智能排版
智能排版是MyBricks中的一个重要能力,只需要拖拽组件到对应的位置,MyBricks会自动识别你的布局意图(右对齐、居中…)
如何开启智能排版
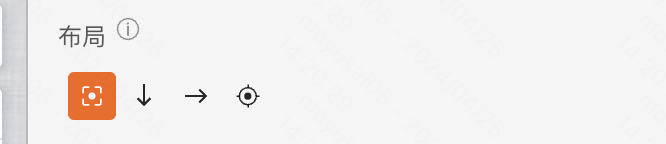
大部分场景默认已打开智能排版(右侧编辑器,布局第一个按钮,如下图)

智能排版常见使用场景
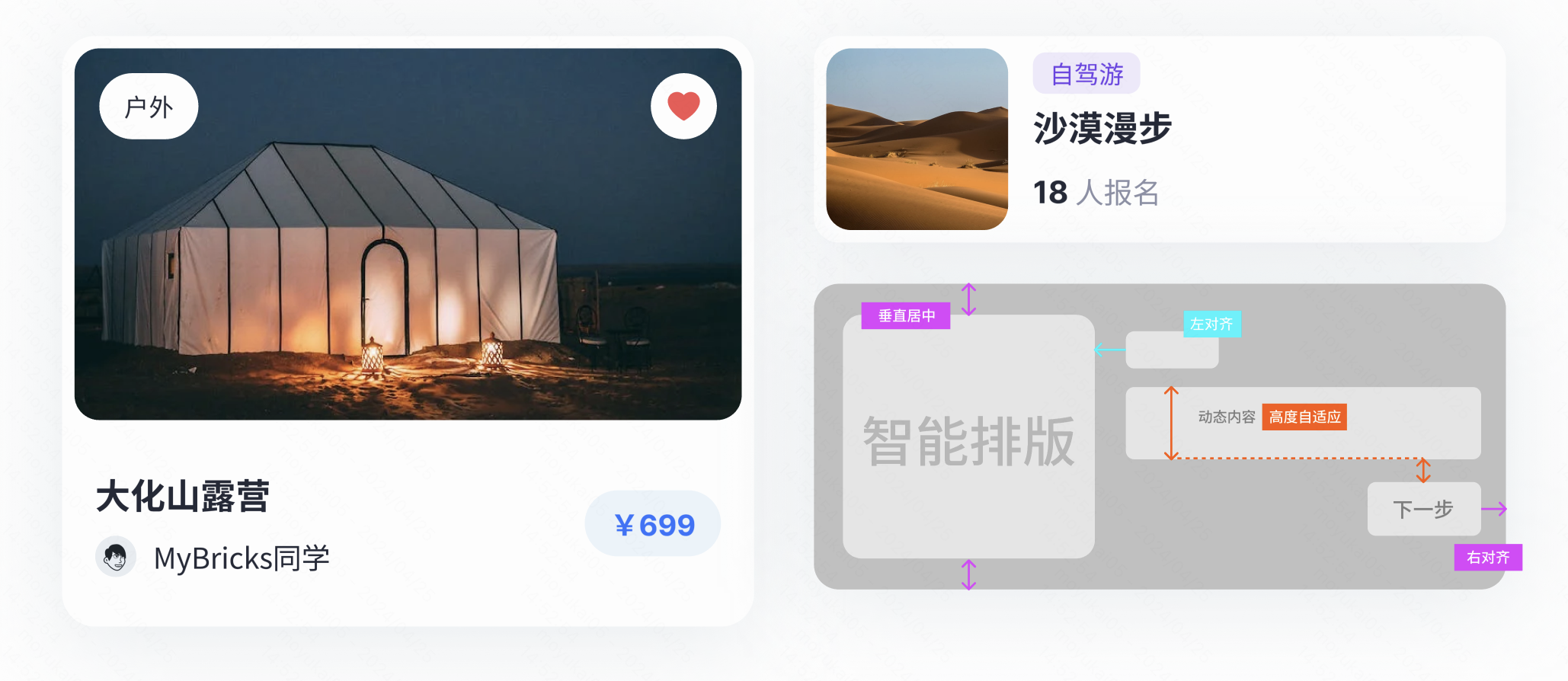
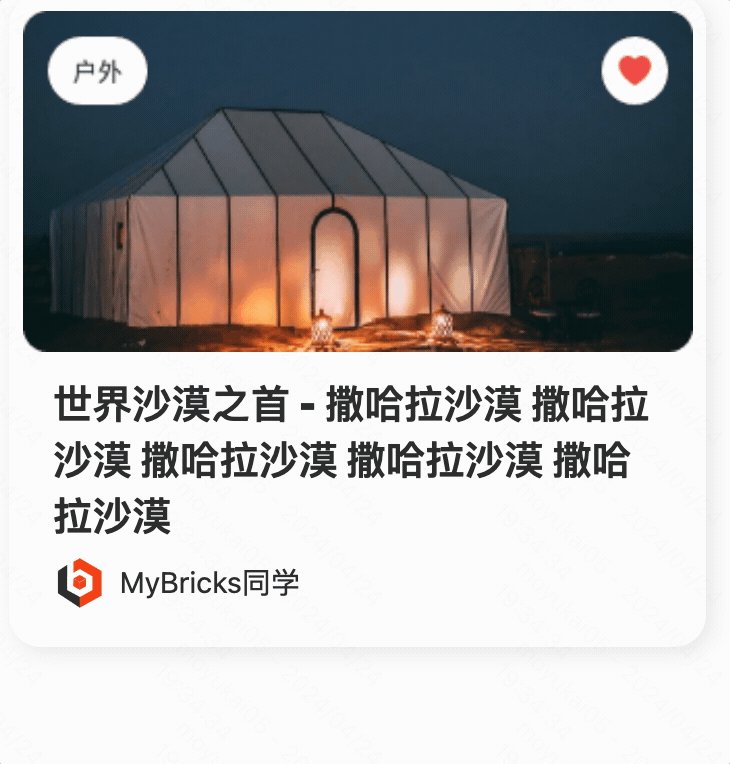
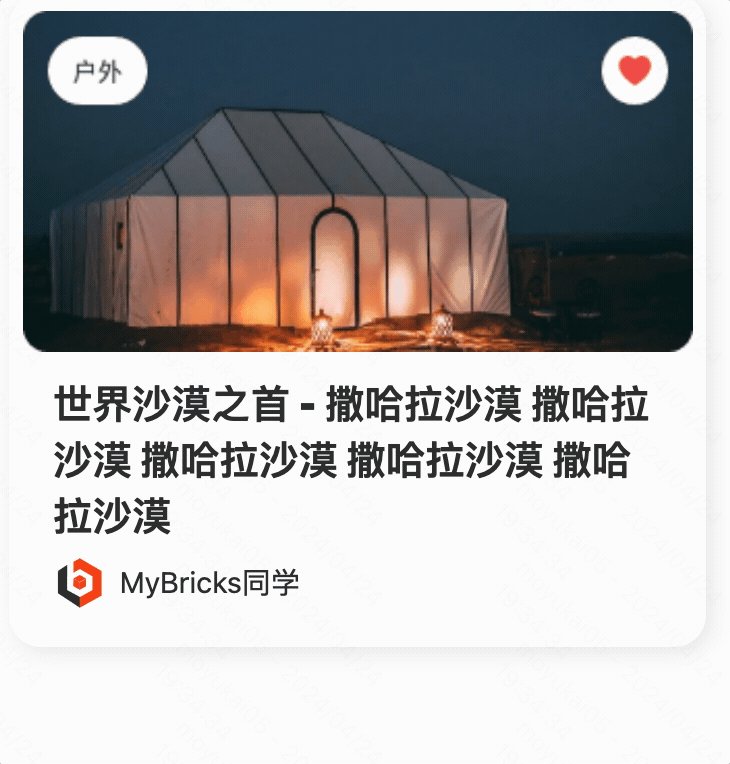
搭建过程中我们往往会遇到以下场景:卡片标题左对齐、卡片段落高度自适应,价格标签右对齐等等…
这个时候智能排版就派上用场了

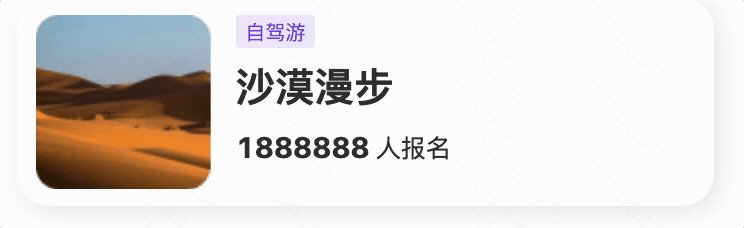
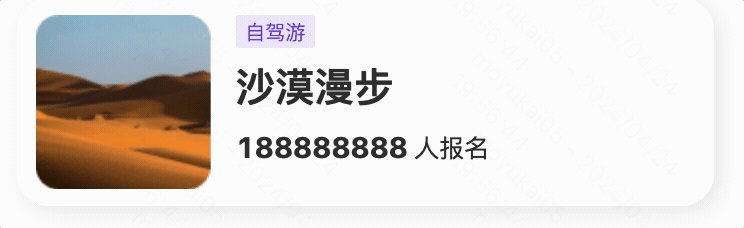
动态内容
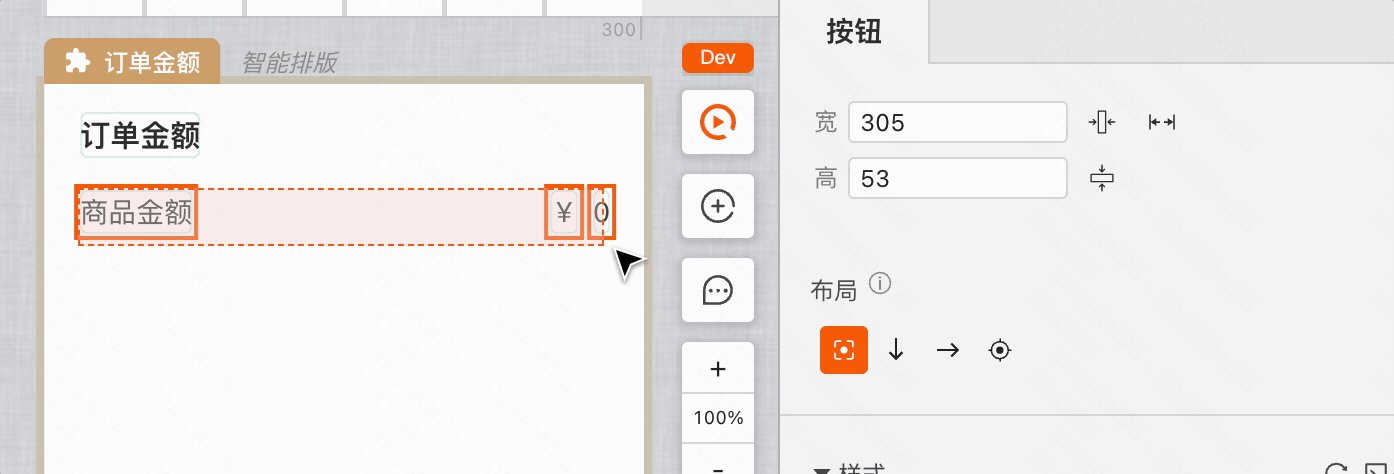
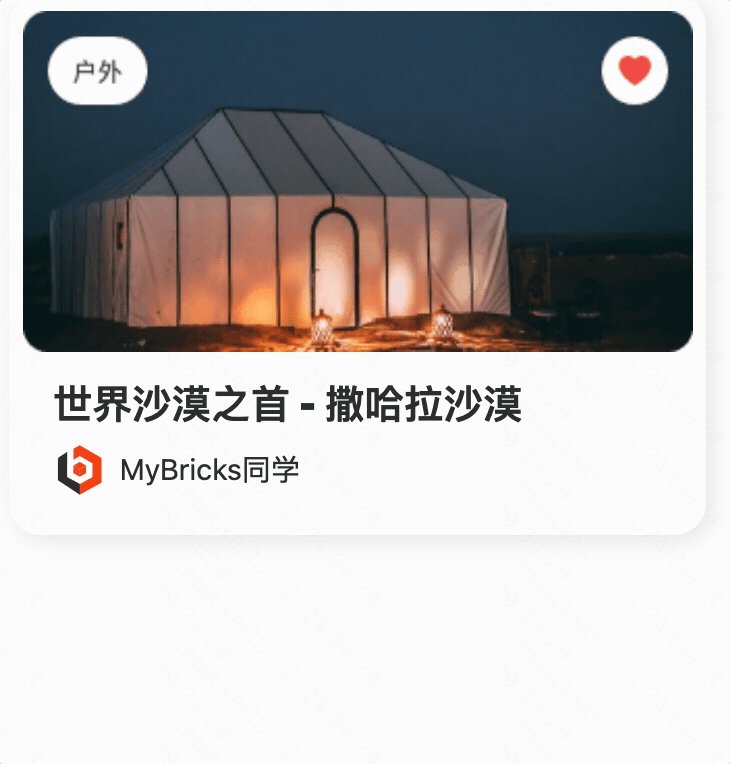
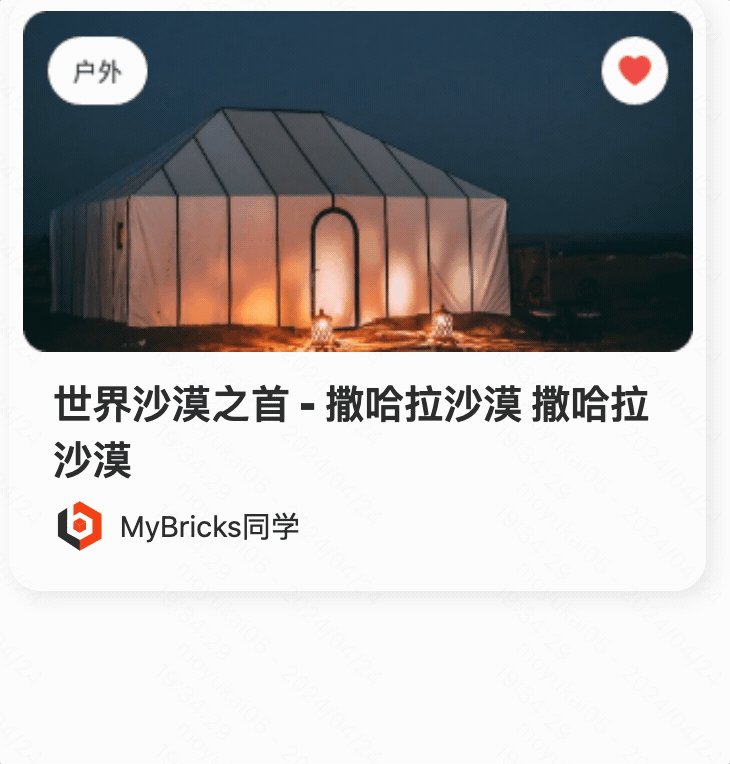
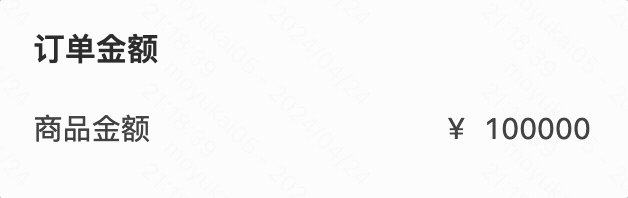
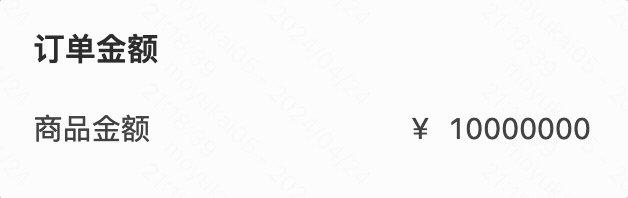
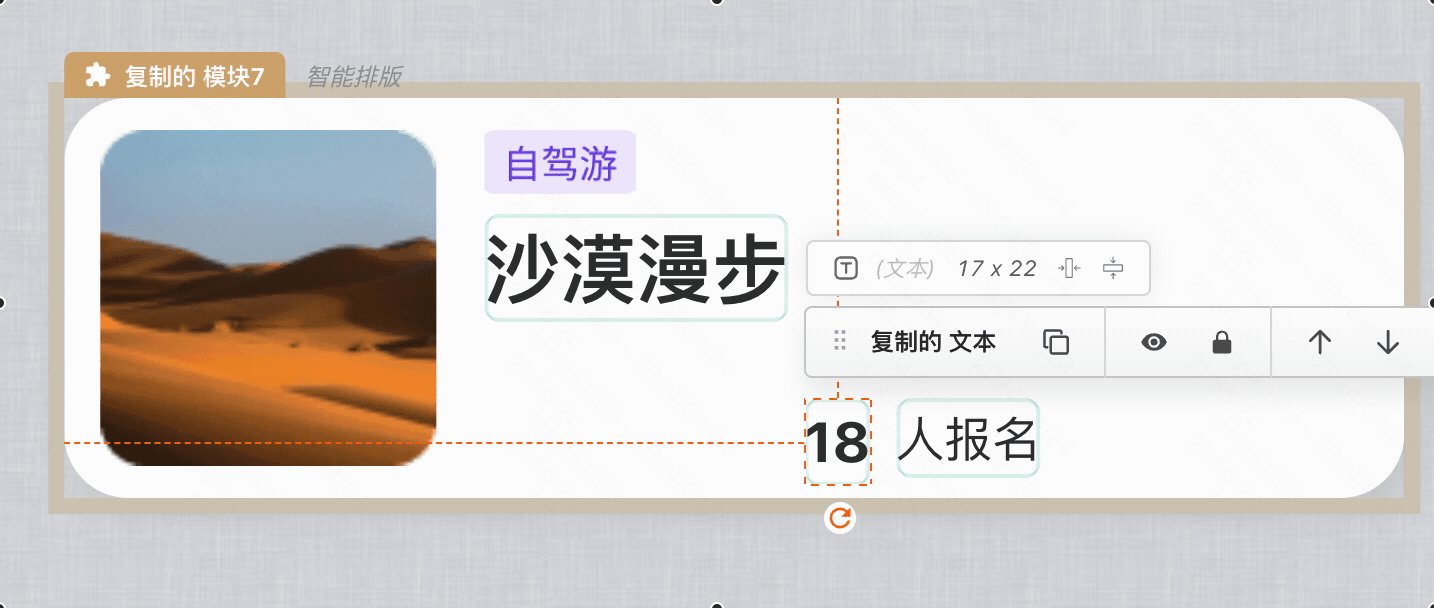
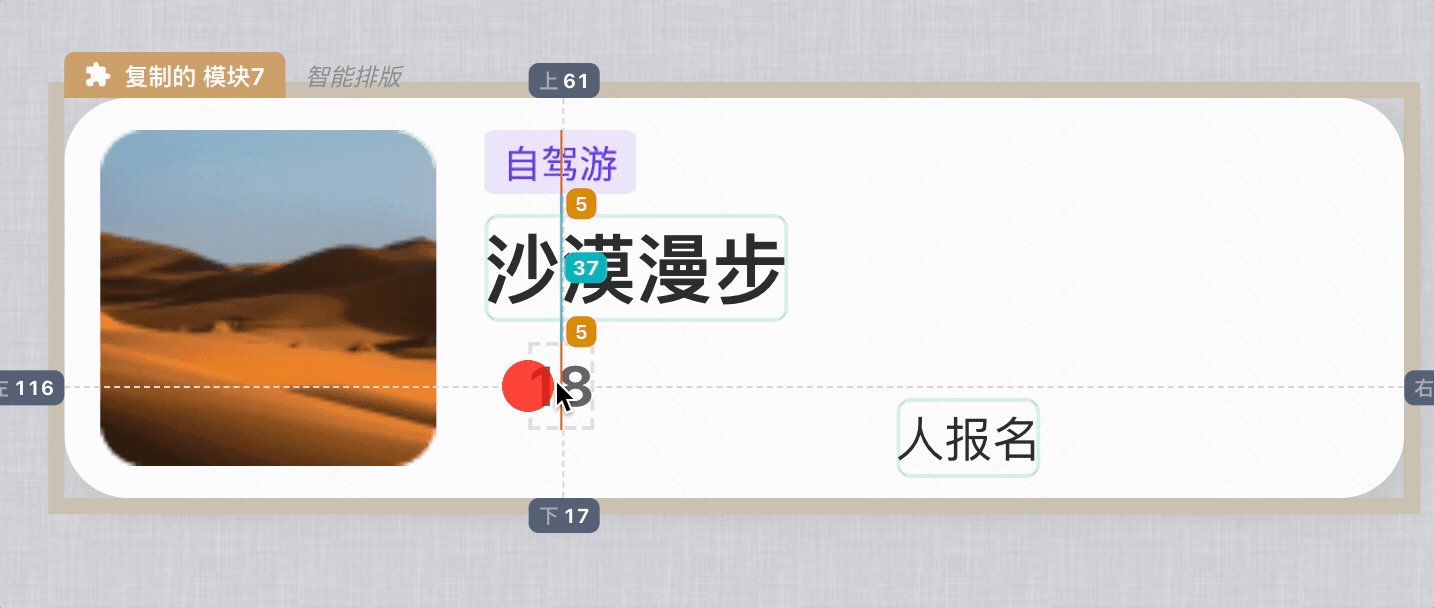
使用智能排版,当内容发生动态变化时(如文本),MyBricks会根据内容的变化而做出适当的响应,使页面排版更加灵活。

左对齐
使用智能排版,居左文本存在动态内容时,元素自动调整位置避免重叠。

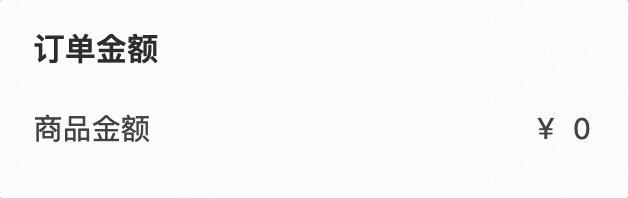
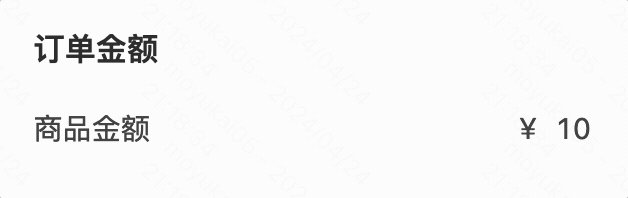
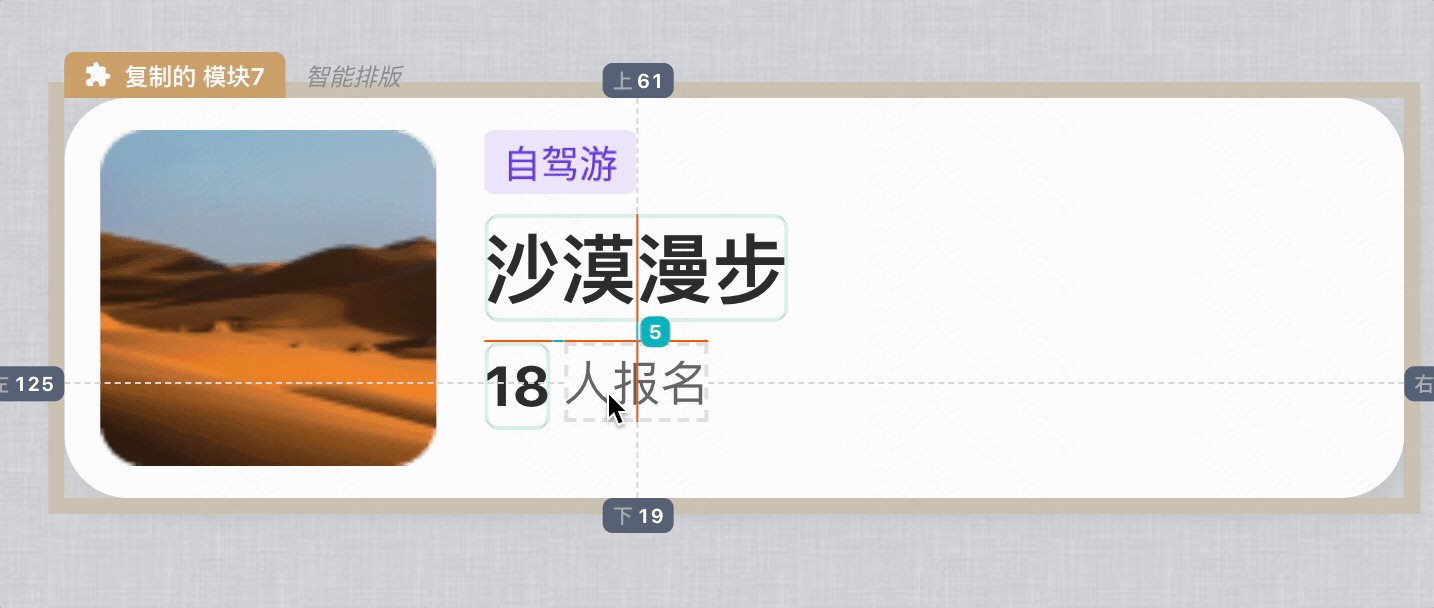
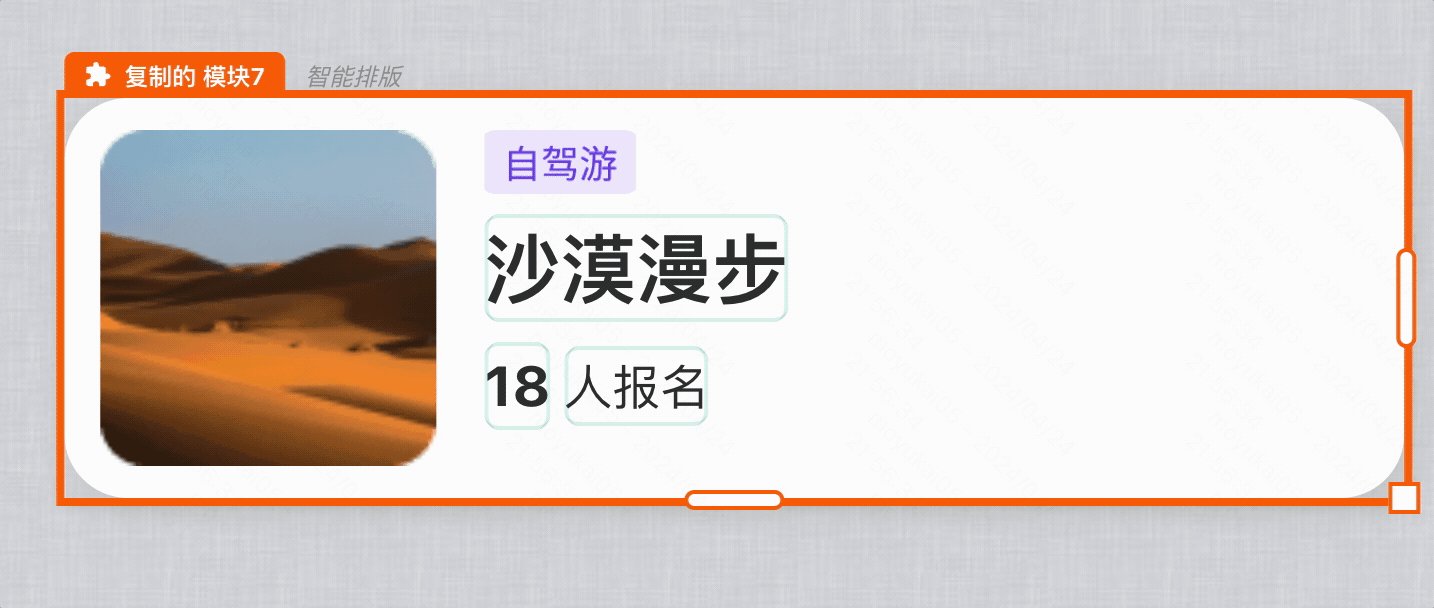
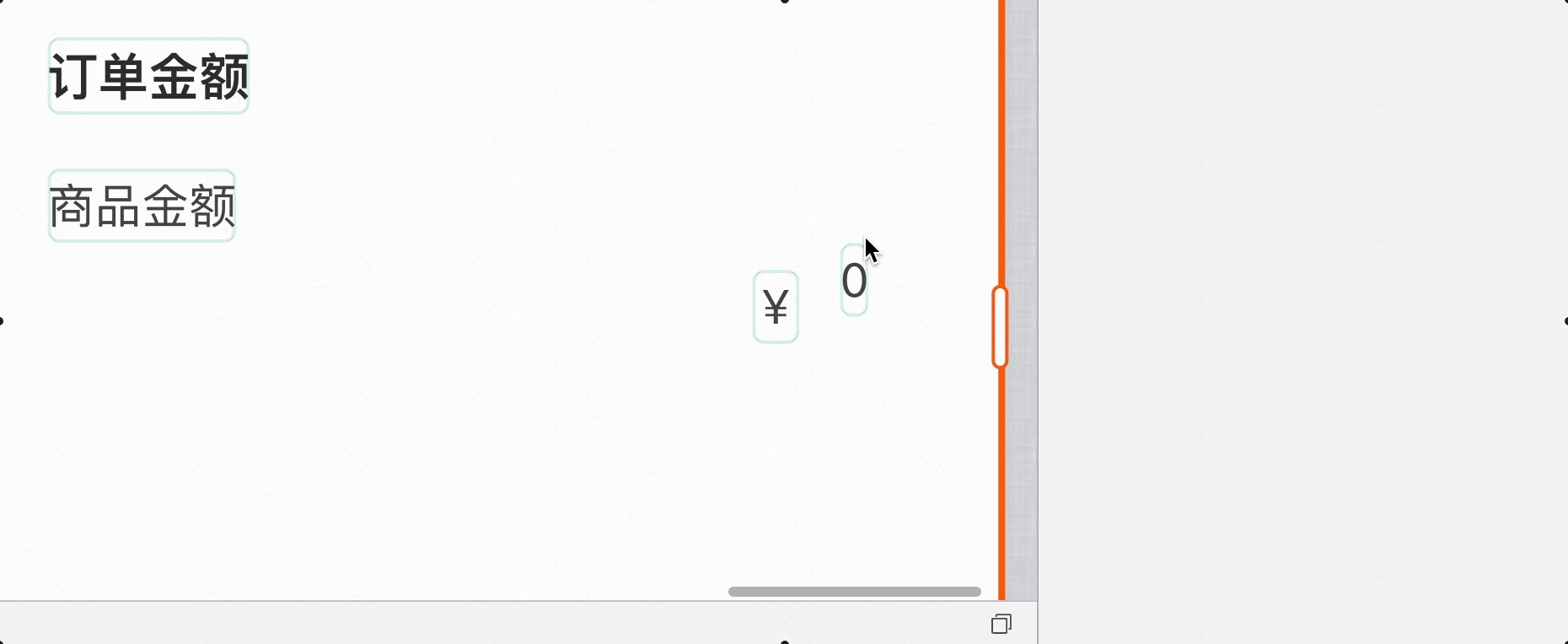
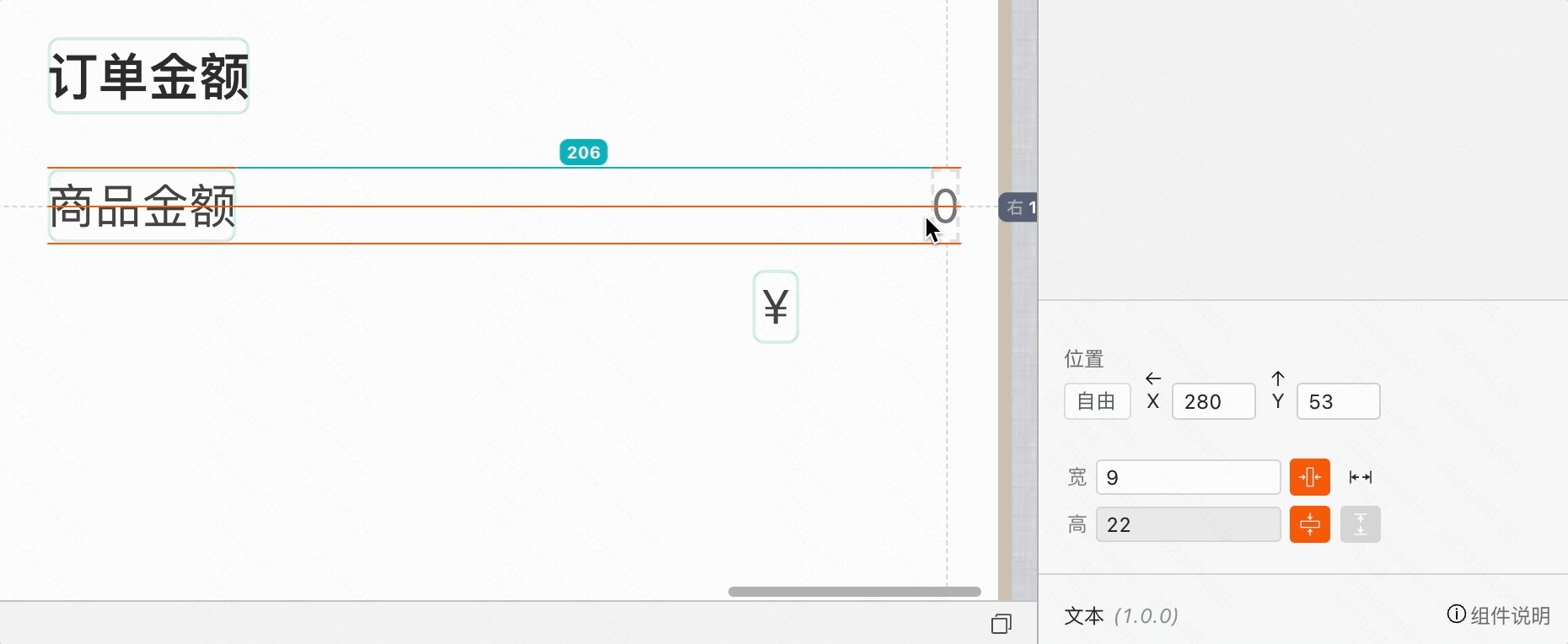
右对齐
使用智能排版,居右文本存在动态内容时,元素自动调整位置向左延展,同时避免重叠。

居中
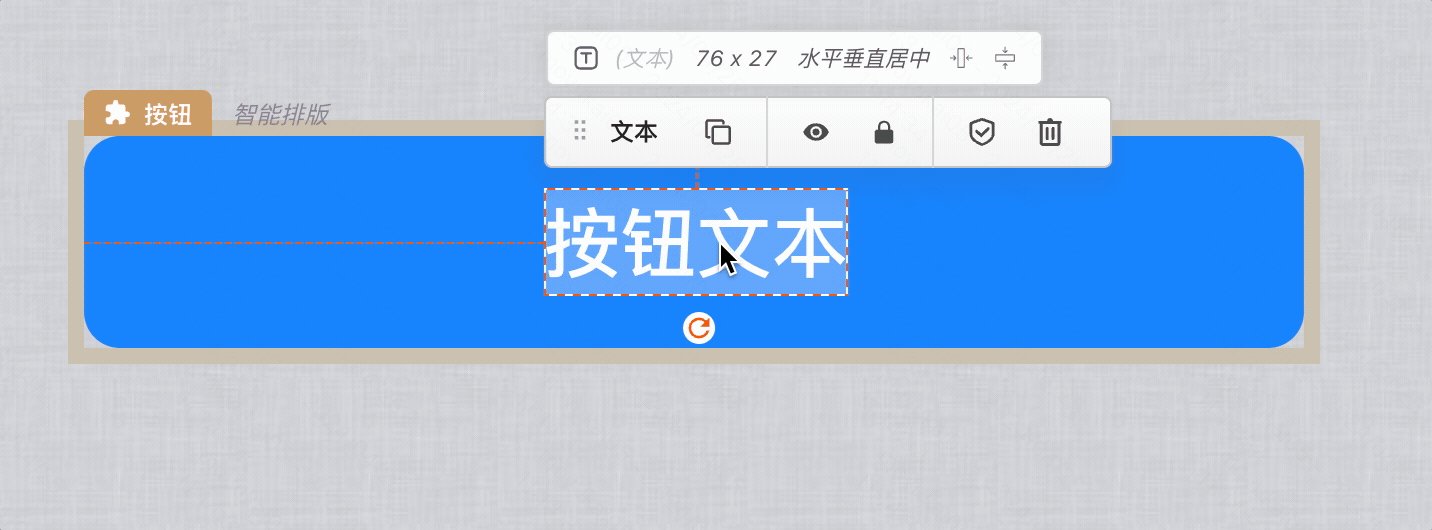
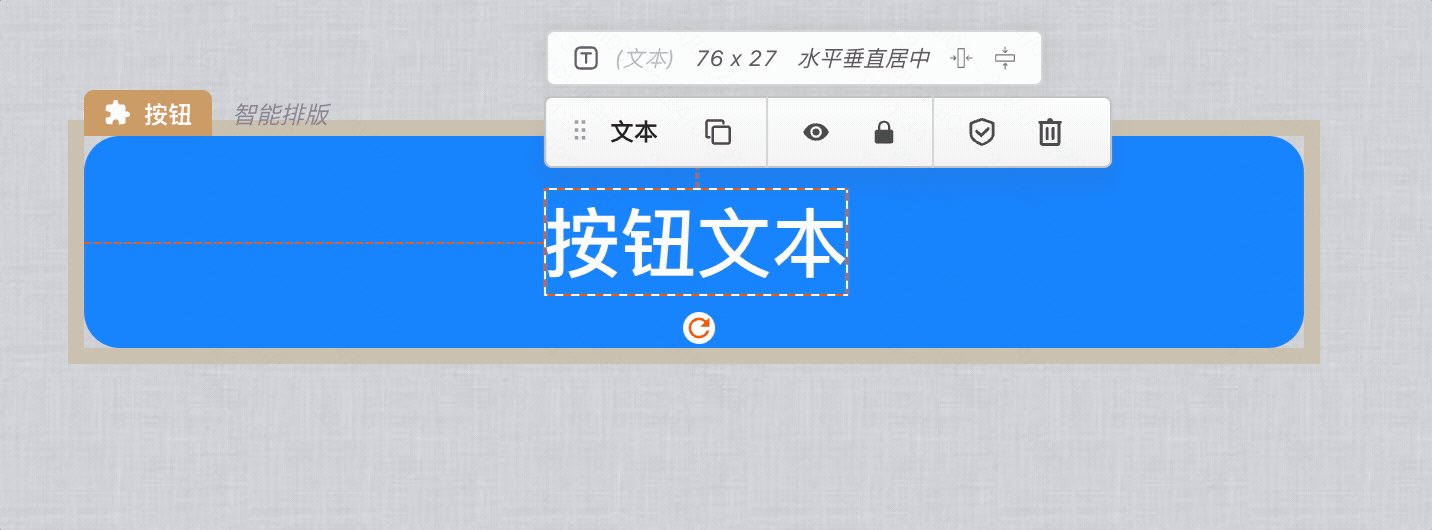
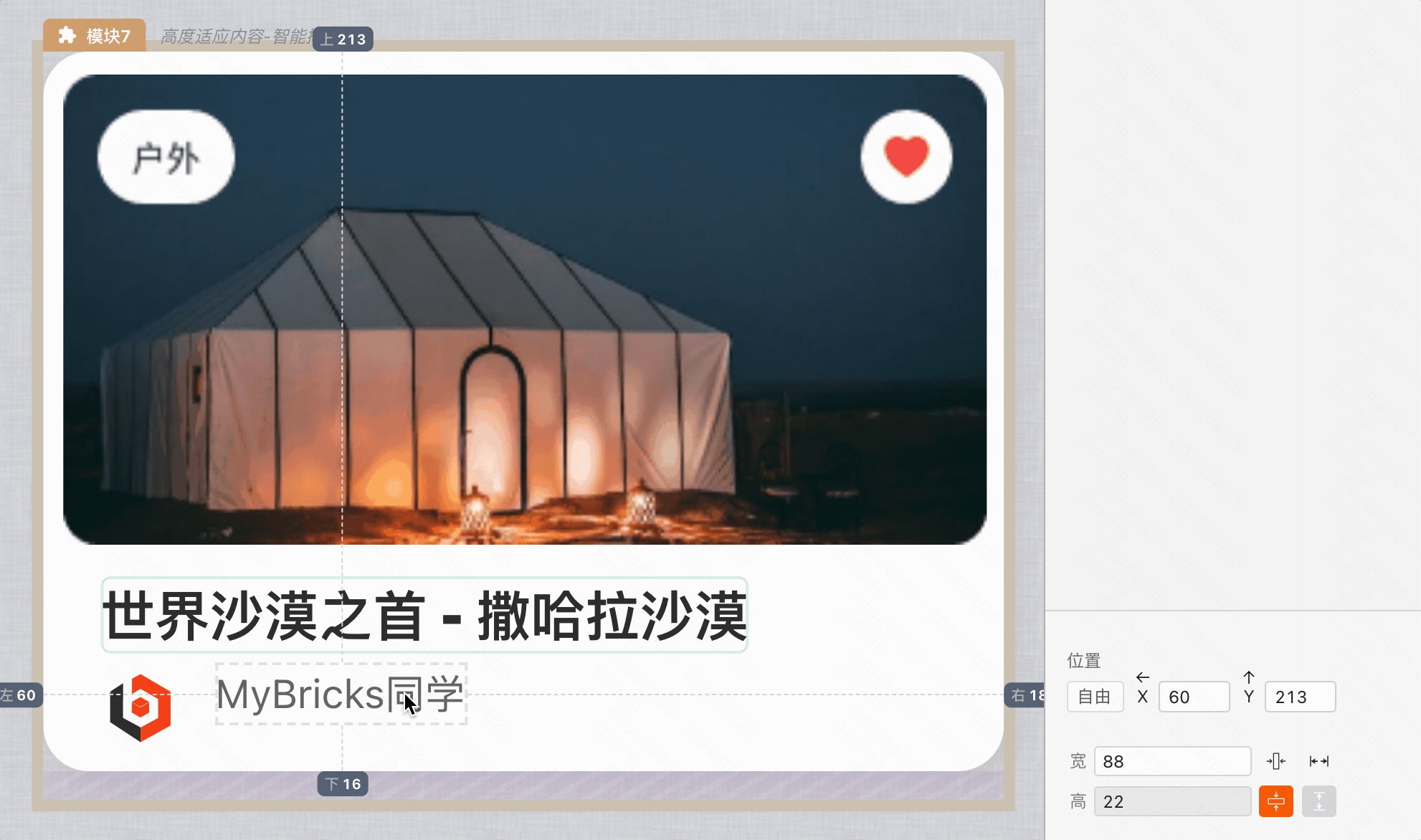
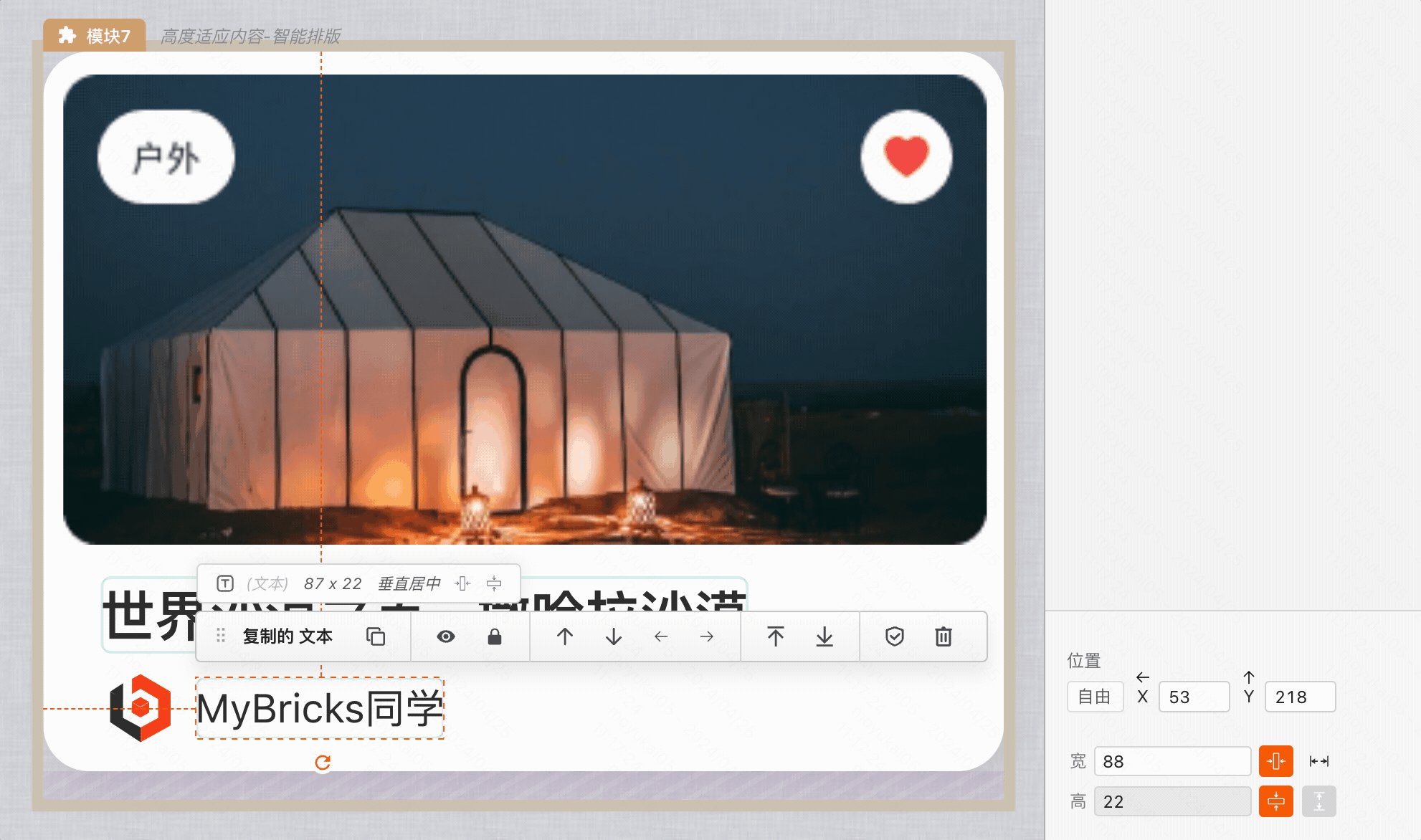
居中是常见的排版方式,使用智能排版,只需要将元素拖拽到中间位置即可,操作简单。

左侧固定宽度,右侧自适应
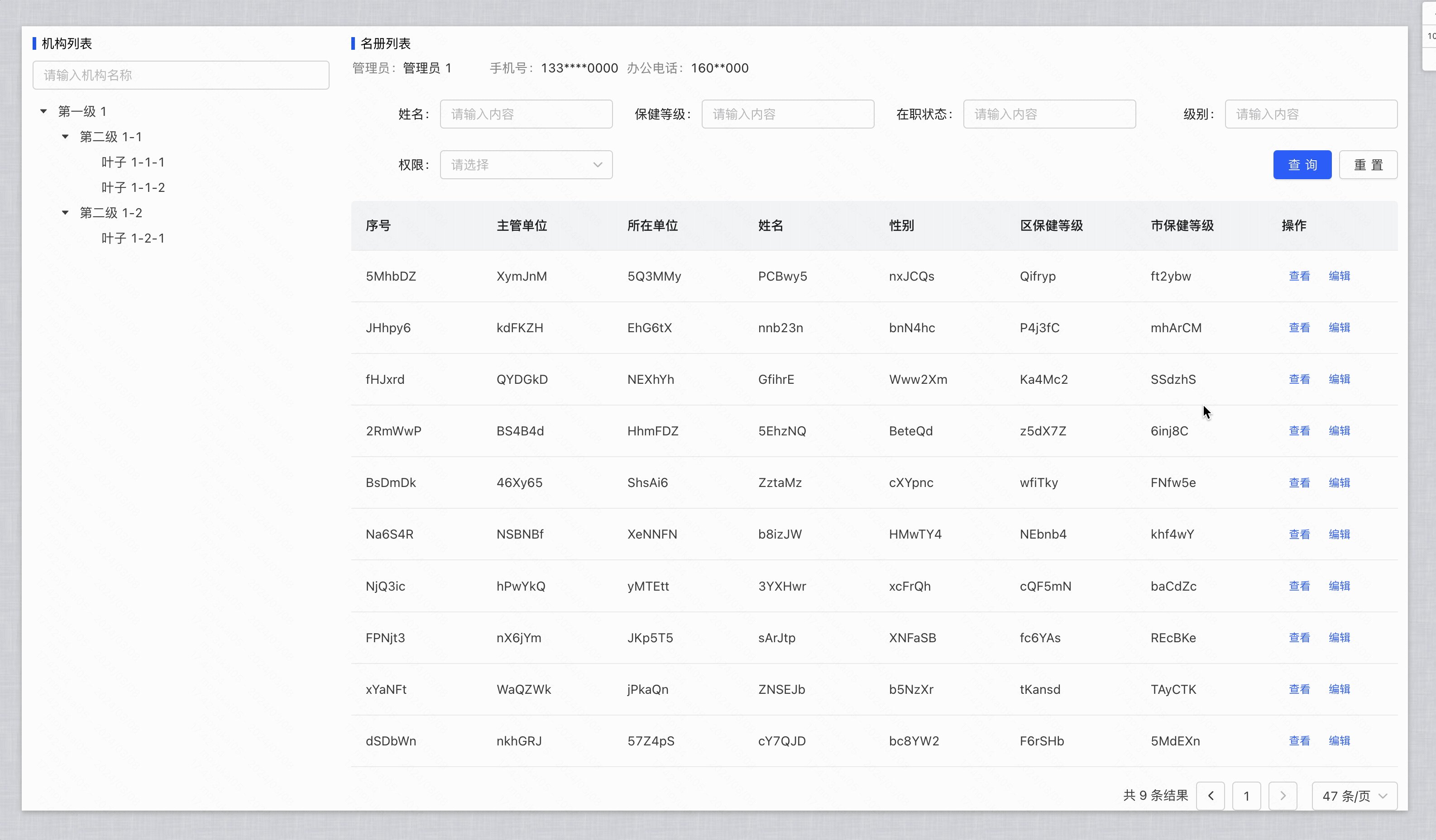
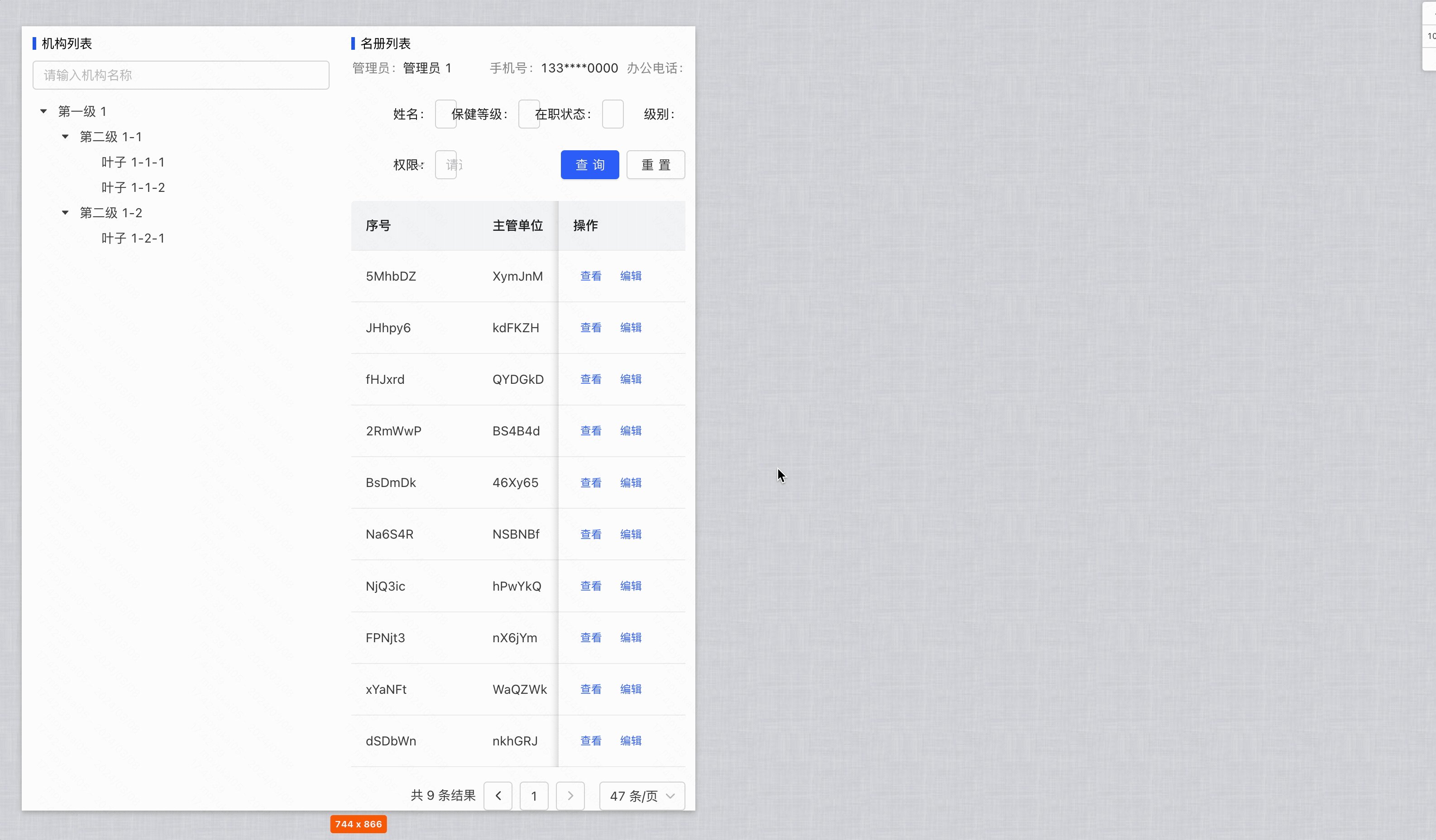
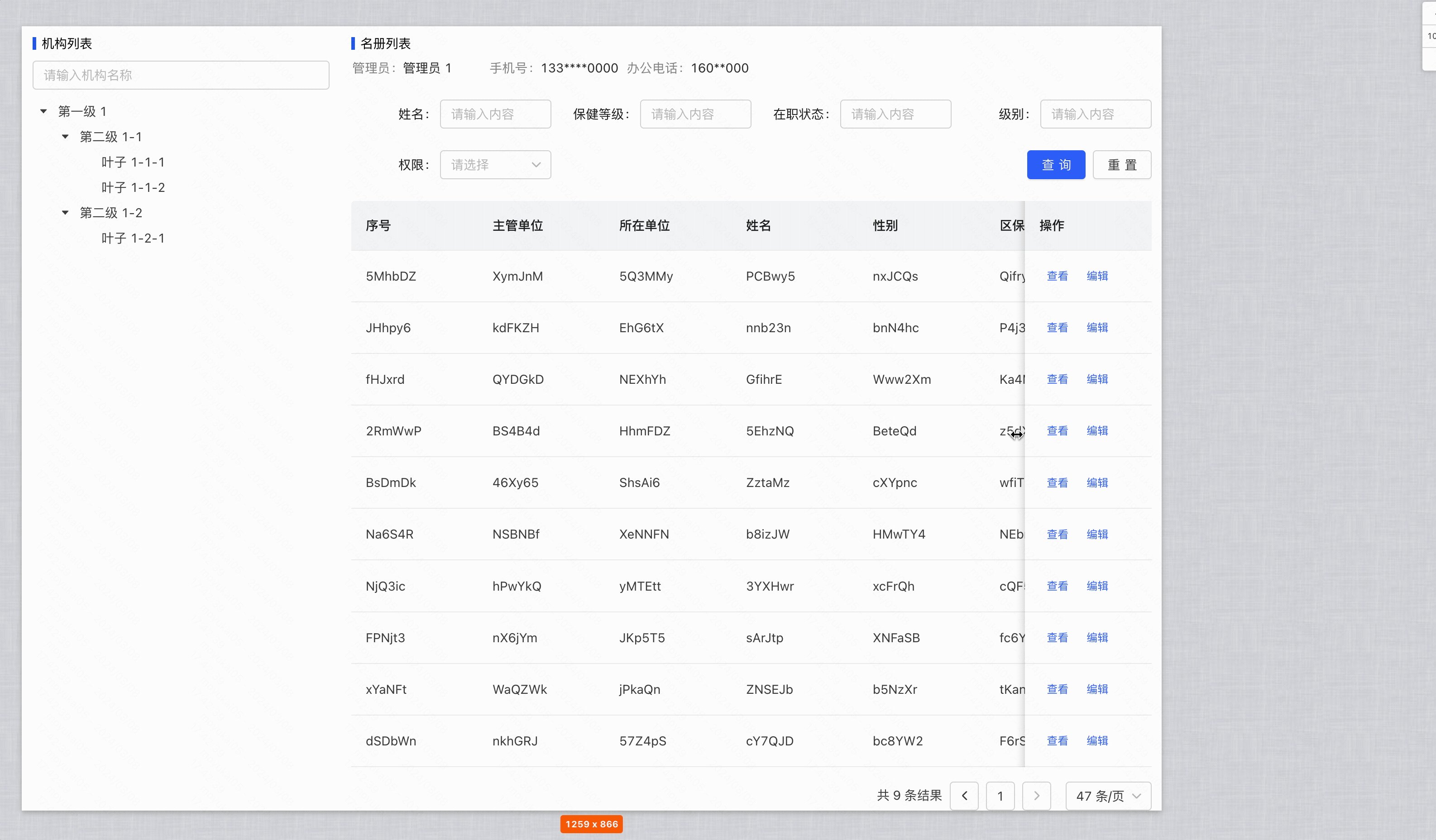
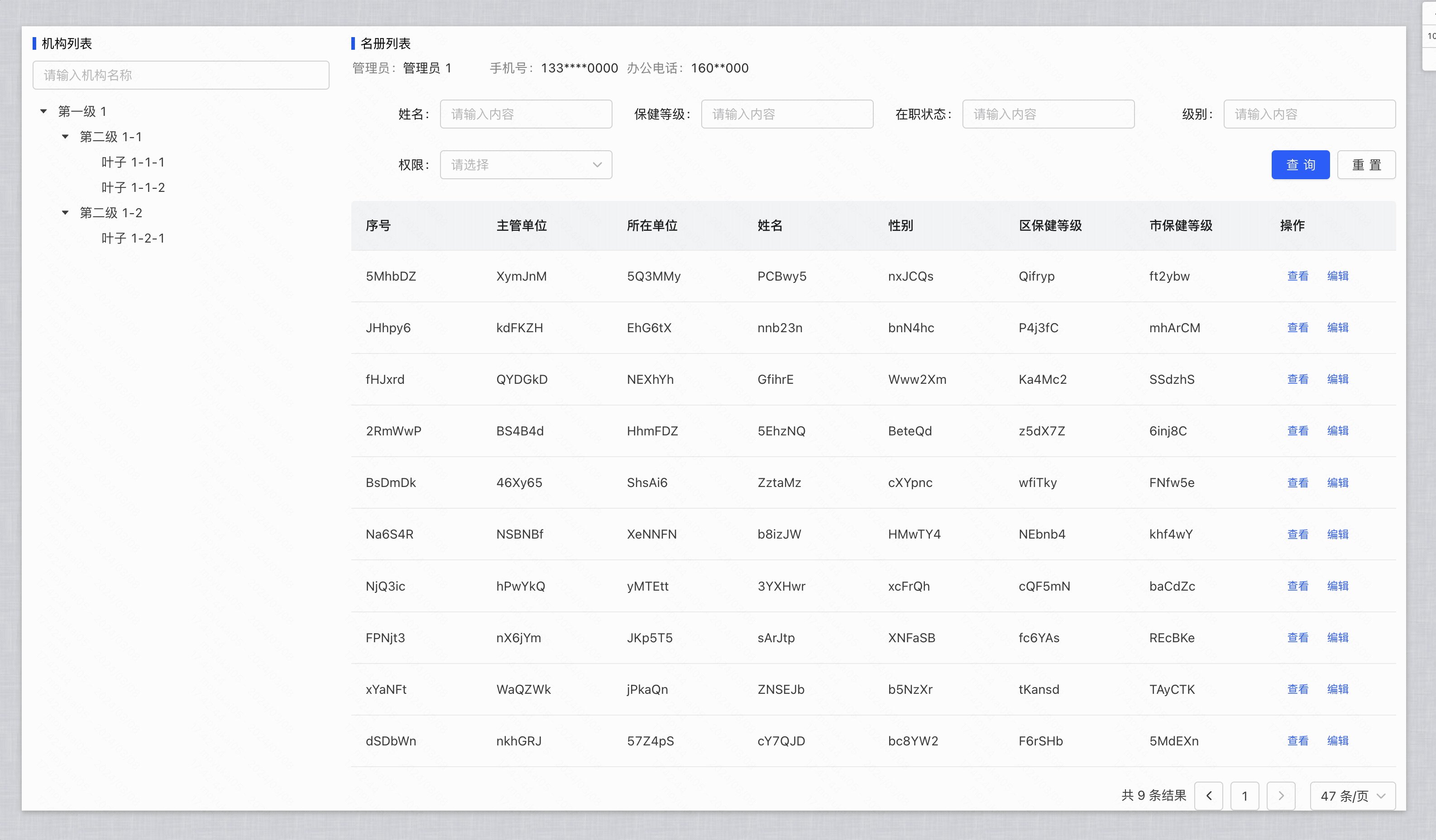
在中后台中,经常有左侧栏固定宽度,右侧栏宽度自适应等等动态布局需求(左侧导航栏场景) 使用智能排版,只需要拖拽元素到对应的位置,并做好标记即可。

一分钟上手智能排版
左对齐
拖动文本组件从左到右对齐即可:

右对齐
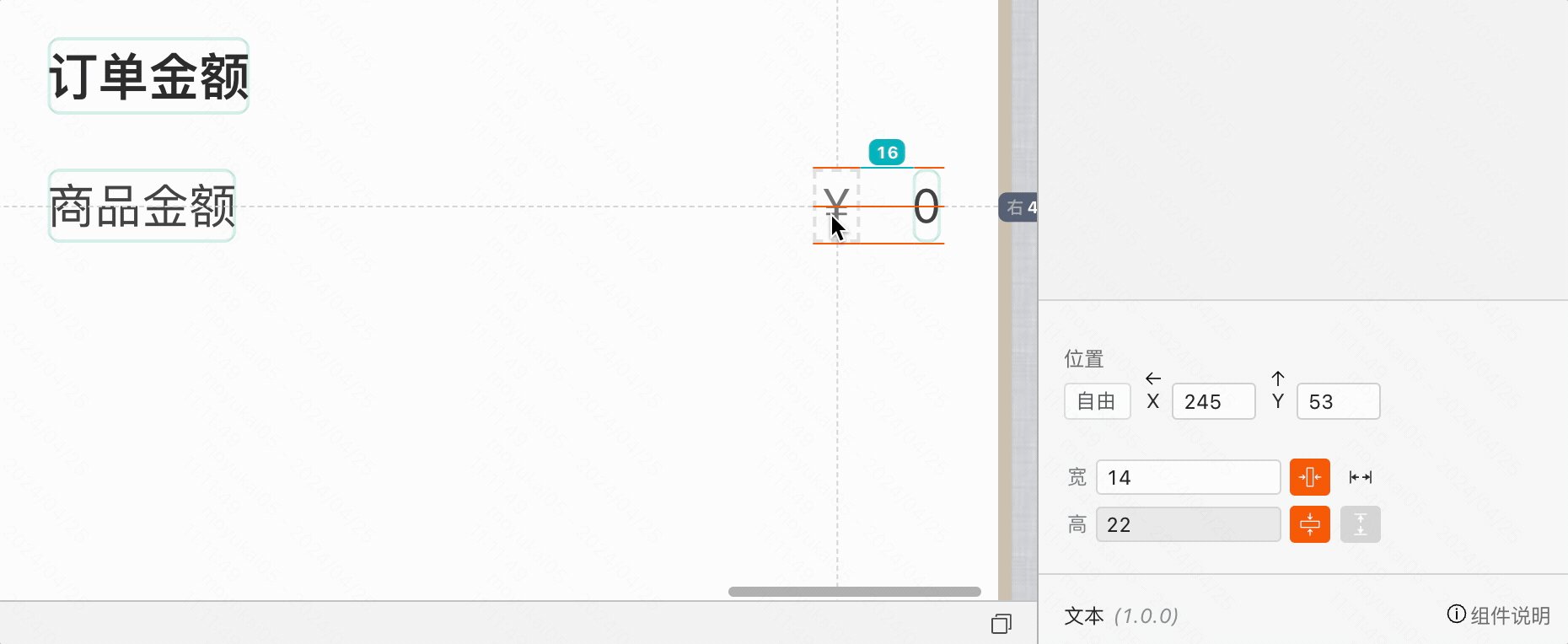
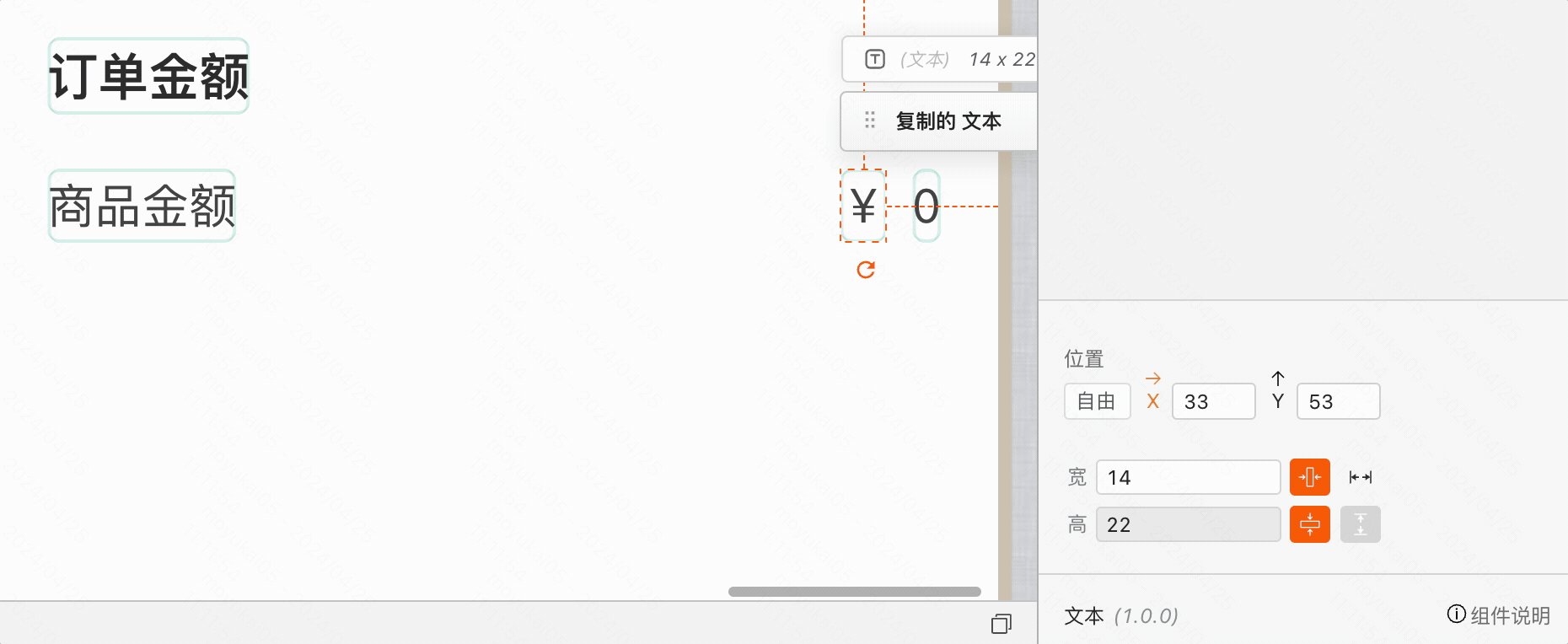
和左对齐类似,将文本组件从右到左拖拽,同时右下角编辑器中选择右对齐即可:

居中
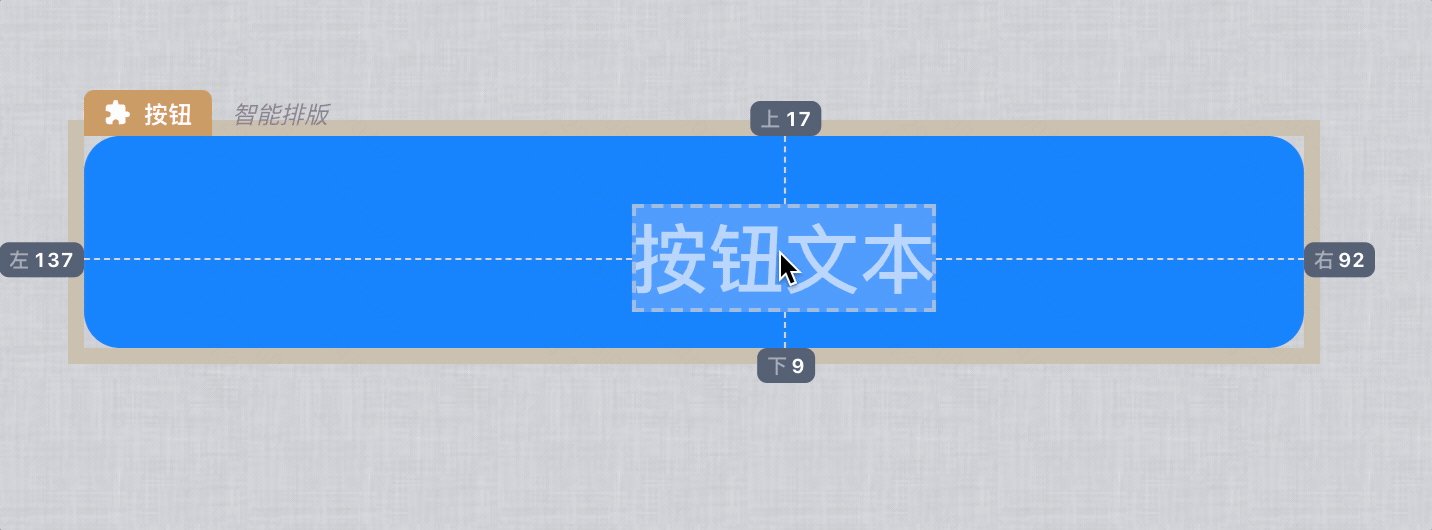
拖动组件到居中位置,当出现居中参考线时,会自动居中:

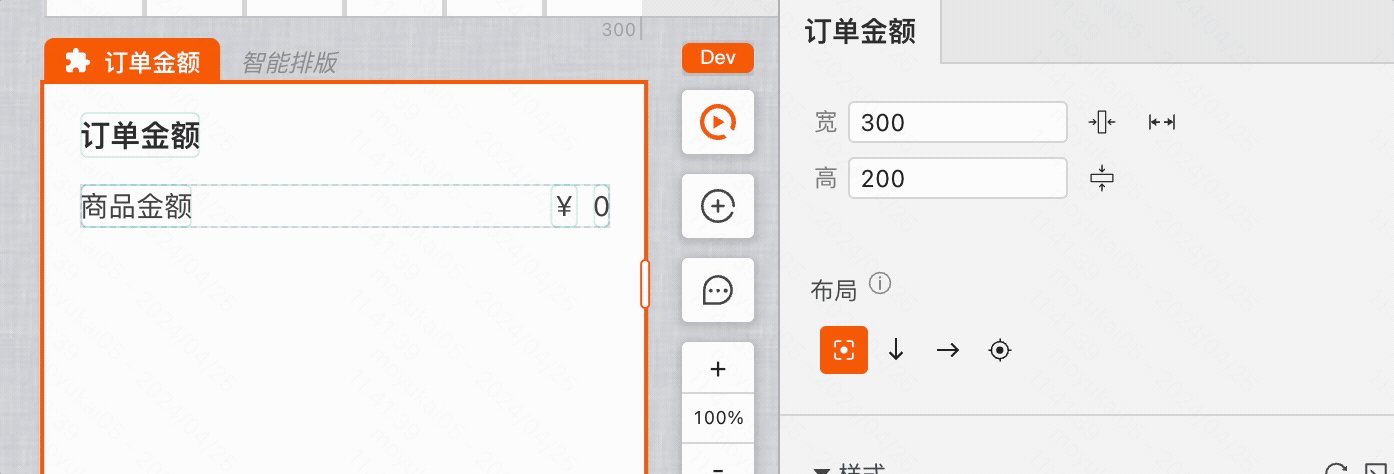
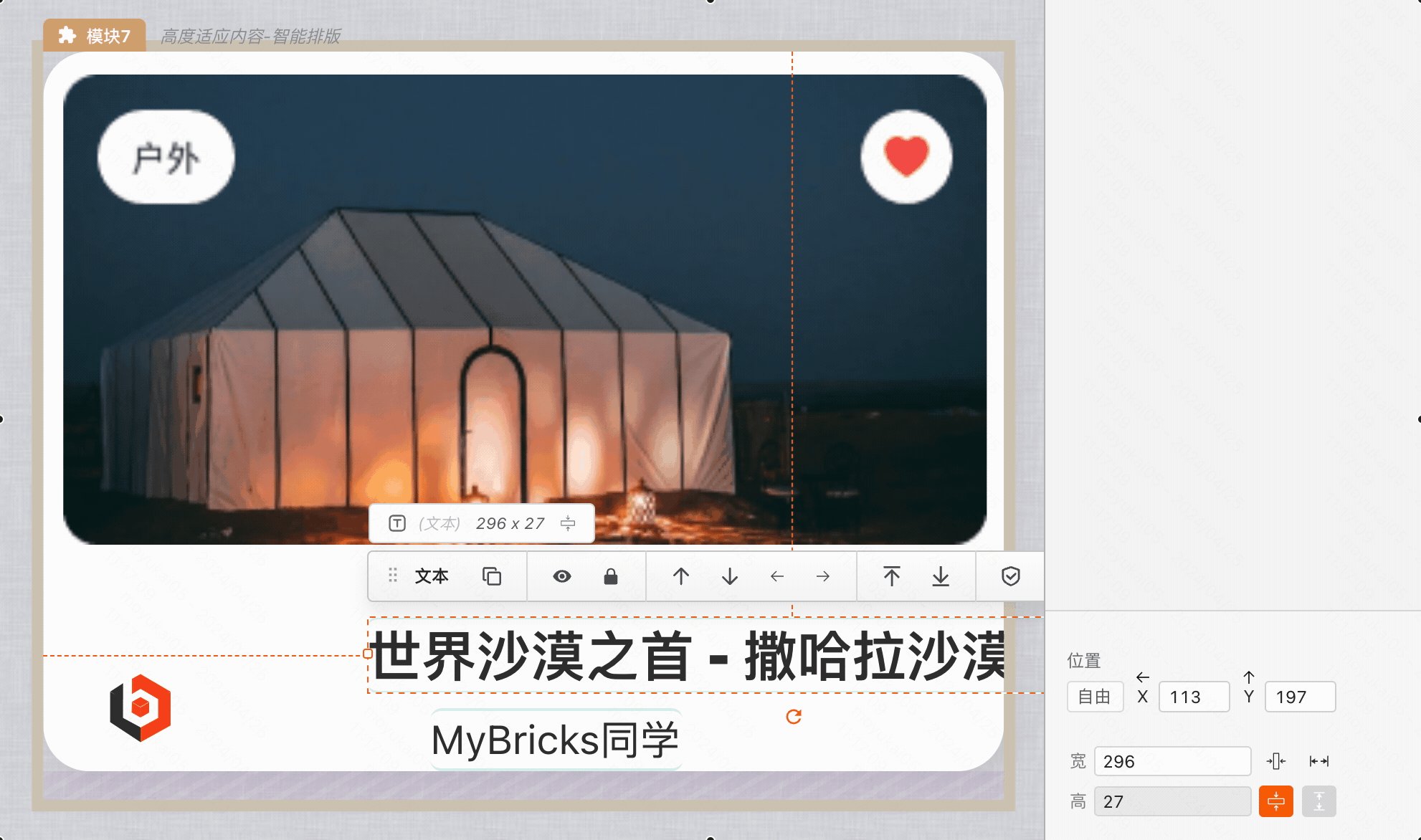
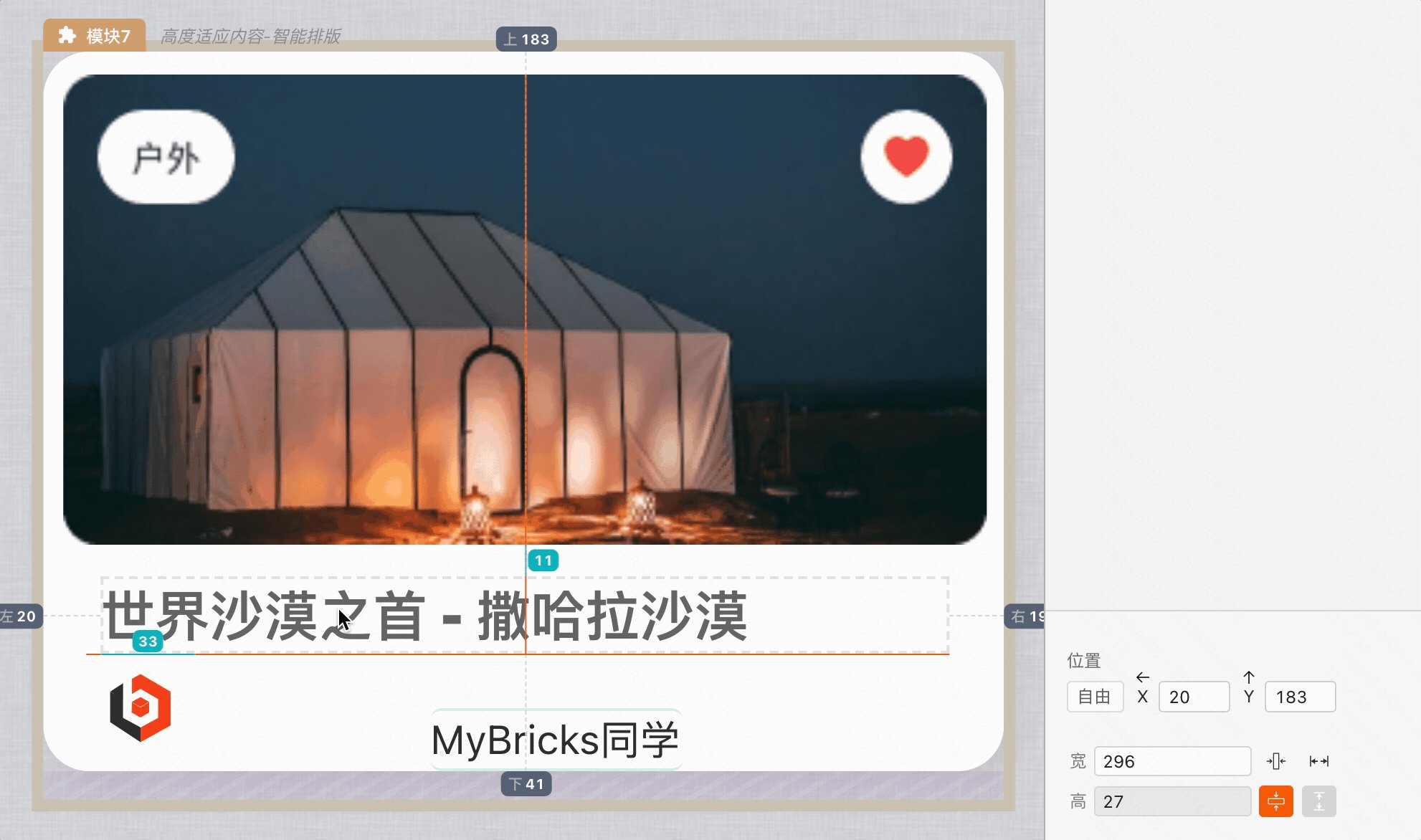
文本宽度、高度自适应
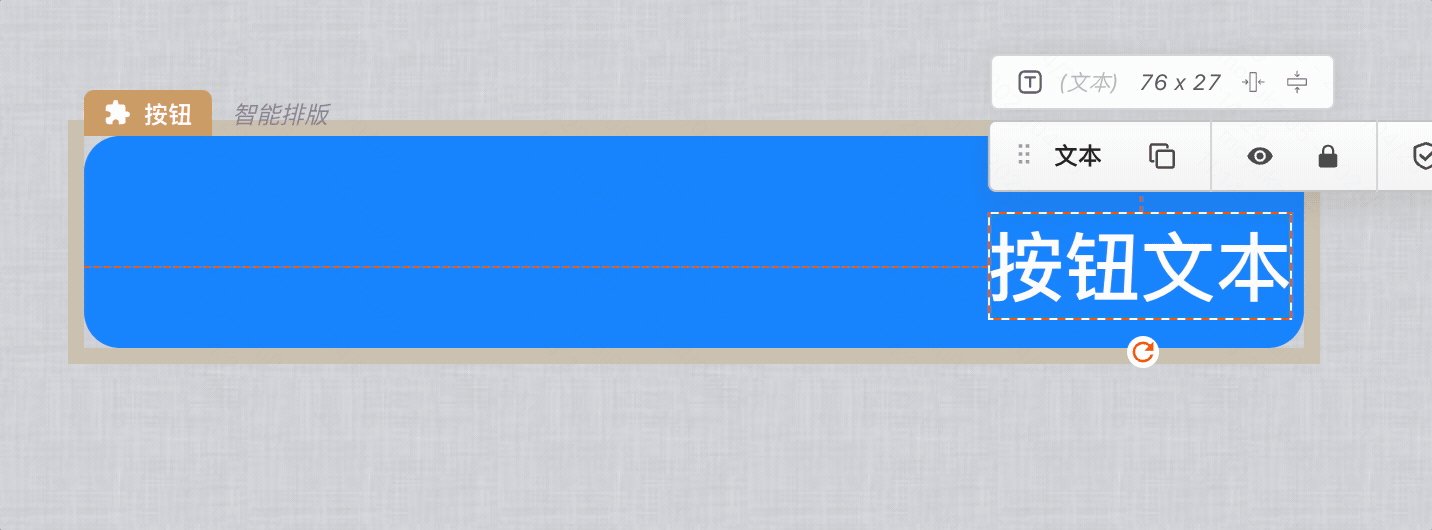
选中元素,在右下角编辑器中,点击「自适应宽度」和「自适应高度」按钮即可实现文本宽度和高度自适应:

实现左侧导航栏固定宽度,右侧内容区自适应布局
固定宽度操作方法:
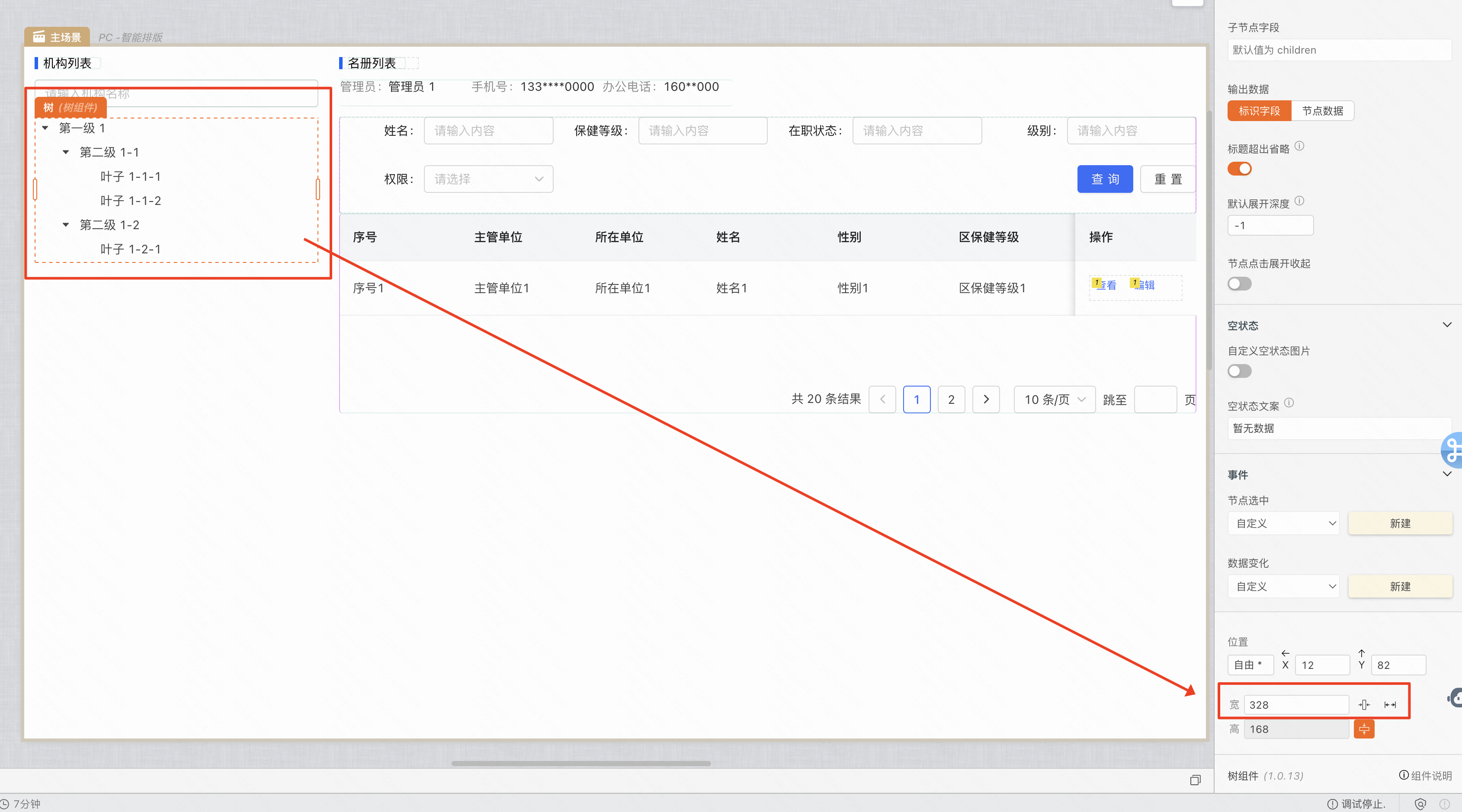
1、导航栏:选中左侧导航栏,在右下角编辑器中赋予一个固定值,如328px
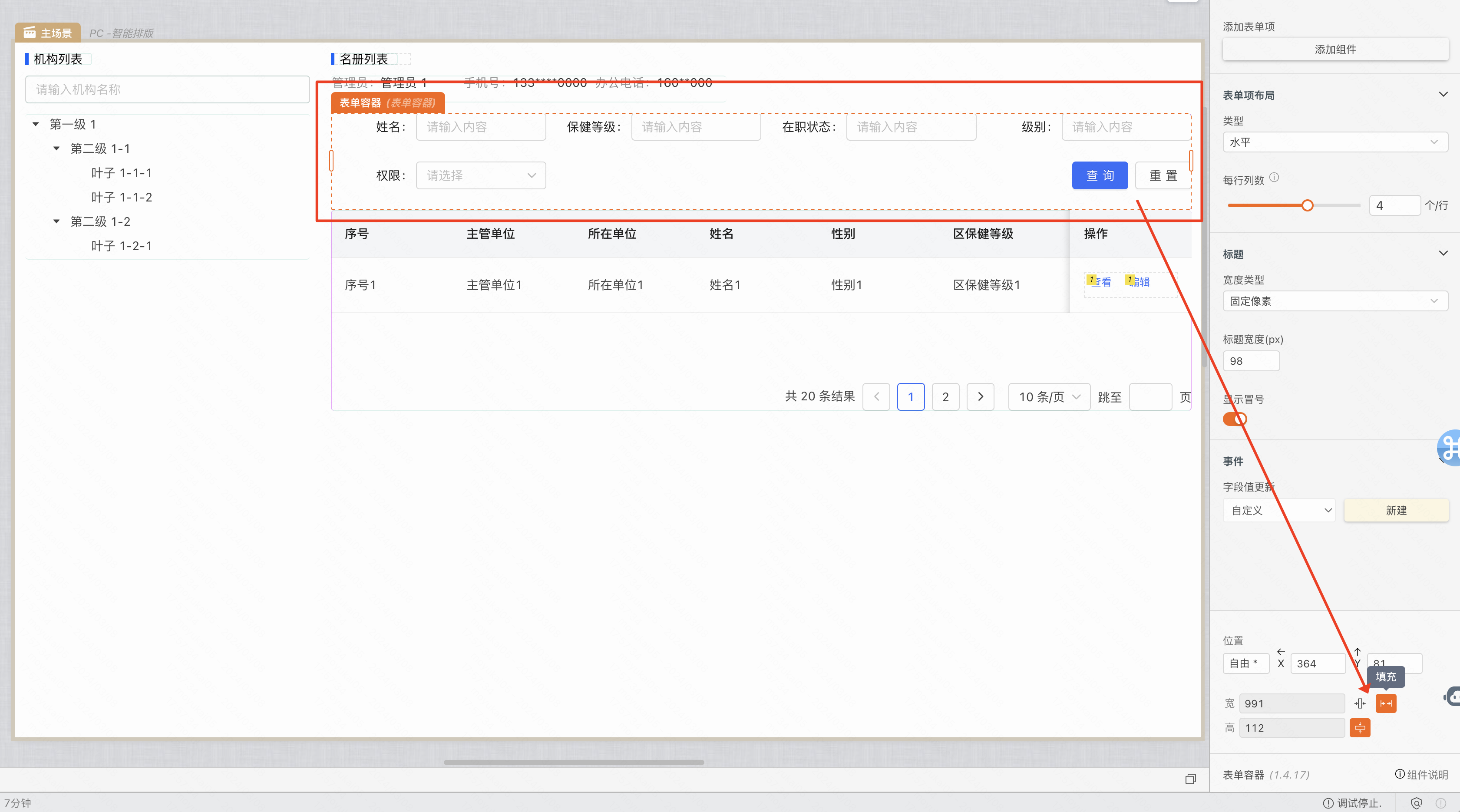
2、内容区:选中右侧内容区,点击右侧编辑器中的「自适应宽度」按钮


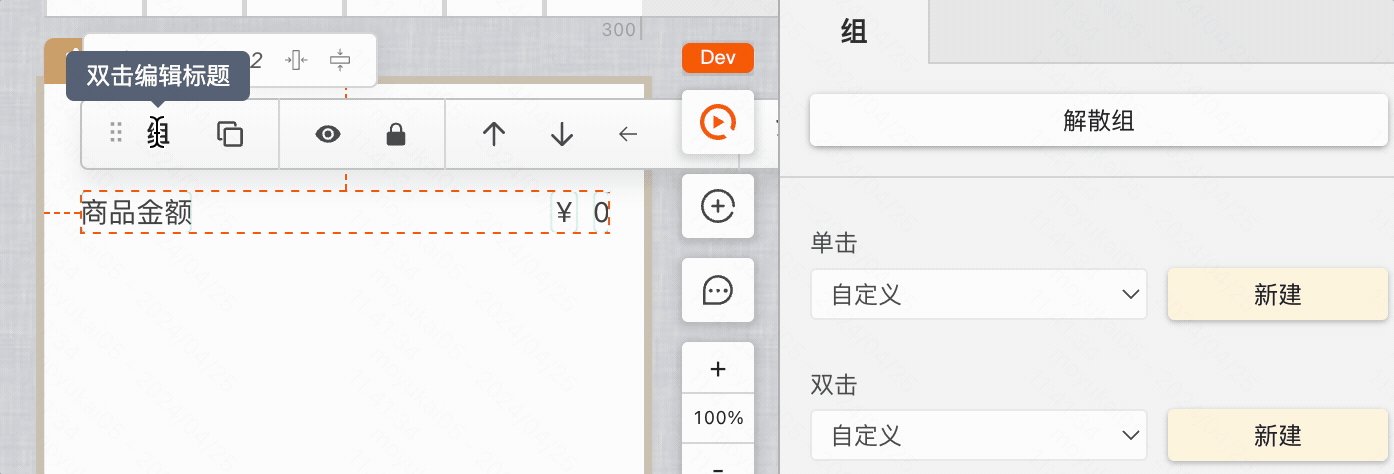
通过创建组来实现不同的分组布局
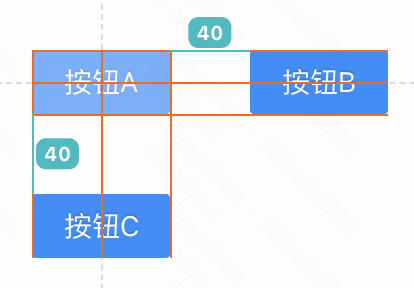
一个元素可能与其它多个元素有不同的关系和分组方式,算法无法准确识别用户的意图。图中按钮A可以和按钮B分为一组,也可以与按钮C分为一组。

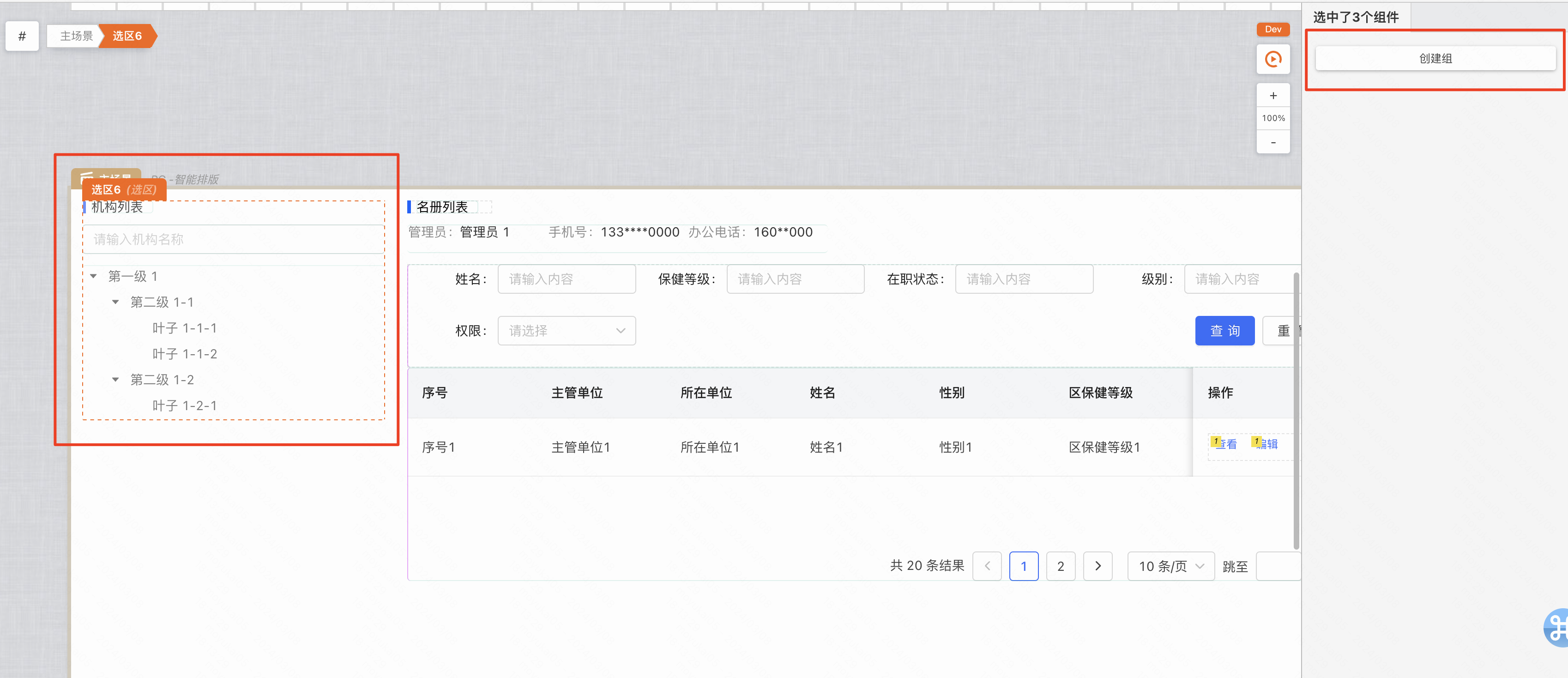
比如在下面这个例子中,我们把左侧的导航划分为一组,右侧的内容区划分为一组。整体划分语义性更强,更容易理解。

操作方式:
按住鼠标框选出要成组的元素,然后在右侧编辑器中点击「创建组」按钮即可。