页面配置
一个小程序应用由多张页面组成,这里我们利用了 MyBricks 引擎的「多场景」来实现。
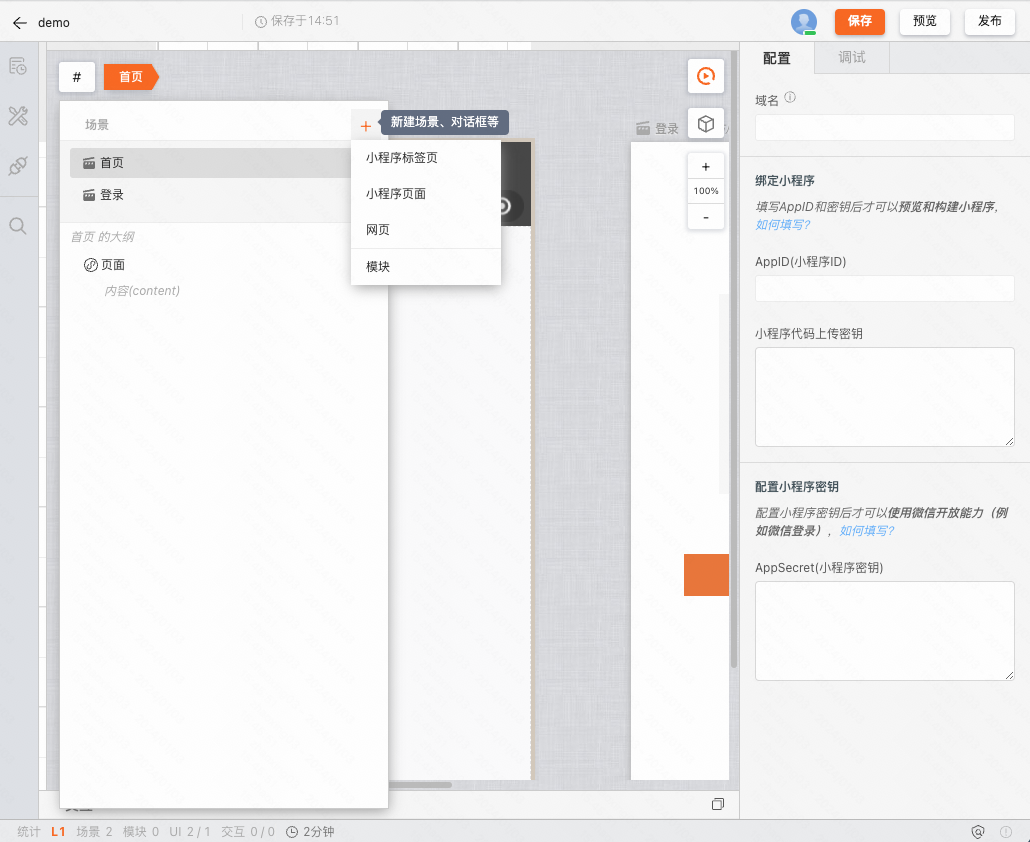
添加页面
小程序的页面分为三类:
- Tabbar 页面
- 非 Tabbar 页面
- 网页
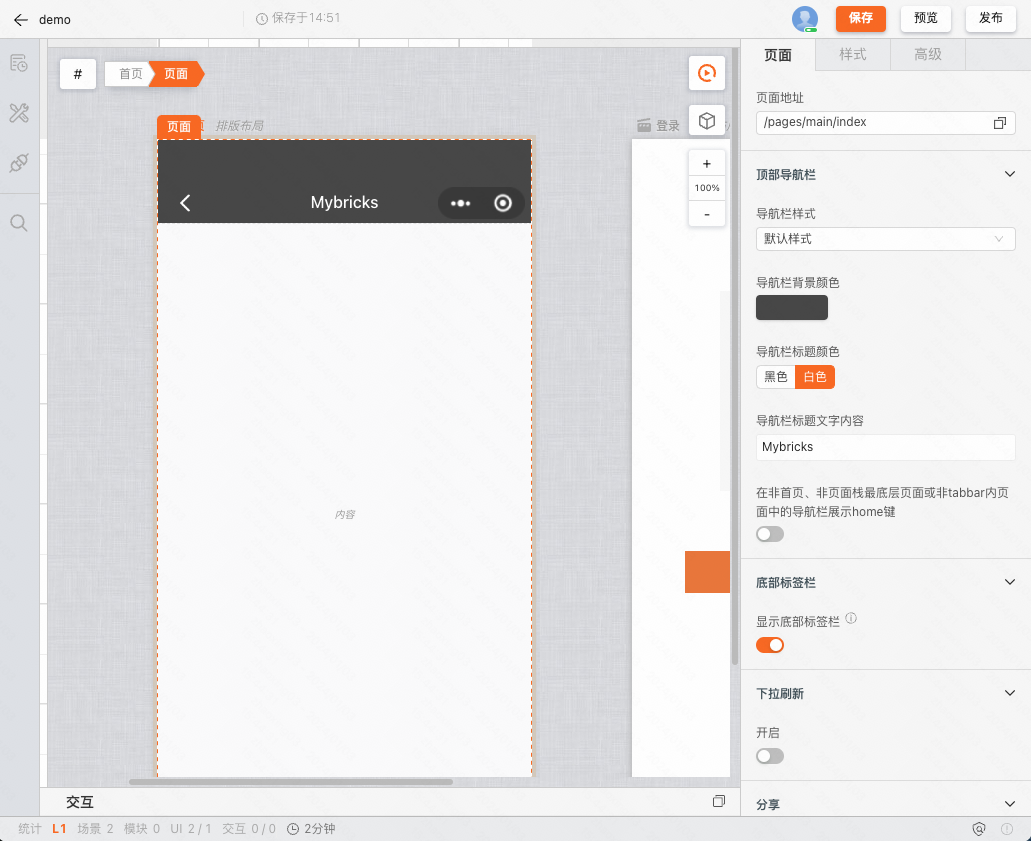
其中 Tabbar 和 非 Tabbar 页面可以在添加后通过「显示底部标签栏」编辑项进行相互转换。
需要注意的是根据 微信小程序规范 如果需要启用 Tabbar,则必须满足最少 2 个、最多 5 个的设定,不在此范围内,我们会隐藏 Tabbar 的渲染。

在添加页面后,我们可以聚焦「页面」组件,在编辑器最上放可以看到页面 分包前 的路径,如 /pages/main/index

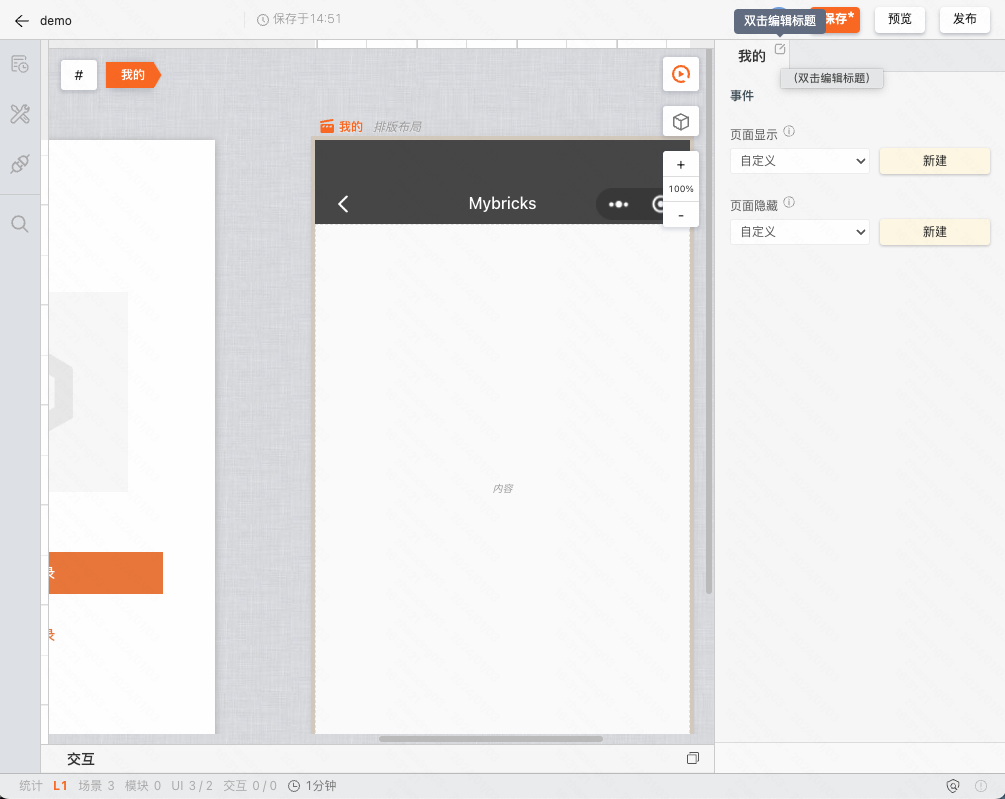
通过聚焦到场景的标题,双击编辑标题可以帮助我们更好的对页面进行定义

定义首页
在创建小程序应用时,我们默认初始化了两张页面,「首页」和「登录」,但是这并不是固定不变的。
当页面存在 Tabbar 时
Tabbar 左起第一项将默认成为首页。
可以通过聚焦某 Tab 项,通过前移,后移来进行排序。
当页面不存在 Tabbar 时
场景列表从上起第一项将默认成为首页。
可以通过聚焦场景标题,点击拖拽进行排序。
自动分包
在小程序构建时,将自动按照包大小的限制进行分包。这里我们自动做了路径的映射处理,用户可以完全不关心分包所带来的路径变化问题。
页面生命周期
提示
页面生命周期钩子,一般用来处理修改数据后,页面没有及时更新的问题
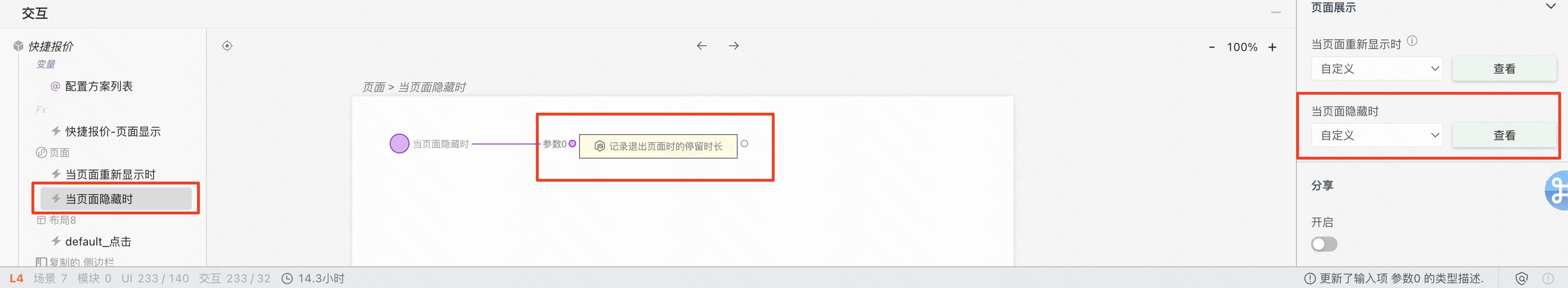
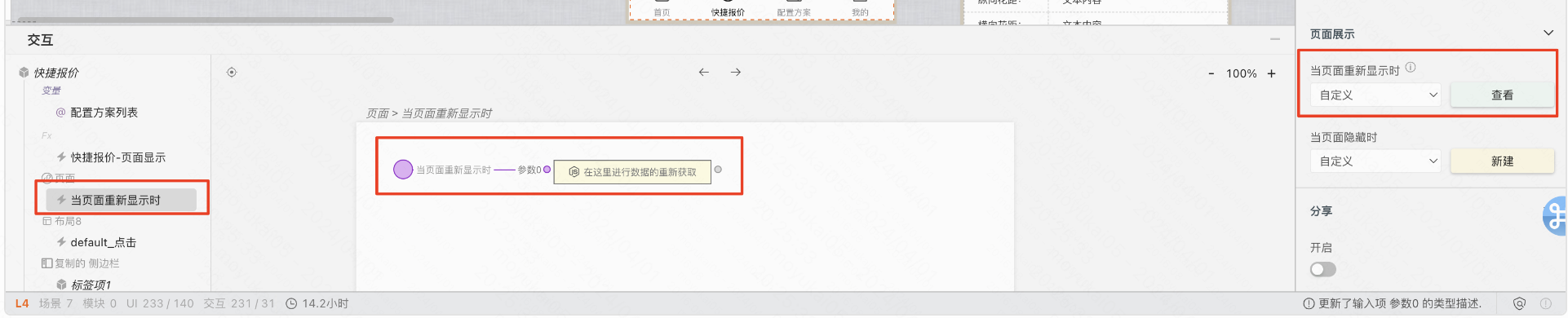
当页面重新显示时

当通过页面跳转回到当前页面时,会触发当前事件。在一些业务场景中,例如:列表页和详情页之间的互相跳转,我们可能需要在页面重新显示时,重新请求数据,以保证数据的最新性。

当页面隐藏时

当跳出当前页面时,会触发当前事件。在一些业务场景中,例如:页面浏览计时,我们可能需要在页面隐藏时,记录当前页面的停留时长,以便进行数据统计。