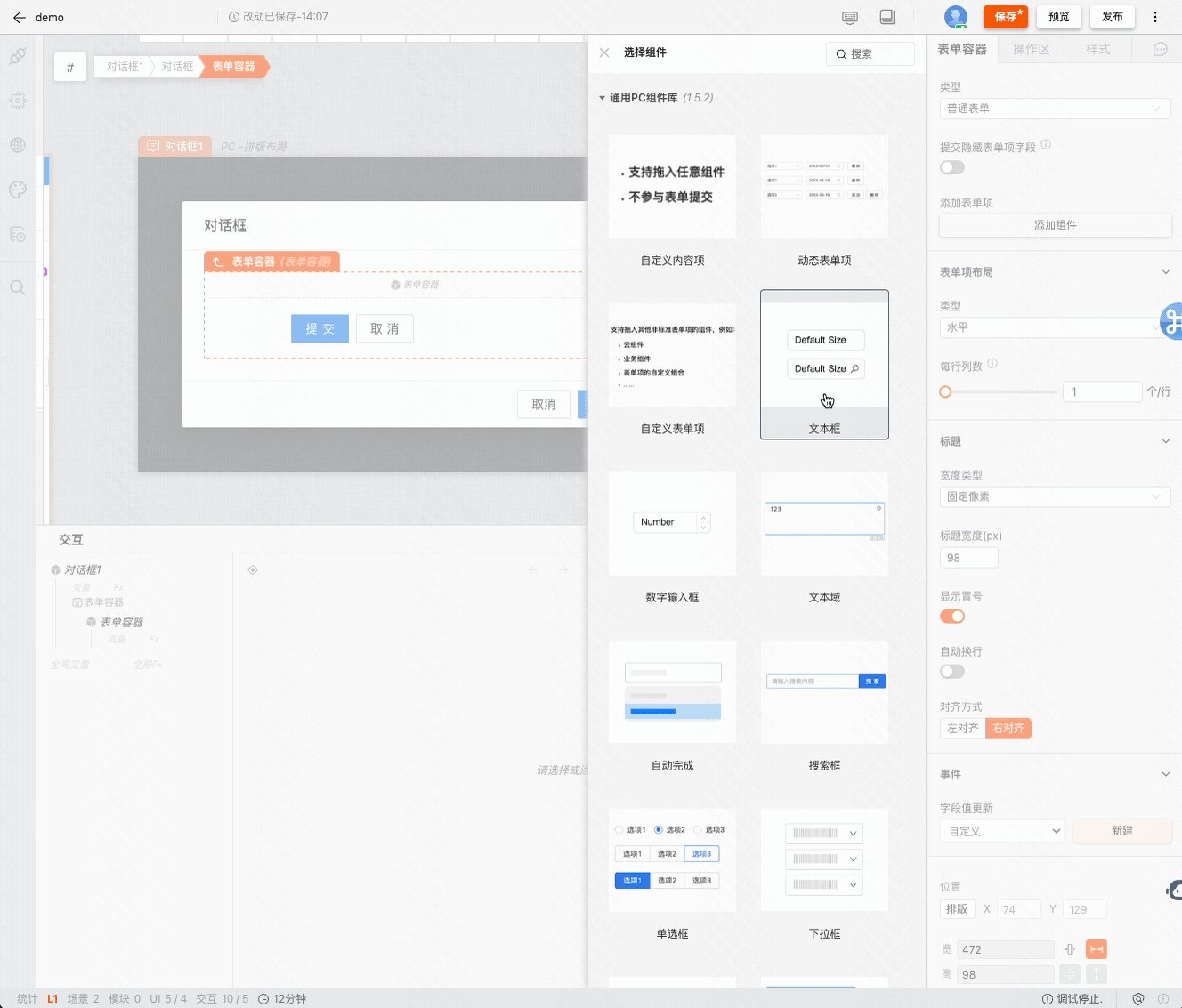
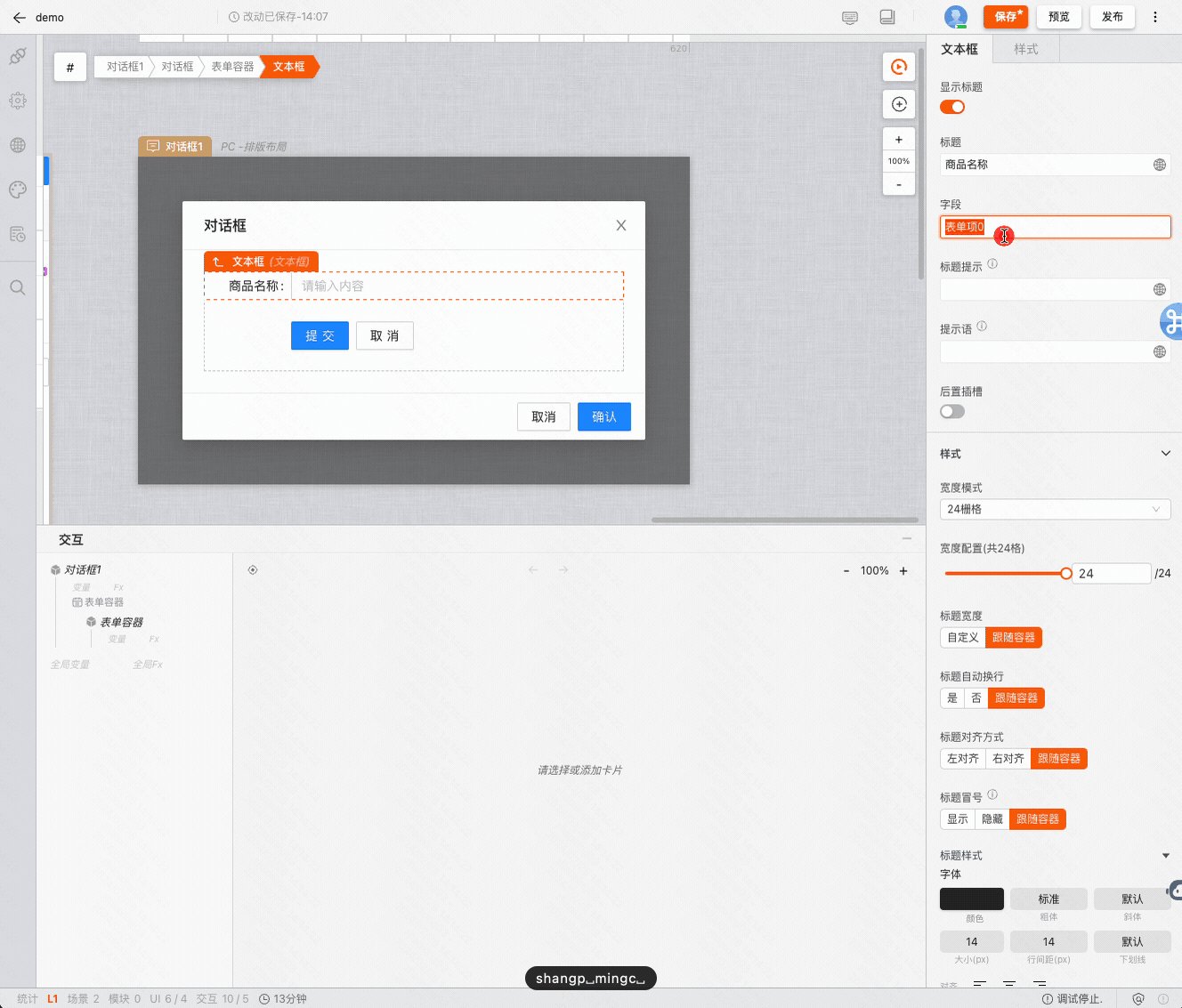
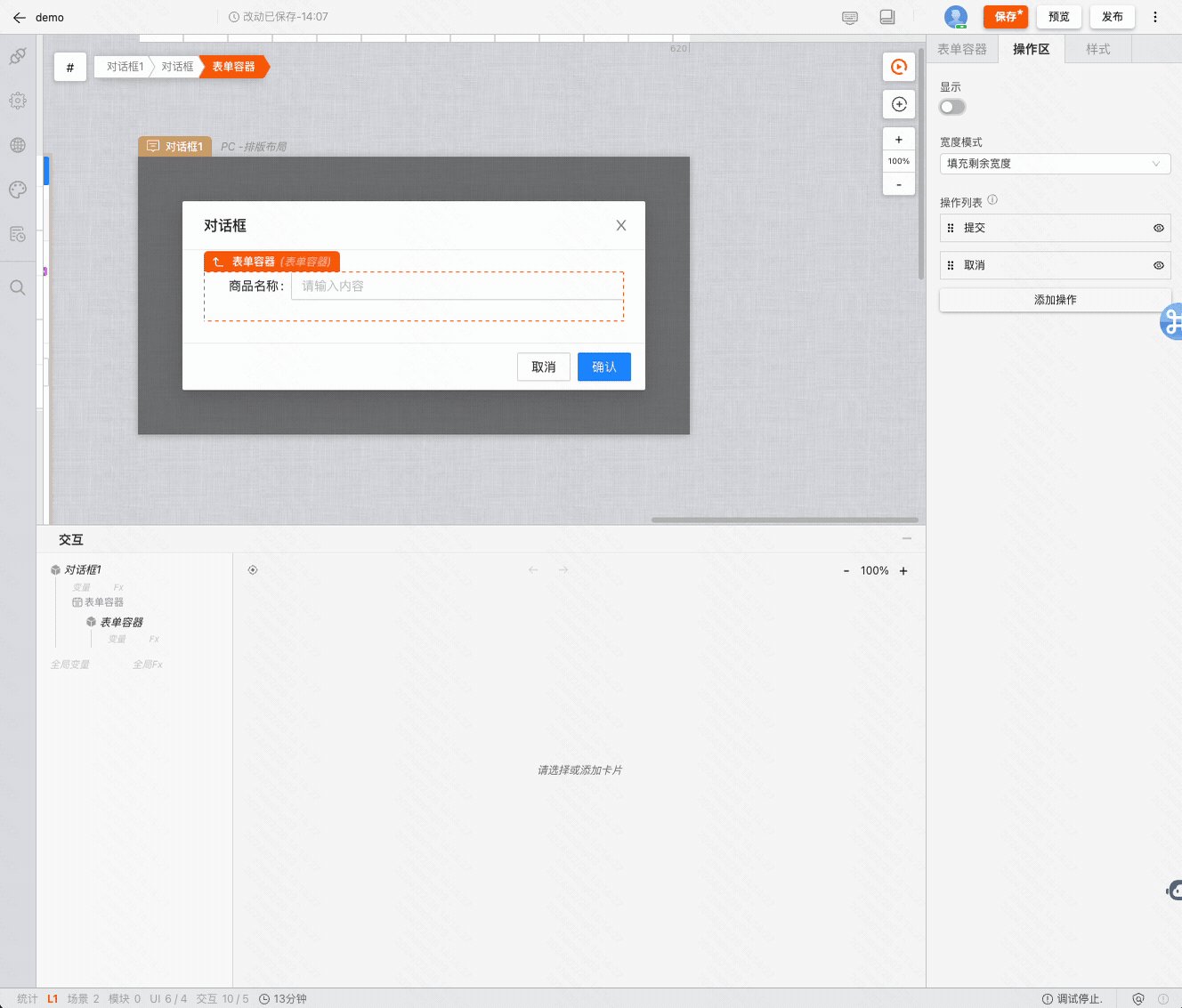
在弹窗内搭建表单,并隐藏表单的按钮。

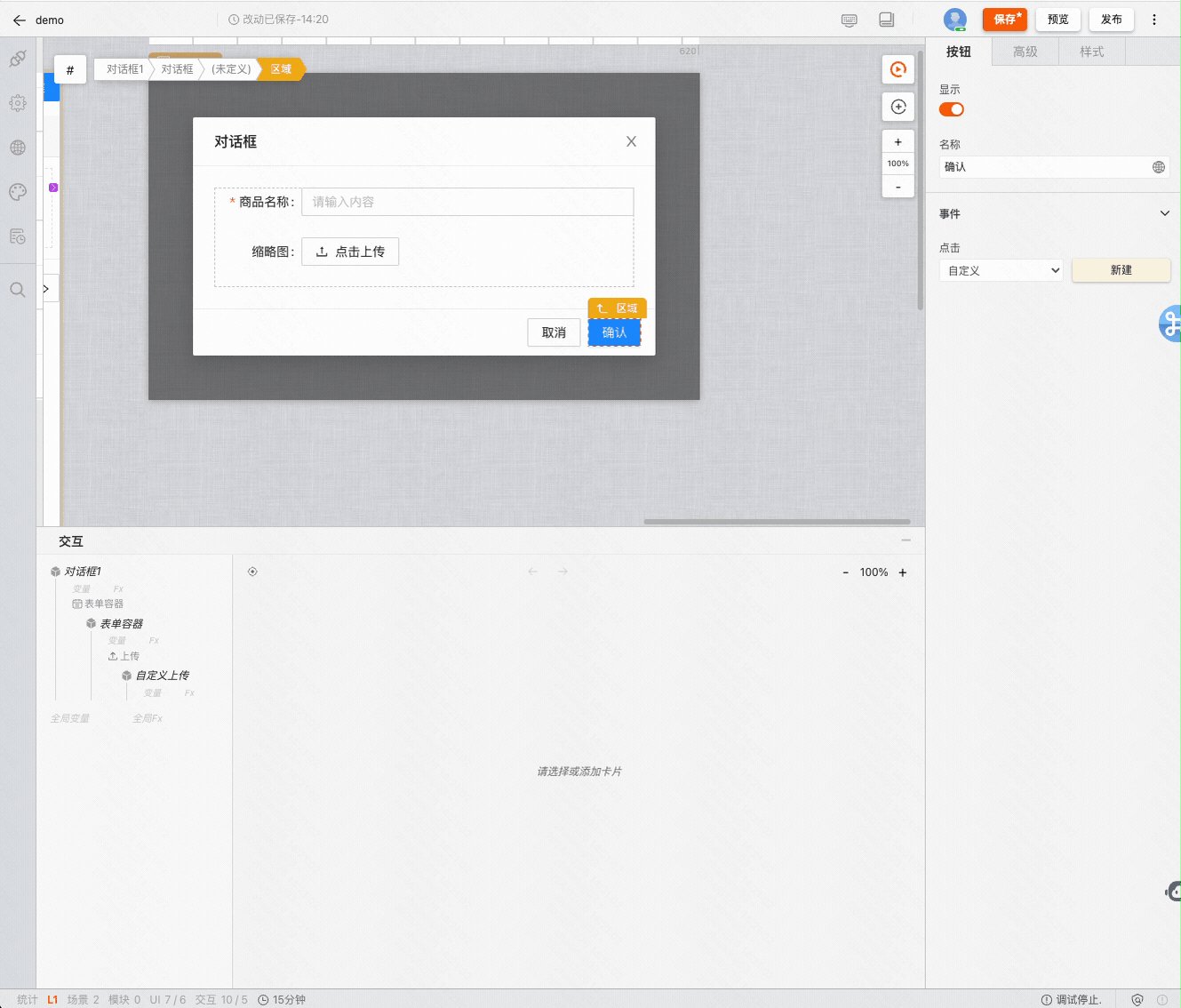
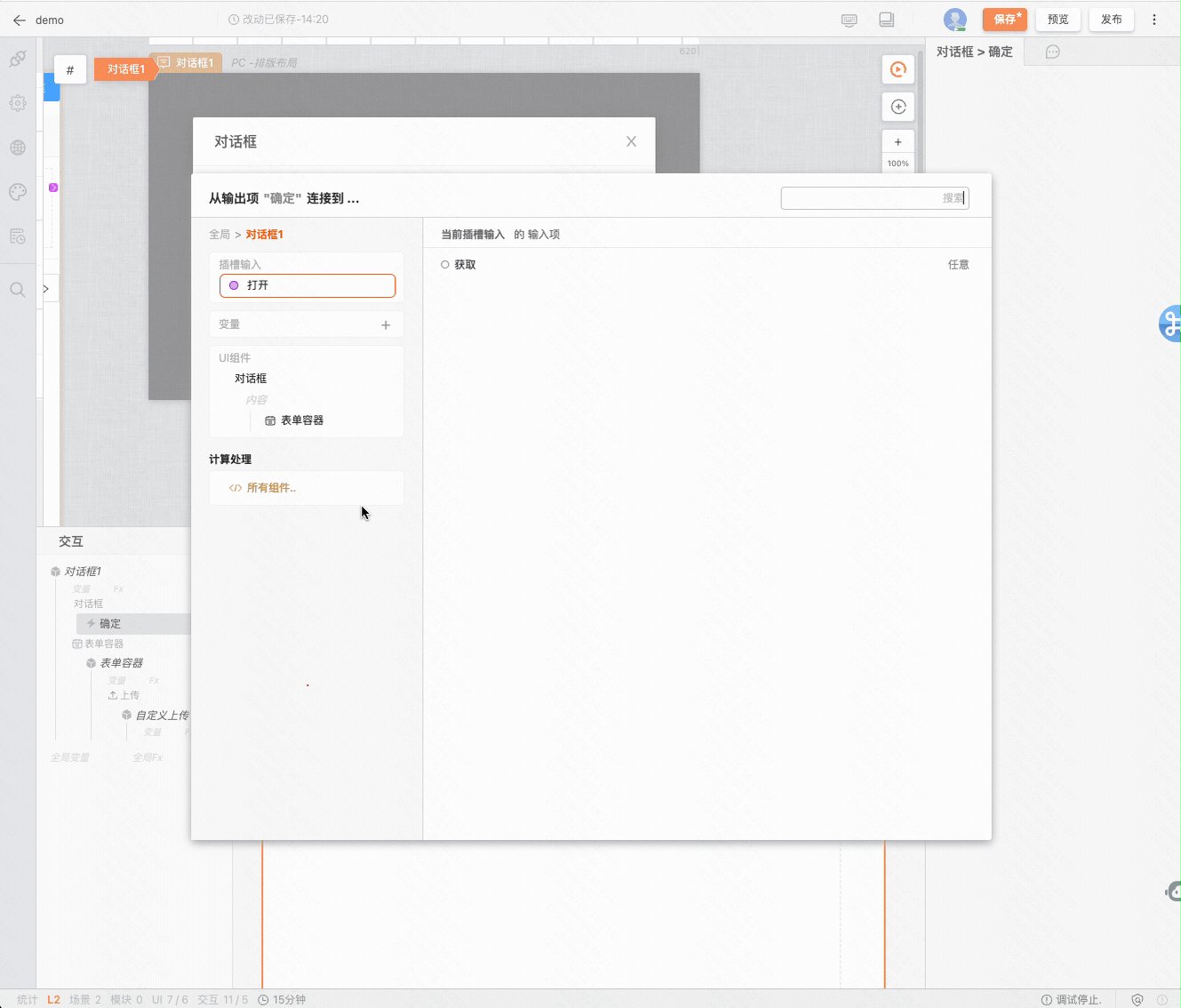
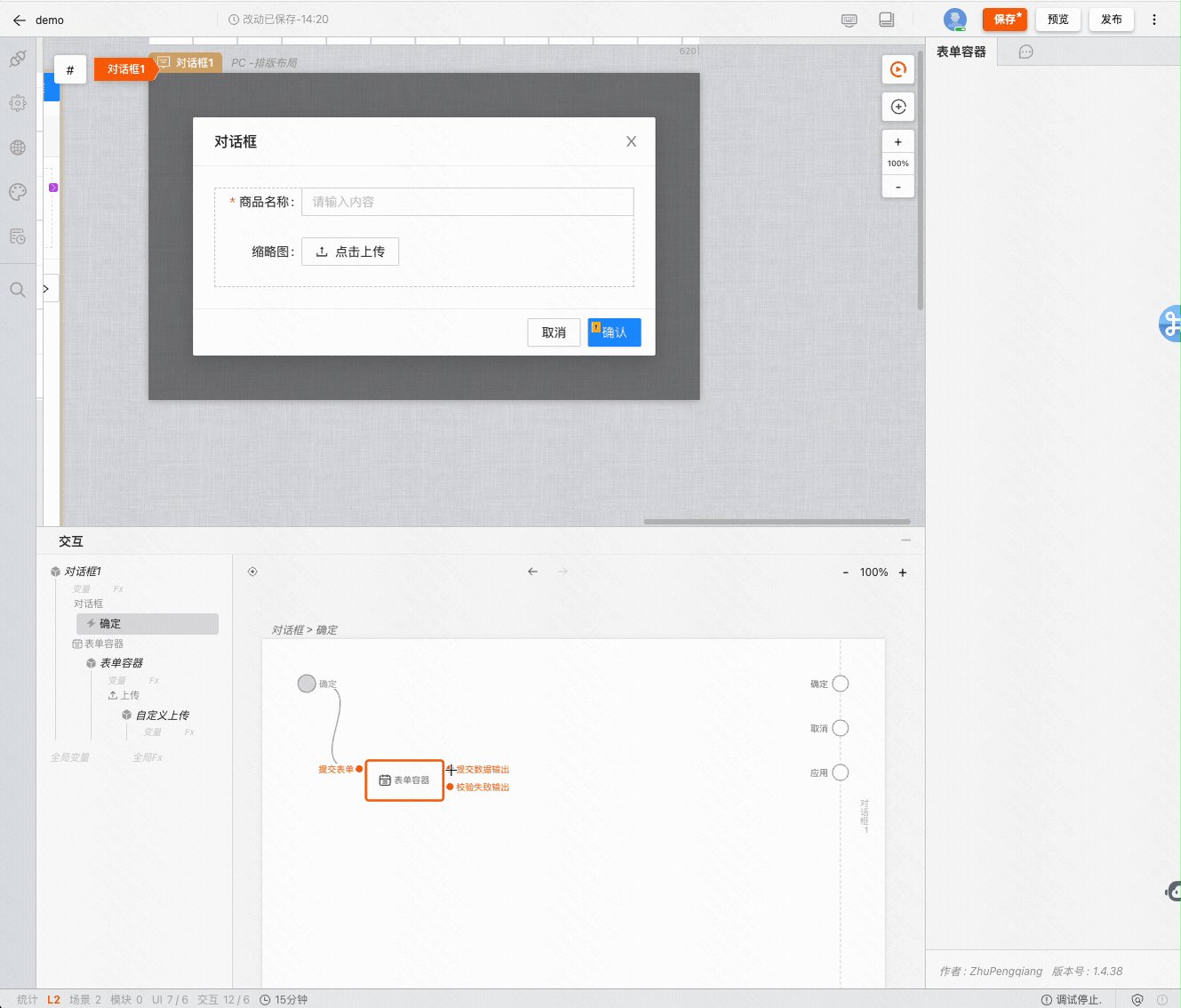
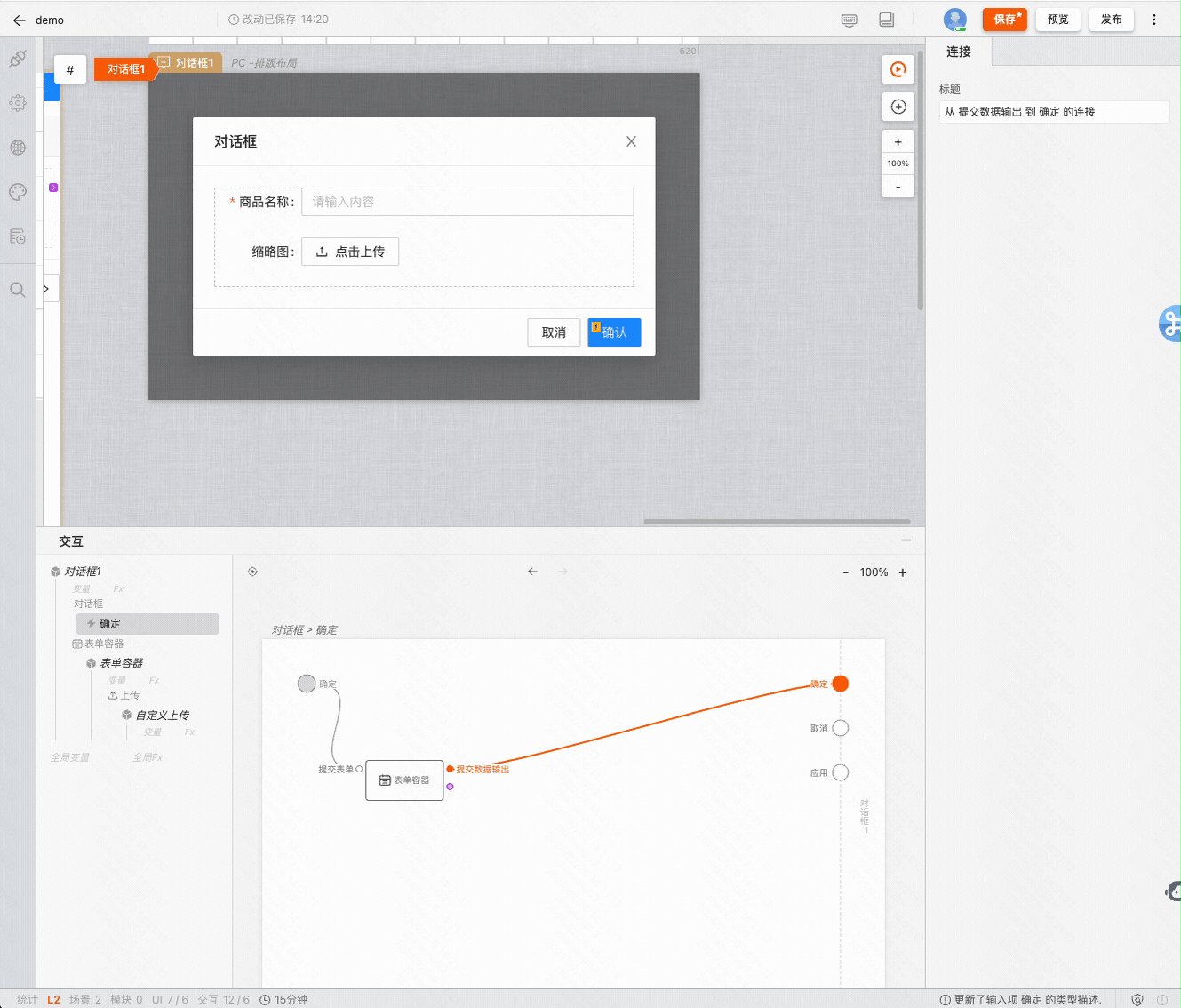
在完善了更多表单项后,我们为弹窗的「确认」按钮添加校验并提交表单的逻辑。

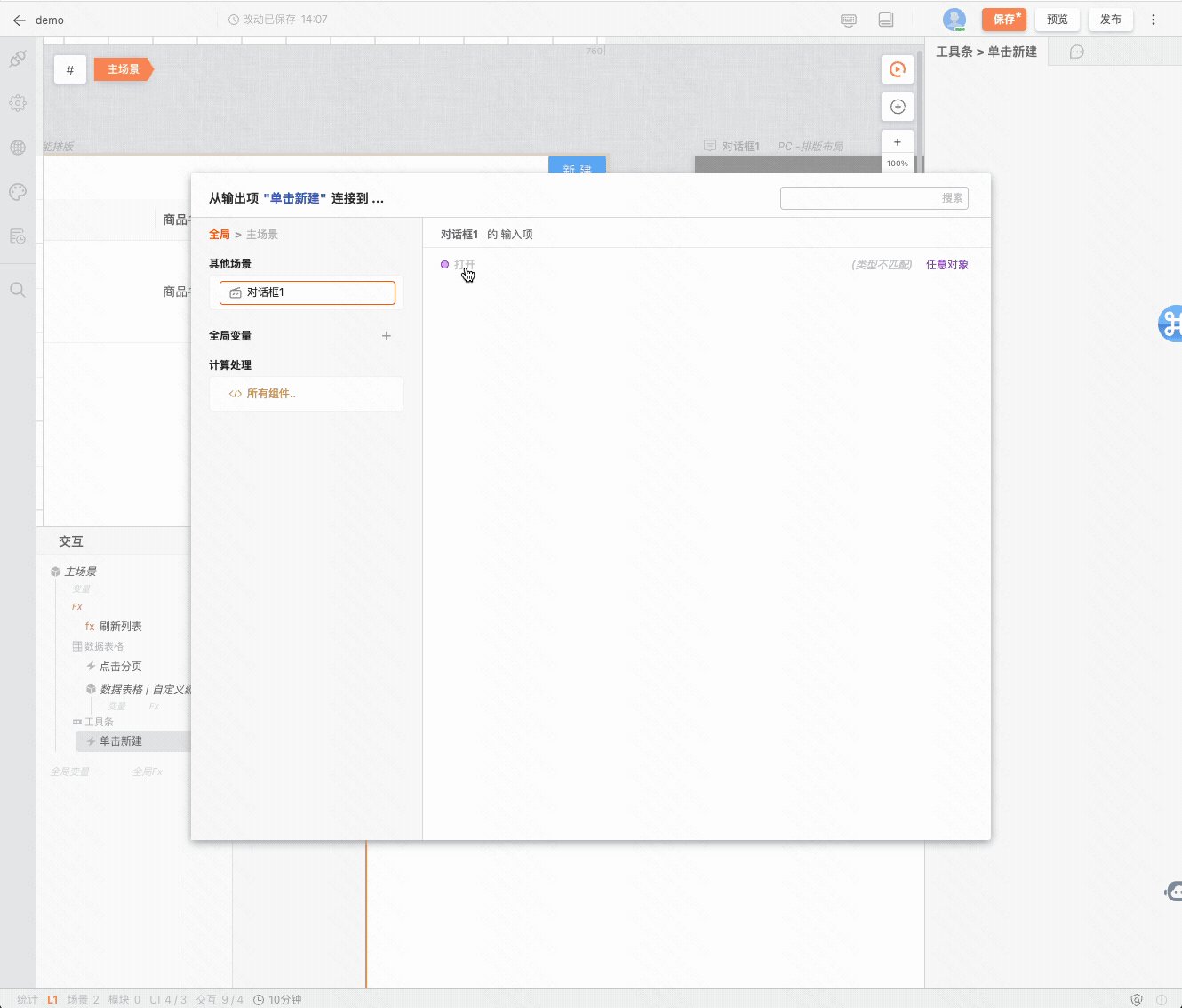
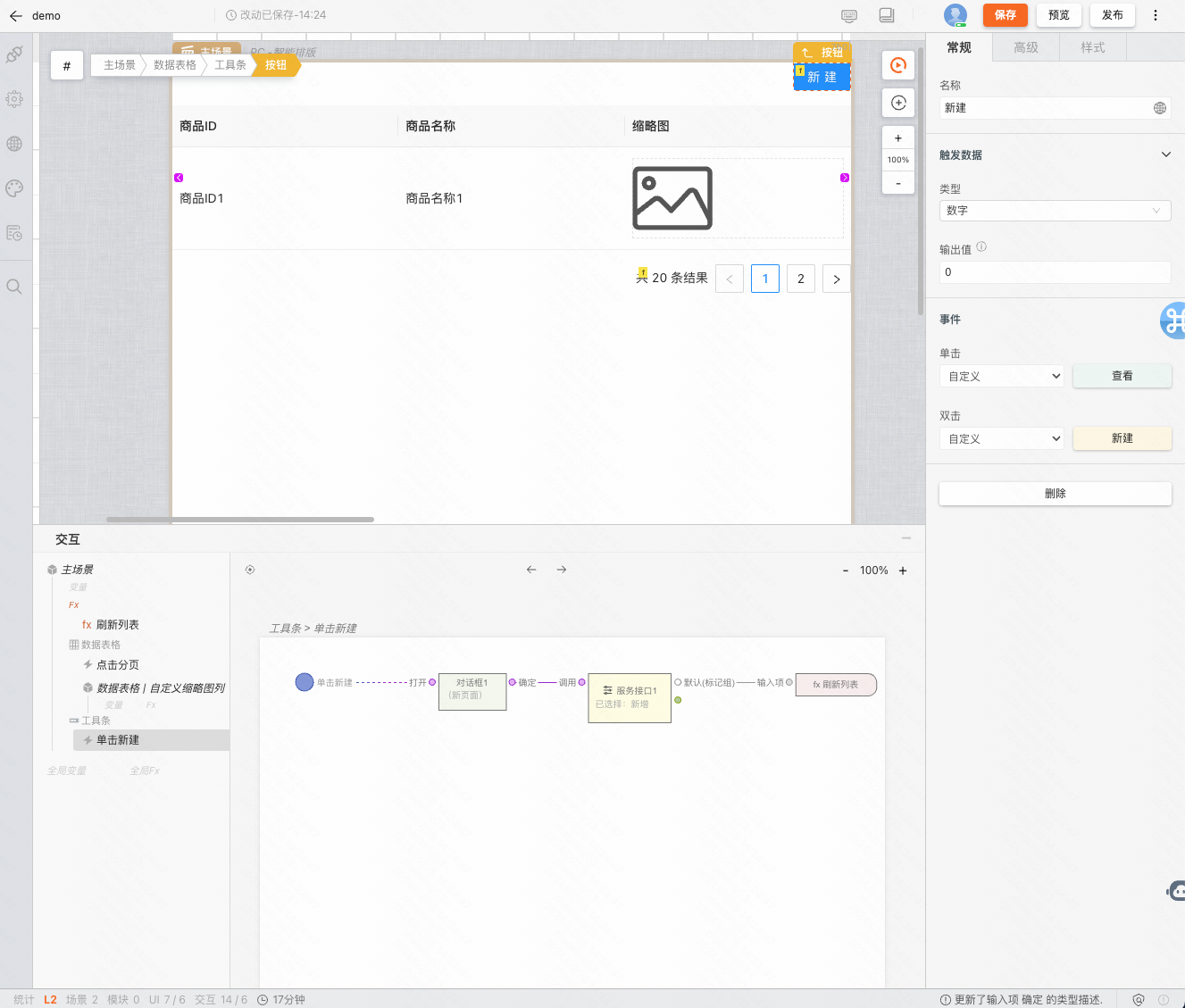
回到「新建」按钮完善「新增」接口请求和刷新列表逻辑。

添加更多查询条件
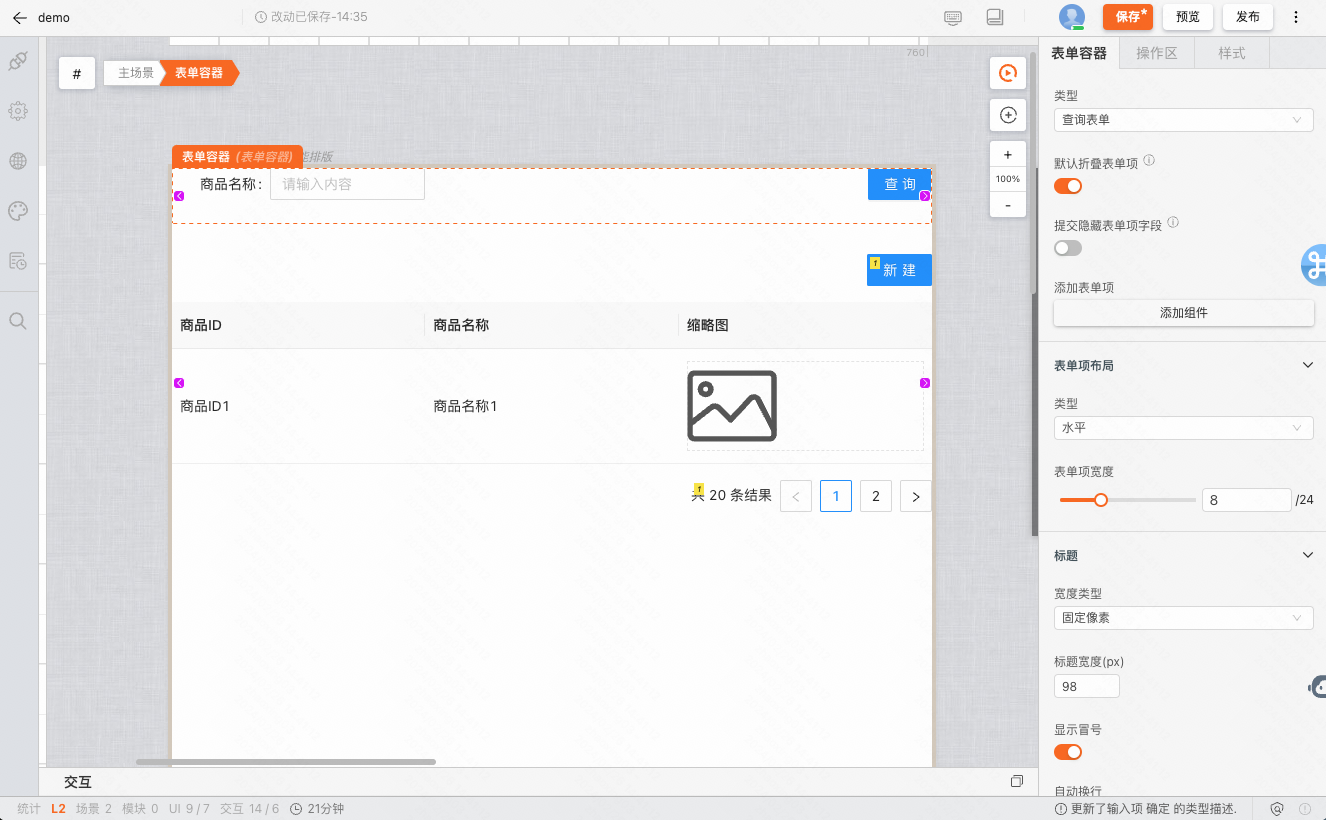
首先如下图,添加一个查询表单的 UI。

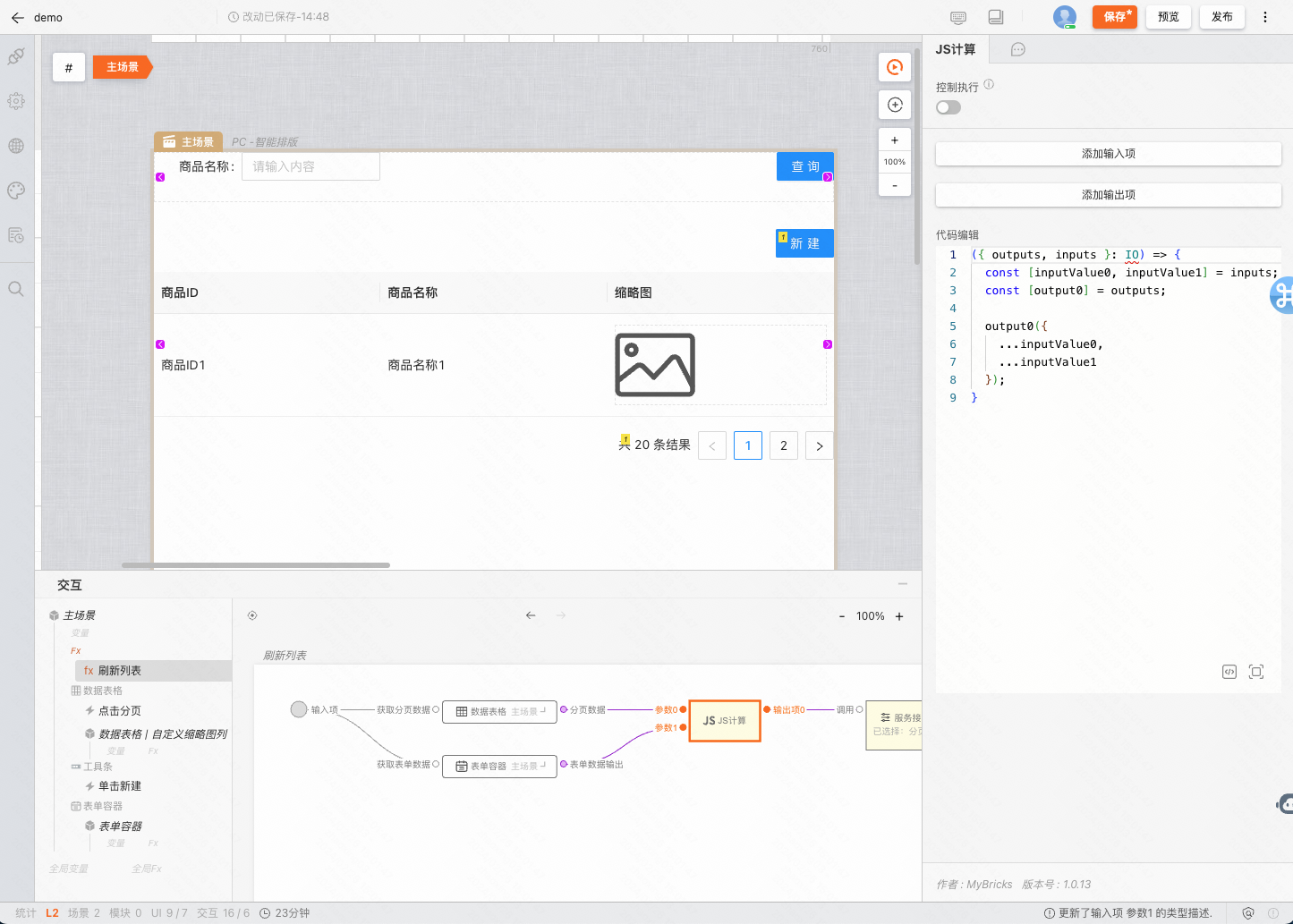
然后在「刷新列表」Fx 中添加查询表单的字段,并通过「JS计算」组件来实现数据的合并再提交给下游。

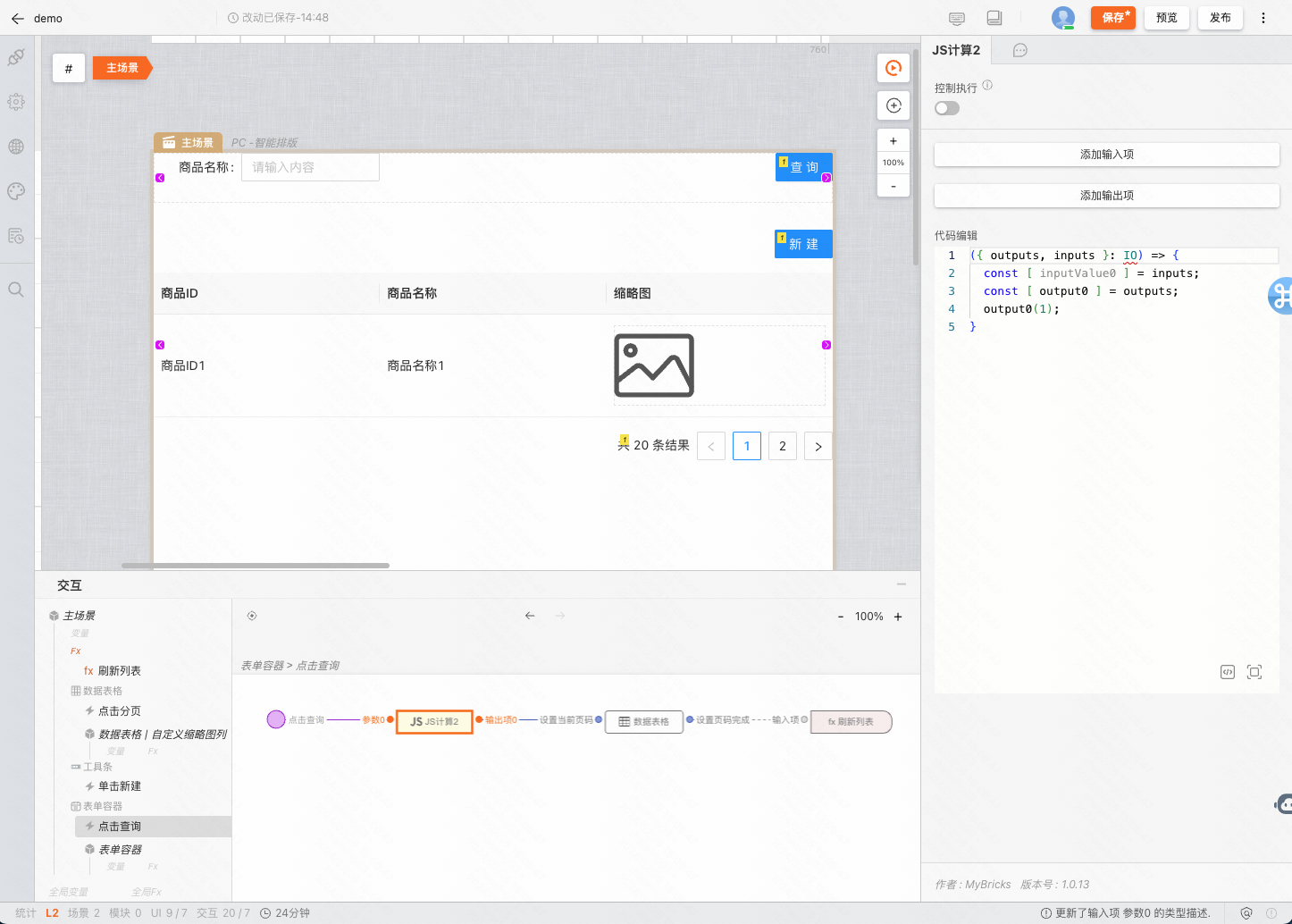
最后就是为「查询」按钮配置事件,点击查询,将数据表格的页码重置为 1,然后刷新列表。

添加编辑与删除操作
编辑与删除的所需的操作在前面的几个步骤中都出现过,其中一些有差异的部分为这些。
点击编辑,获取当前行数据,传递并打开编辑对话框,然后将值给到编辑表单,完成表单的初始化。

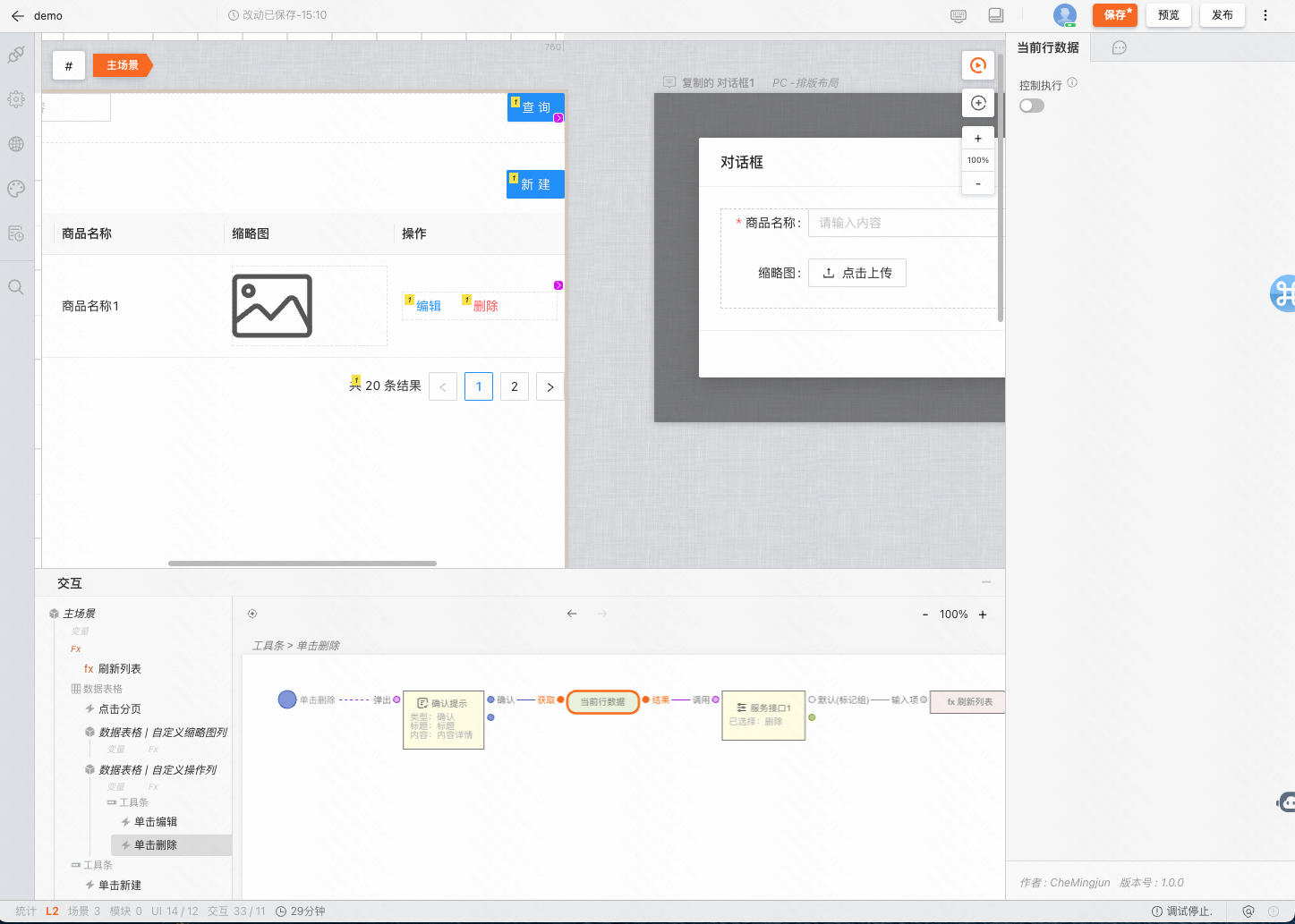
对于「删除」的逻辑,我们可以在先添加一个「确认提示」,在二次确认后,调用「获取当前行数据 > 请求删除接口 > 刷新列表」

总结
到这里我们就已经完成了「增删改查列表页」的所有搭建。
附件
在本教程中,我们提供了必备的服务接口、JS代码和图片素材,以便您可以更加顺利地完成页面的搭建。
服务接口
以下是您在本次搭建中将会用到的服务接口列表:
1. 分页查询商品列表
- 接口地址:
https://my.mybricks.world/api/system/domain/run/525587243094085/u_0Azfo
- 请求方法:
GET - 入参:
title(类型:string,描述:模糊搜索商品标题)pageNum(类型:number,描述:当前页码,从 1 开始)pageSize(类型:number,描述:每页显示条数)
- 出参: 详见运行时
2. 添加商品
- 接口地址:
https://my.mybricks.world/api/system/domain/run/525587243094085/u_6kfWY
- 请求方法:
POST - 入参:
title(类型:string,描述:商品名称)thumbnail(类型:array,描述:缩略图)
- 出参: 详见运行时
3. 编辑商品
- 接口地址:
https://my.mybricks.world/api/system/domain/run/525587243094085/u_hYIiF
- 请求方法:
POST - 入参:
id(类型:number,描述:商品ID)title(类型:string,描述:项目名称)thumbnail(类型:array,描述:缩略图)
- 出参: 详见运行时
4. 删除商品
- 接口地址:
https://my.mybricks.world/api/system/domain/run/525587243094085/u_zoNIh
- 请求方法:
POST - 入参:
id(类型:number,描述:商品ID)
- 出参: 详见运行时
5. 上传图片
- 接口地址:
https://my.mybricks.world/paas/api/oss/uploadFile
- 请求方法:
POST - 入参:
file(类型:file,描述:需要上传的图片文件)
- 出参: 详见运行时
JS代码
以下是一些案例中用到的 JS 代码示例:
- 对象合并
({ outputs, inputs }: IO) => {
const [inputValue0, inputValue1] = inputs;
const [output0] = outputs;
output0({
...inputValue0,
...inputValue1
});
}
- 输出数字 「1」
({ outputs, inputs }: IO) => {
const [ inputValue0 ] = inputs;
const [ output0 ] = outputs;
output0(1);
}
- 提取对象字段
({ outputs, inputs }: IO) => {
const [ inputValue0 ] = inputs;
const [ output0 ] = outputs;
output0(inputValue0?.[0]?.data?.url);
}
图片素材
我们同样为您准备了一些默认的图片素材,您可以在新建商品时使用。
-
cleanfit外套男2024春季新款小香风美式vibe痞帅宽松翻领衬衣夹克

-
Mmoptop春秋美式高街直筒休闲裤男宽松垂感拖地西裤子男工装阔腿
