课程学习
掌握了基本操作使用后,本课程我们来介绍另一类非常重要的组件:布局、弹窗、逻辑编排组件。
知识点
1、使用布局、图片、文字等组件搭建一个商品详情页面:
成品概览

关键步骤
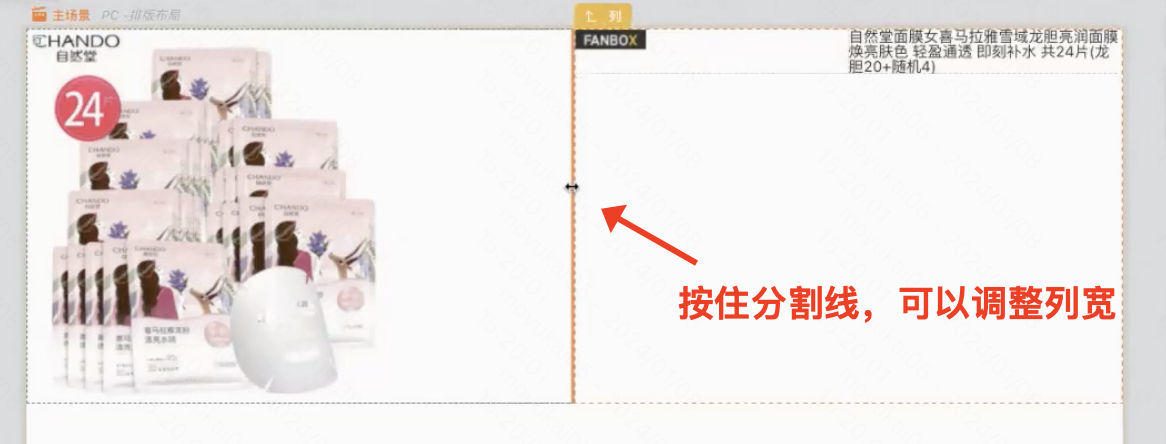
- 【新增并初始化布局】拖入布局组件,并调节为1行2列;

- 【调整布局列宽】聚焦到布局组件上的列分割线,可以左右拖动调节列宽;

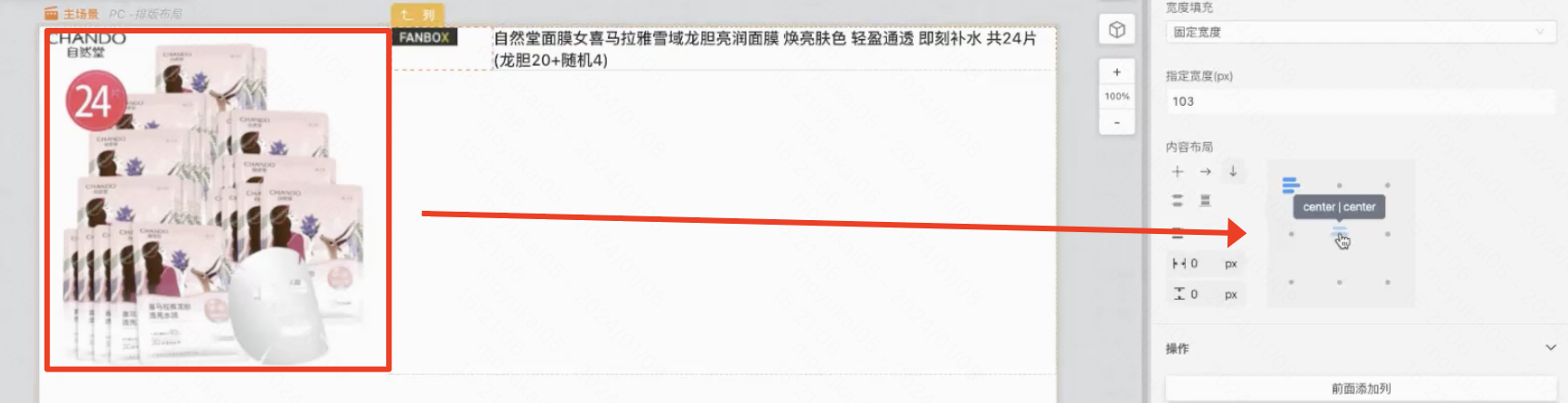
- 【调节布局模式】选中布局,可以在右侧编辑器中调节布局模式;(在这里,对布局容器中的图片配置为垂直、水平居中)

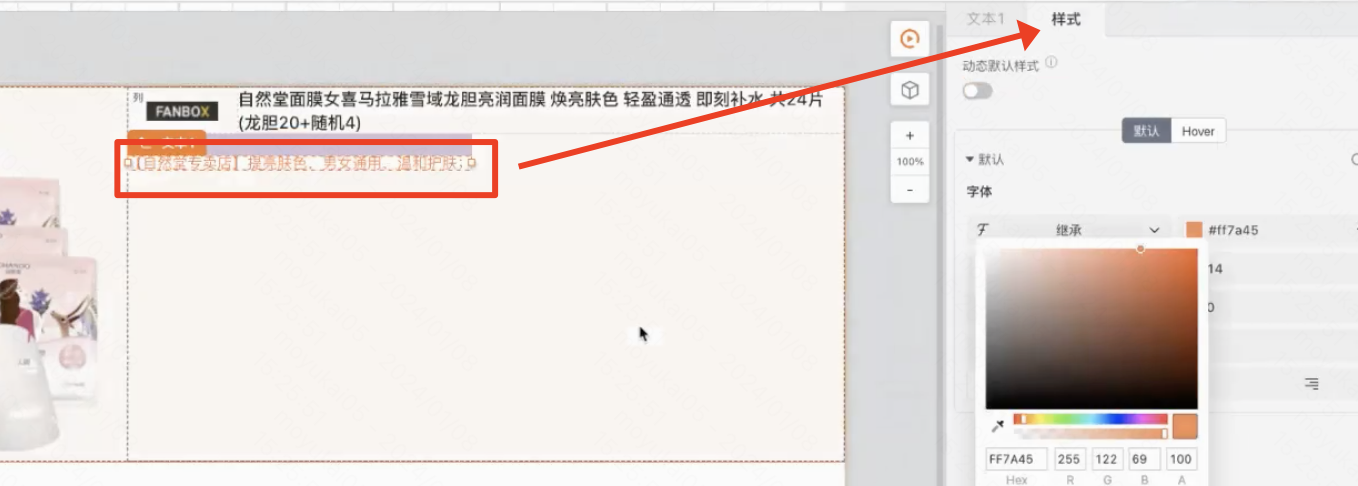
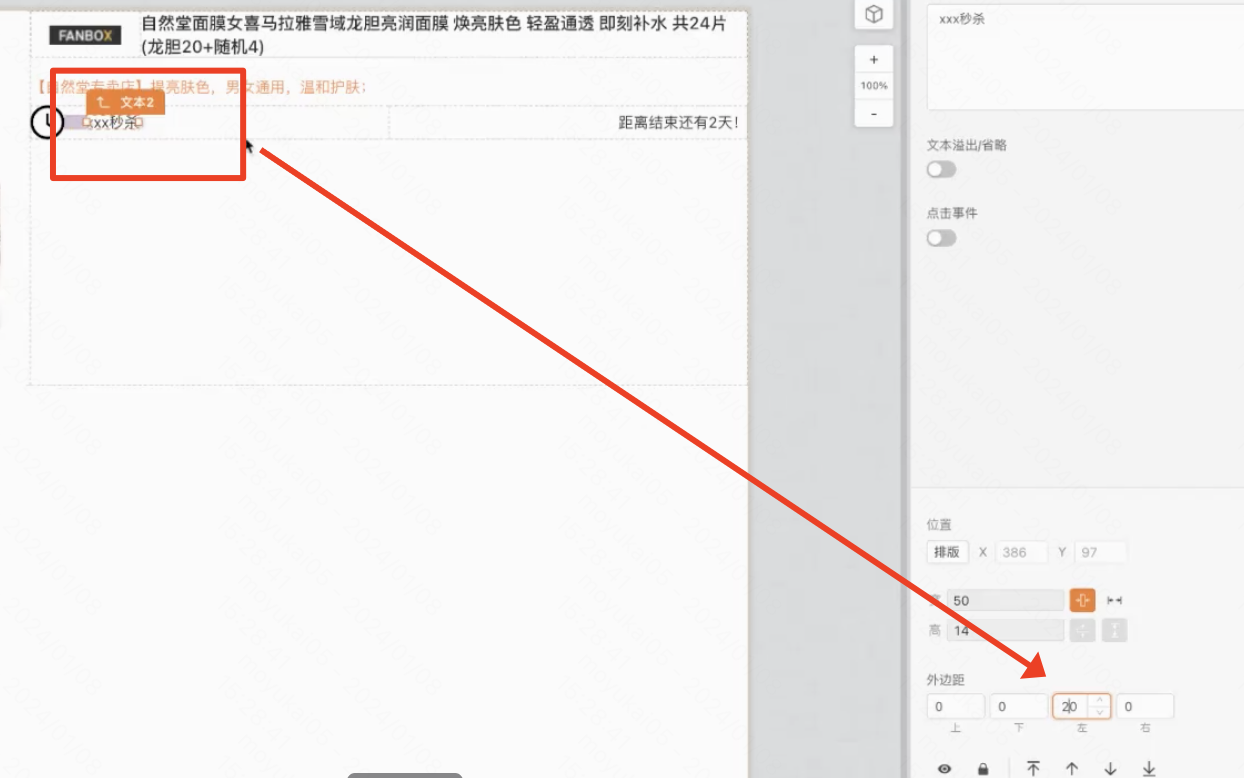
- 【文本组件配置颜色】选中文本组件,可以在右侧编辑器中配置文本颜色;

- 【文本组件加外边距】选中文本组件给文本组件加上外边距;

2、多场景及弹窗:
成品概览

关键步骤
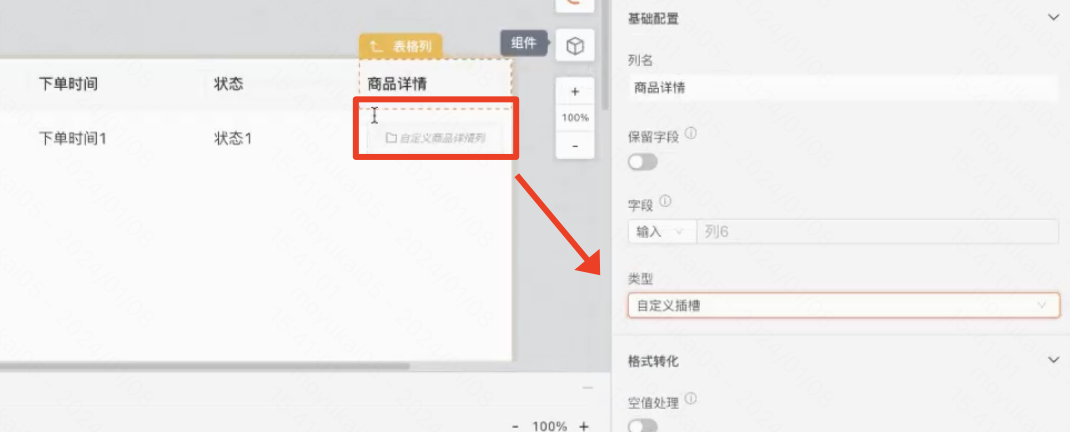
- 【新增表格操作项】为表格列开启自定义插槽,然后拖入工具条组件


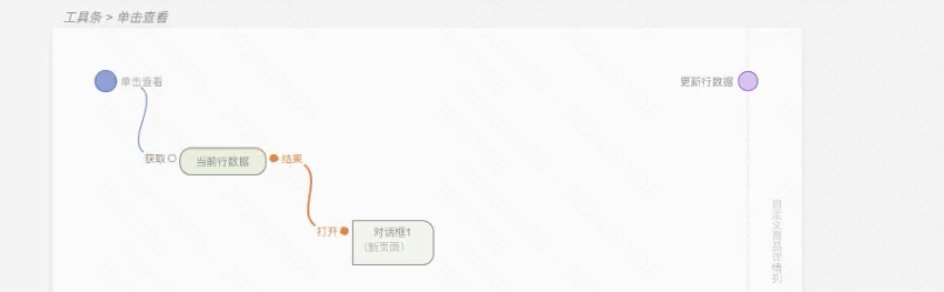
- 【点击后对话框获取表格当前项数据】选中工具条组件,点击新增事件,然后在交互面板中,使用逻辑连线获取当前行数据,然后传递给对话框组件

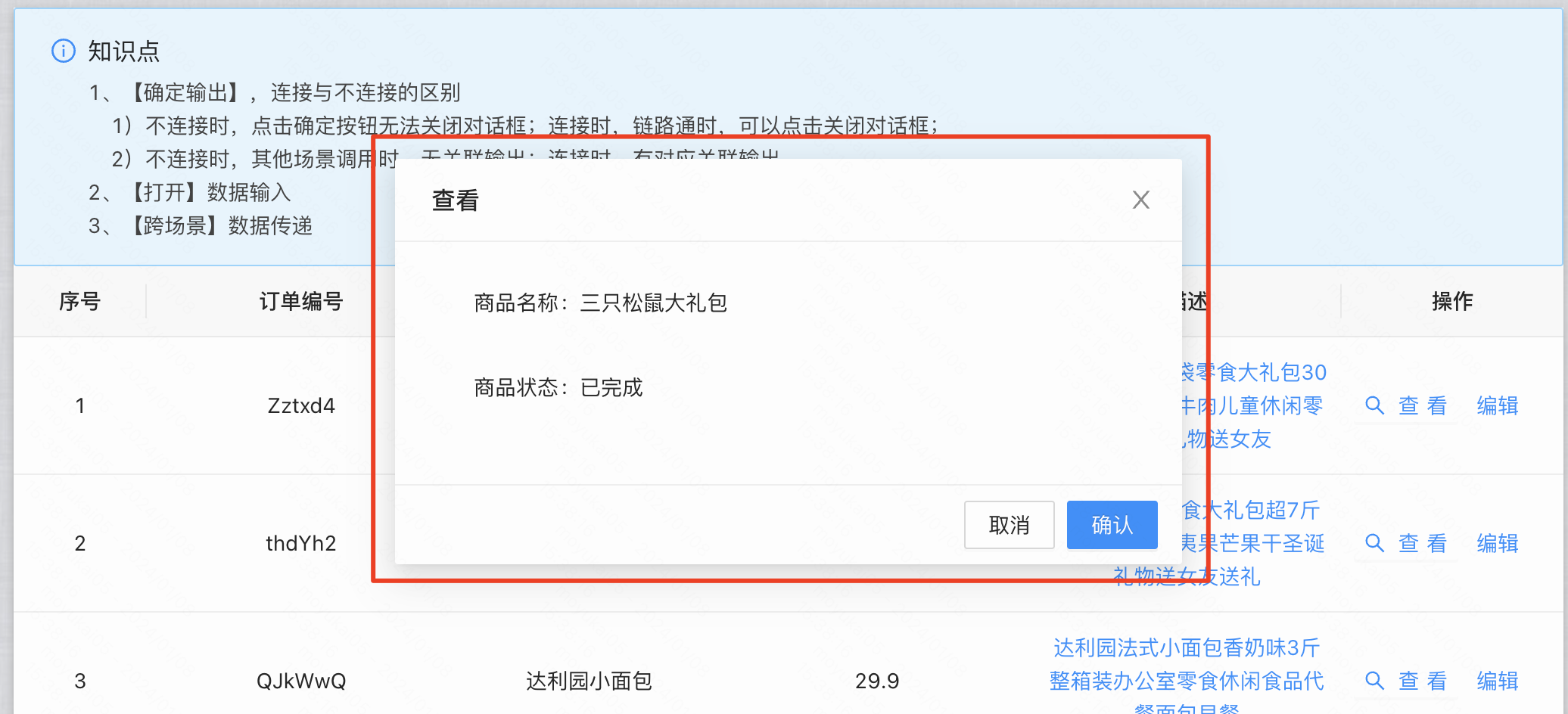
- 【对话框组件格式化获取到的数据】然后分别赋值给弹窗中的各个文本组件,实现数据的显示

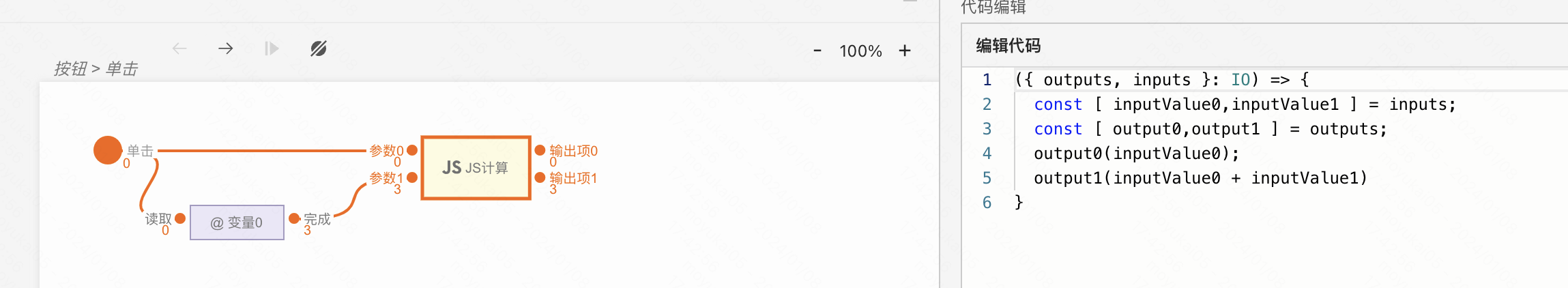
3、逻辑组件的使用(以JS计算组件为例)
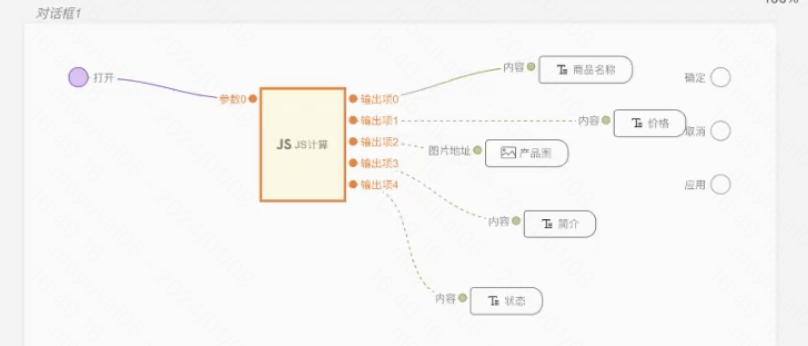
成品概览

关键步骤
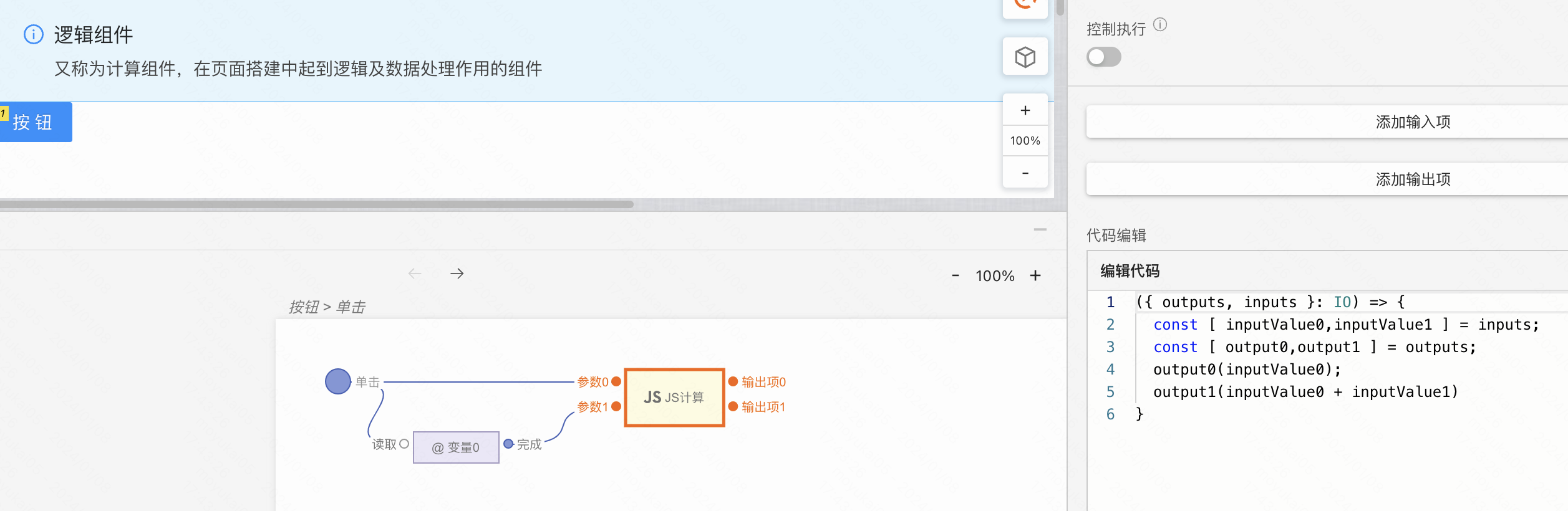
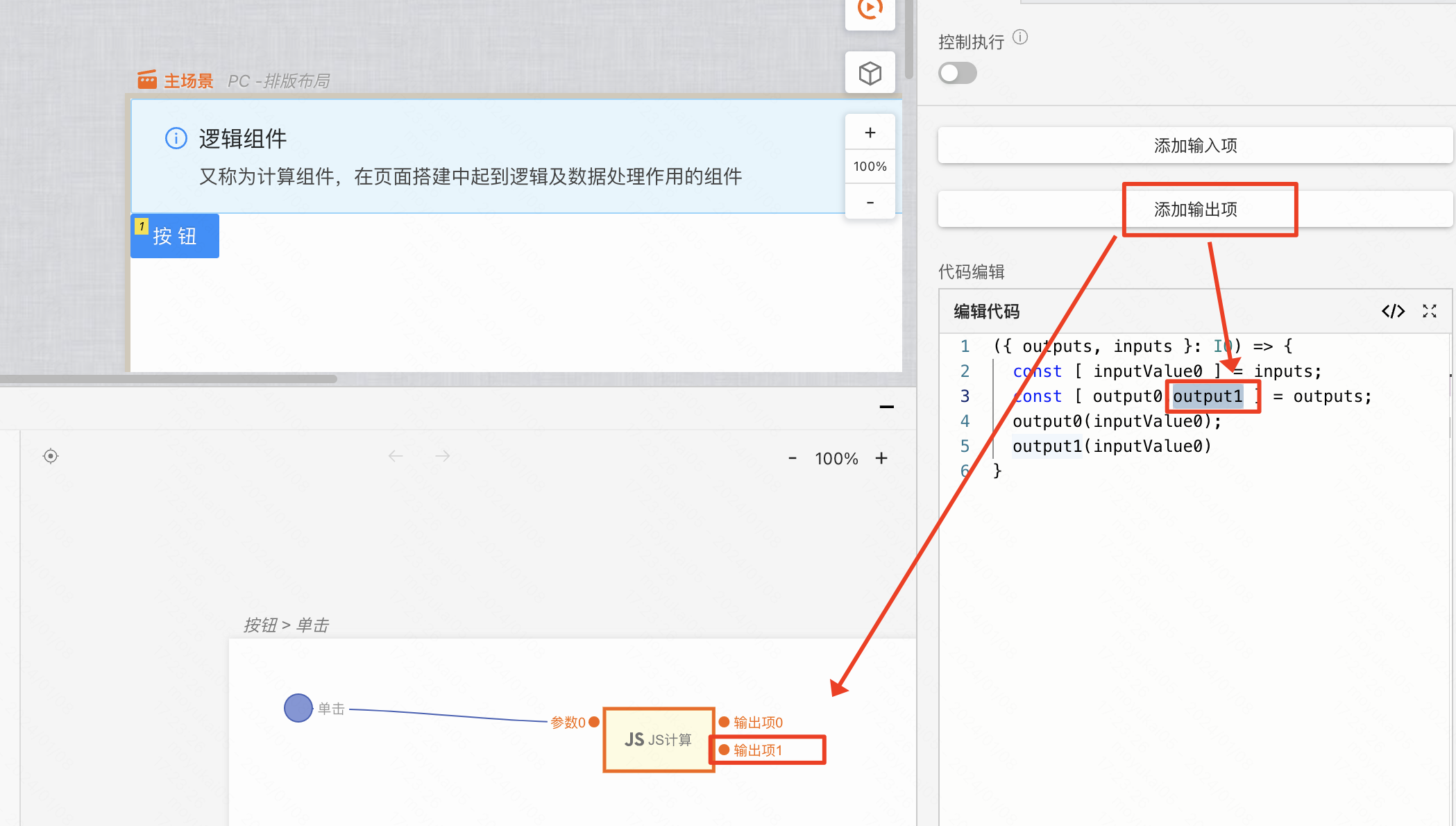
-
【新增js计算输出项】从单击开始,拖出一条线,选中js计算组件,然后在右侧编辑器中配置输出项(记得在js计算代码中同步增加新output的解构定义)

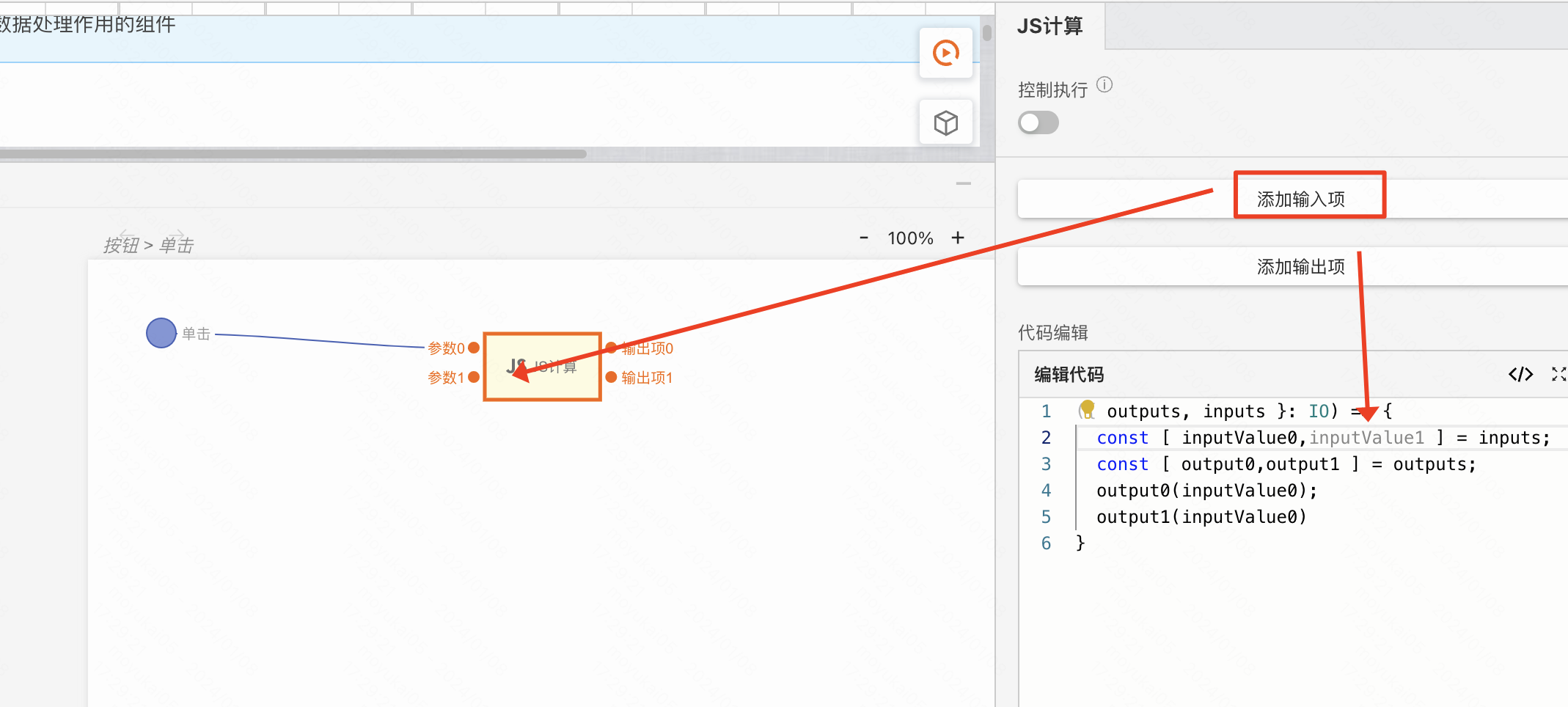
-
【新增js计算输入项】选中js计算组件,点击右侧添加输入项(记得在js计算代码中同步增加新input的解构定义)

-
【js计算求和然后输出】选中js计算组件,然后在右侧js代码编辑区,编写求和逻辑,然后将结果输出到输出项中