图片直传阿里云 OSS
本文介绍如何在小程序环境下将文件上传到阿里云 OSS。
准备
首先我们需要注册一个 阿里云 账号,并且开通 对象存储OSS 服务。完成后,登录OSS管理控制台进行配置。
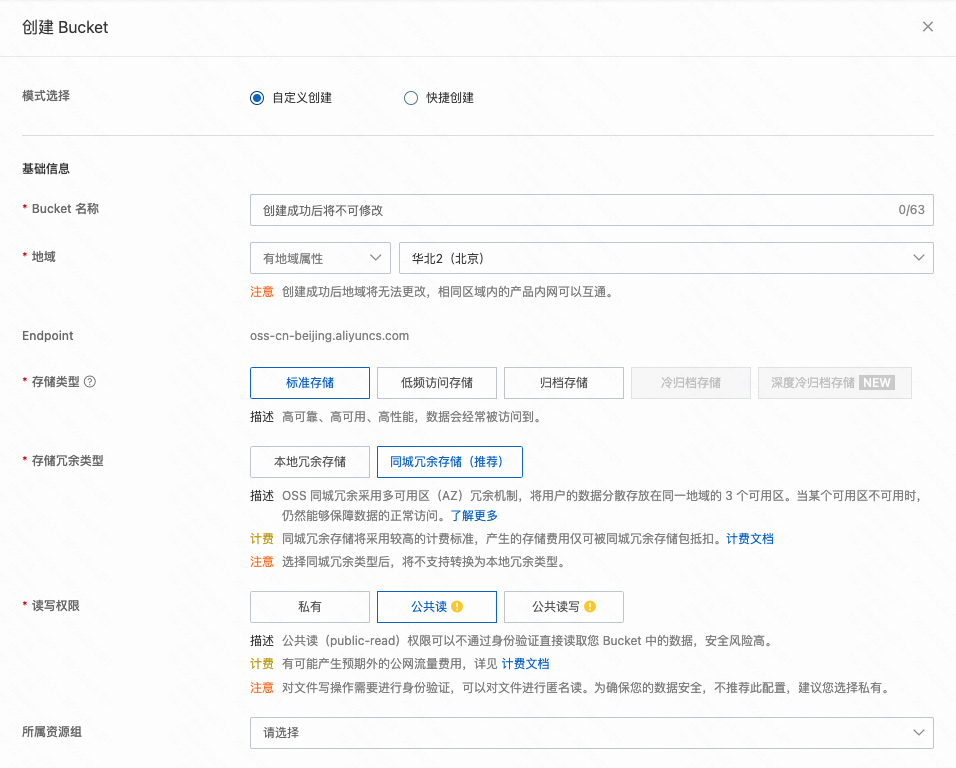
步骤1:创建 Bucket
如果还没有 Bucket,则先创建。

步骤2:配置 Bucket 跨域访问
- 单击Bucket列表,然后单击目标Bucket名称。
- 在左侧导航栏,选择「数据安全 > 跨域设置」。
- 在跨域设��置页面,单击创建规则,配置如下图所示。

步骤3:微信小程序配置域名白名单
您可以为微信小程序配置域名白名单,以实现微信小程序和OSS Bucket之间的正常通信。
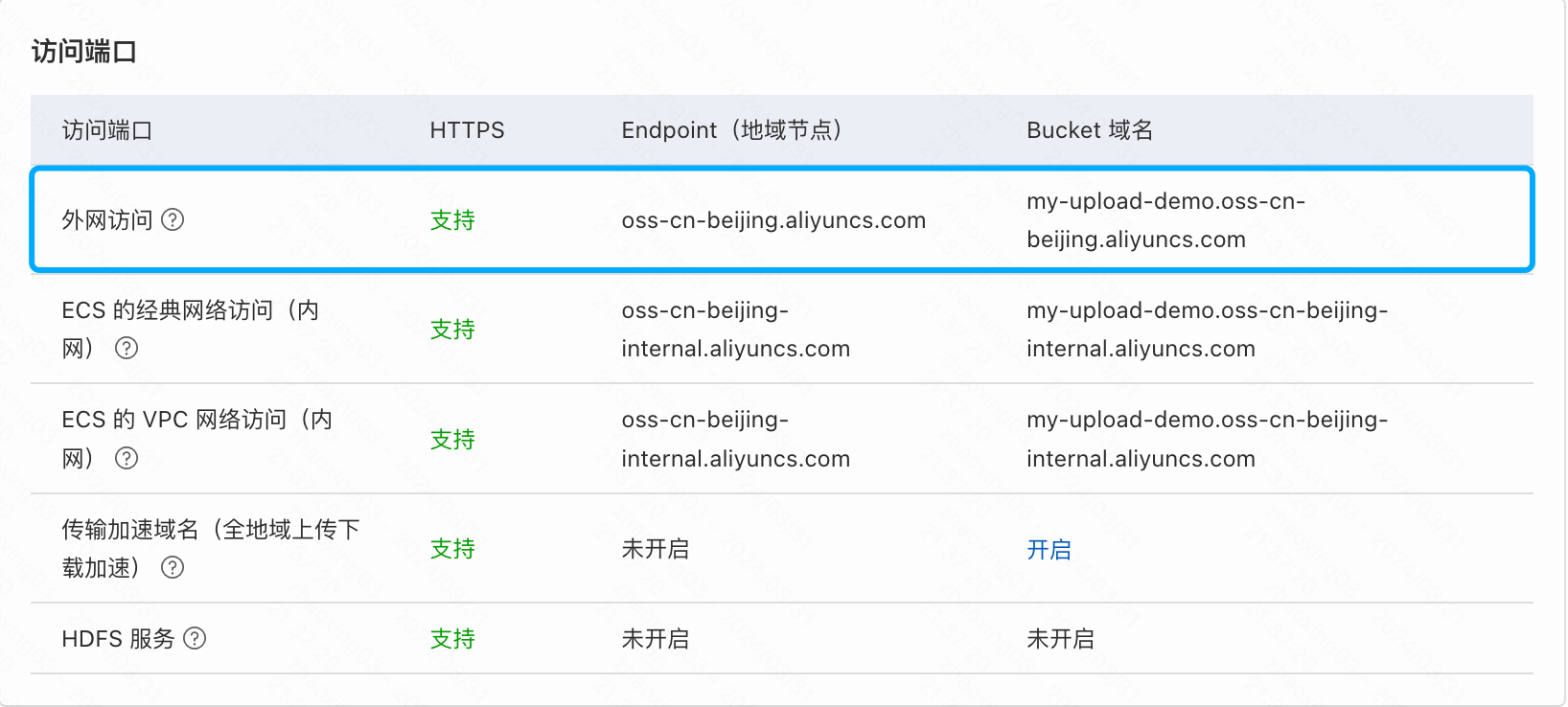
- 单击 Bucket 列表,然后单击目标 Bucket 名称。
- 在存储空间概览页面的访问端口区域,查看 Bucket 域名。
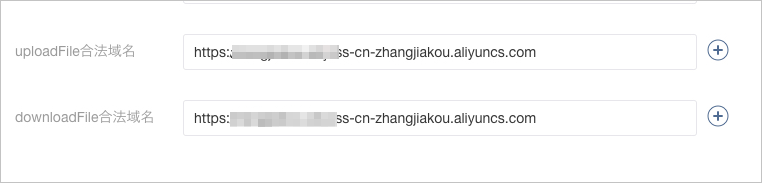
- 登录微信小程序平台,通过「开发 > 开发管理 > 开发设置 > 服务器域名」将「uploadFile合法域名」、「downloadFile合法域名 」合法域名填写为Bucket的外网访问域名。


步骤4:获取签名
在阿里云平台的 AccessKey 页面,获取 AccessKey ID 和 accessKey Secret,在后续步骤中将会用到。
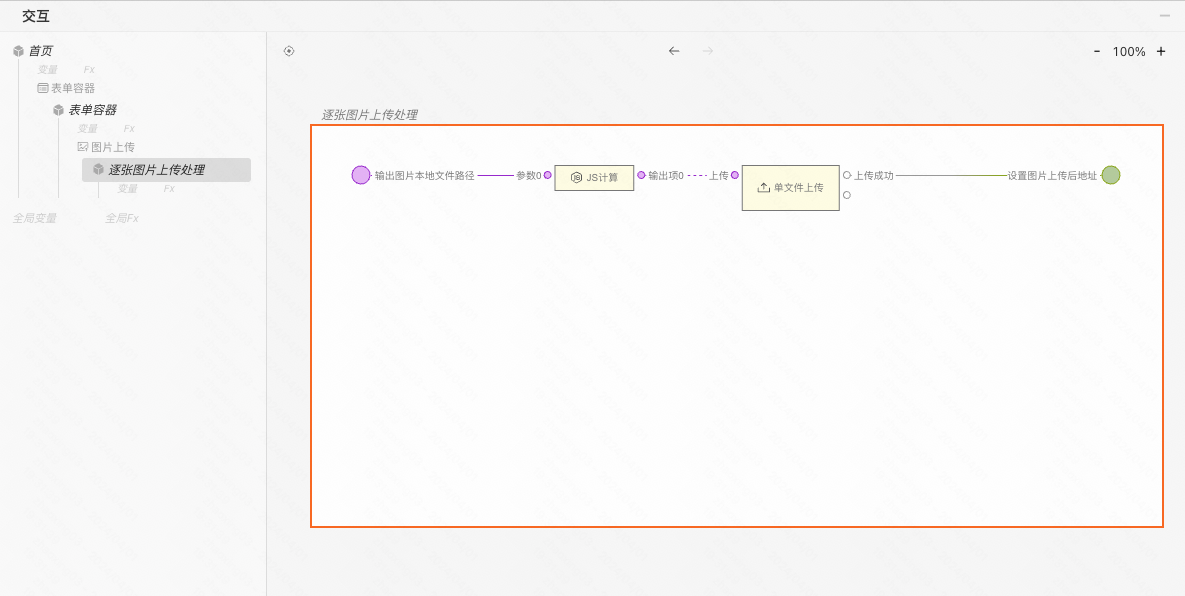
在 MyBricks 中搭建
在完成了前期的准备后,我们开始正式搭建。

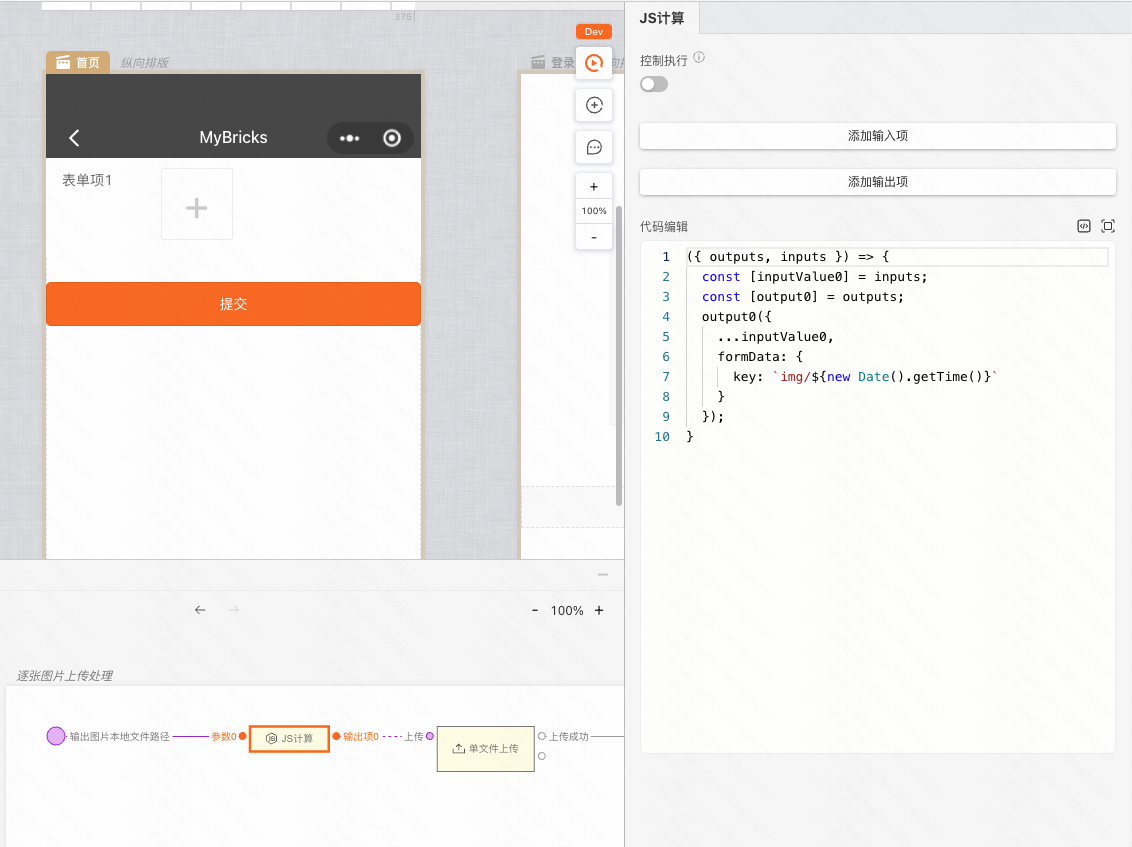
配置1:增加 key 参数
根据阿里云文档,formData 参数中需要配置一个 key 字段,设置文件上传至OSS后的文件路径。例如,您需要将myphoto.jpg上传至test文件夹下,则填写test/myphoto.jpg。

例如:

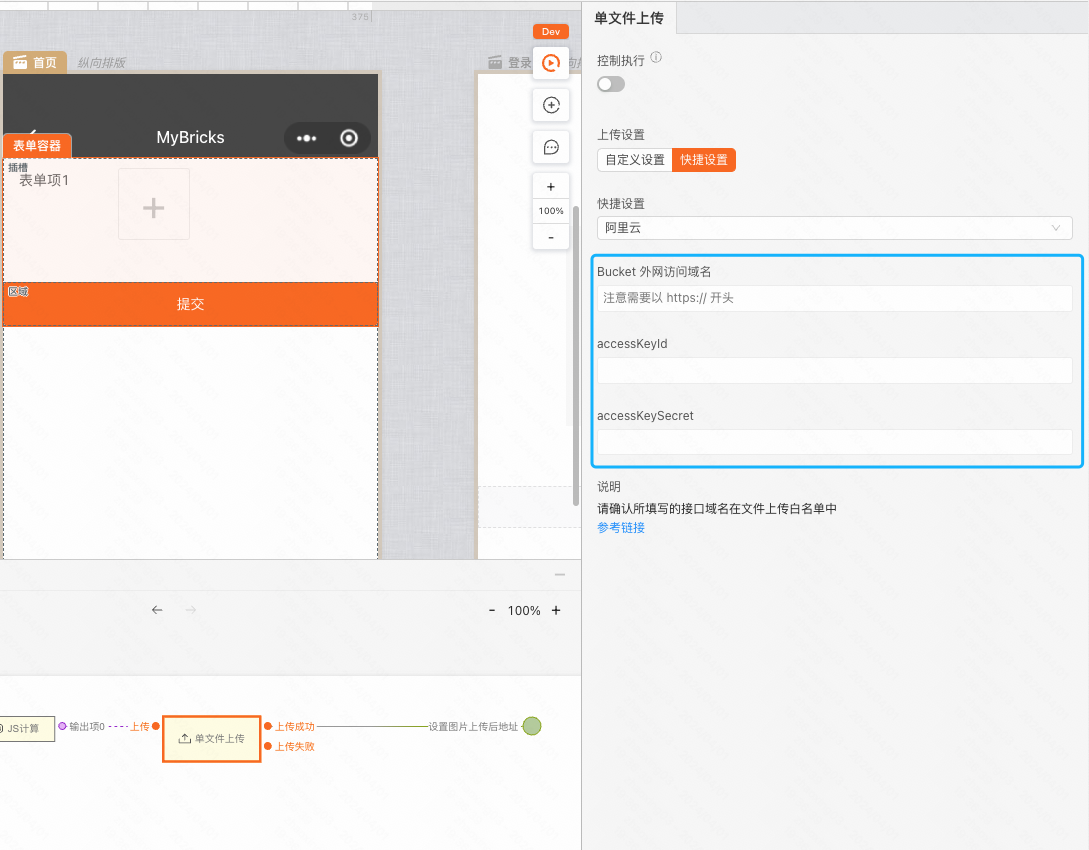
配置2:配置密钥
在「单文件上传」组件中,我们使用「快捷设置 > 阿里云」,然后填写我们在上文中获取到的 「Bucket 域名,AccessKey ID 和 accessKey Secret」

最后
到这里就已经完成了图片直传阿里云的搭建了。